9 Wege, um Ihre Website zu machen Super Fast
Um es einfacher zu machen, auf dem Artikel zu bewegen, hier ist ein Inhaltsverzeichnis:
Holen Sie sich meine hilfreich Pre-Launch-Checkliste, um sicherzustellen, dass Sie auf dem richtigen Weg sind.
Erfolg! Überprüfen Sie nun Ihre E-Mail Ihr Abonnement zu bestätigen.
Bing nutzt auch Page Speed als Faktor.
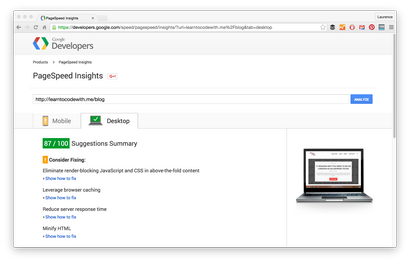
Mein persönlicher Favorit ist Pagespeed Insights von Google. Es ist einfach zu bedienen und die Ergebnisse werden übersichtlich dargestellt. Darüber hinaus organisiert sie Vorschläge von „sollten beheben“, „betrachten Festsetzung“ und „bestanden Regeln“.

1. Verbessern Sie Ihre Hosting-Plan
Nachdem ich von meinem Grund gemeinsamen Plan aufgerüstet, bemerkte ich sofort Unterschiede.
Der Grund, es ist so viel schneller ist einfach: Sie dedizierte Ressourcen erhalten. Das heißt, Sie müssen nicht teilen Bandbreite, RAM, CPU etc. mit jemand anderem. Auch sind die Bandbreiten-Limits auch viel höher. Außerdem hat Bluehost Lack -, die eine extrem optimierte Caching-Option ist, die eine größere Anzahl von Besuchern als Shared-Hosting ermöglicht.
Eine kurze Notiz über VPS vs. Dedicated Hosting:
VPS-Hosting ist wahrscheinlich die Option, die Sie mit gehen wollen. Es ist „in der Wolke“, das heißt es über mehrere Computer verteilt wird, manchmal sogar Hunderte. Es ist eine skalierbare Lösung, und es ist eine kostengünstige Lösung als dediziertes Hosting. Bloggers und mittlere / kleine Unternehmen wird diese Option attraktivsten finden.
Dedicated Server sind wie Sie eine große Kiste sind vermietet. Es ist im Wesentlichen wie eigene Computer zu besitzen. Der größte Kopf auf über VPS gewidmet ist, dass Sie die volle Kontrolle haben, weil Sie alle Ressourcen für sich alleine haben. Aber - es ist in der Regel viel teurer. Und im Gegensatz zu einem VPS, ist es weniger flexibel, da Sie nicht mehr Computer verfügen.
Für weitere Informationen über den Unterschied zwischen VPS und dedizierten Optionen, lesen Sie in diesem Artikel. Für mehr auf der besten Wordpress-Hosting-Optionen, auch weiterhin hier.
2. HTTP-Anforderungen verstehen
„Jedes Mal, wenn Sie Ihr Web-Browser eine Datei (eine Seite, ein Bild, etc.) holt von einem Web-Server, ist es so HTTP - das‚Hypertext Transfer Protocol‘. HTTP ist ein Request / Response-Protokoll, das bedeutet, dass Ihr Computer für einige Datei sendet eine Anfrage (zB „Geben Sie mir die Datei‚home.html‘“) und der Web-Server sendet eine Antwort zurück ( „Hier ist die Datei“, gefolgt von die Datei selbst).“
Es gibt viele Möglichkeiten, wie Sie reduzieren oder HTTP-Anforderungen beseitigen, die in diesem Artikel später abdeckt.

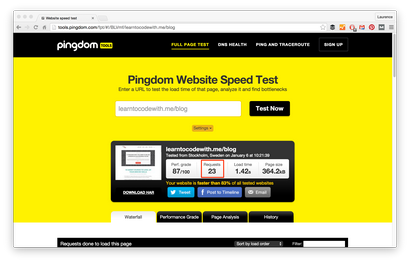
Sie können sehen, dass die learntocodewith.me/blog 23 Anfragen machen.
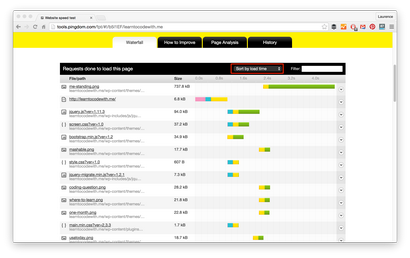
Mit Pingdom können Sie die Anforderungen nach Dateigröße und Ladezeit sortieren. Dadurch können Sie die größten Übeltäter sehen. Das Bild unten wurde auf meiner learntocodewith.me Homepage genommen:

Wie Sie sehen können, nimmt das große Bild von mir am längsten zu laden.
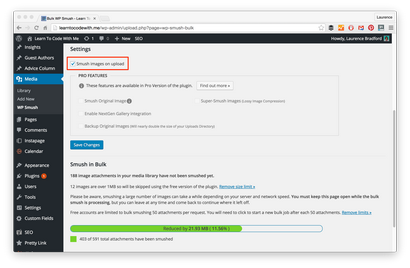
3. Machen Sie Bilder Internet-freundlich
- Ändern der Auflösung: die „Qualität“ des Bildes (und dadurch die Dateigröße) reduziert
- Komprimieren des Bildes: die Effizienz der Bilddatenspeicher zunehmende
- Beschneiden Sie das Bild: wenn Zuschneiden, schneiden Sie nicht benötigte Bereiche und somit das Bild in der Größe kleiner machen
Sie können diese Arten von Änderungen in einem Premium-Tool wie Photoshop oder ein kostenloses Programm wie Gimp machen. Es gibt sogar in-Browser-Tools wie picresize.com.
Für Mac-Anwender gibt es ein kostenloses Programm namens ImageOptim. die „optimieren Kompressionsparameter, entfernt Junk-Metadaten und unnötigen Farbprofile.“

Versuchen Sie, die Verwendung von Plug-in, wann immer möglich zu vermeiden. Meiner Meinung nach ist es nicht möglich, Plugins ganz zu vermeiden. Aber es gibt Möglichkeiten, können Sie die Gesamtzahl zu reduzieren.
Auch alle 4-6 Monate, beiseite Zeit, um Ihre Plugins zu überprüfen. Beurteilen Sie jede ein und löschen Sie es, wenn:
- Sie es nicht mehr verwenden.
- Es tut nicht, was es tun soll.
- Es wird als „Aufruf veraltete Funktionen“
- Es gibt neuen und verbesserten Plugins, die besser funktionieren
Holen Sie sich meine hilfreich Pre-Launch-Checkliste, um sicherzustellen, dass Sie auf dem richtigen Weg sind.
Erfolg! Überprüfen Sie nun Ihre E-Mail Ihr Abonnement zu bestätigen.
5. auf externe Skripte Geverringert
Dies ist nicht zu sagen, dass Sie diese ganz vermeiden sollte (was schwierig ist ohnehin zu tun). Seien Sie einfach sich dessen bewusst.
Um herauszufinden, welche Skripte sind besonders groß, können Sie zu Pingdom zurückdrehen, um zu sehen, welche Dateien nehmen die längste zu laden.
6. Optimieren JS und CSS-Dateien
Es gibt zwei Möglichkeiten, dies zu tun: minification und Gzipping (oder Kompression). Laut CSS Genie Chris Coyier:
„Findet alle sich wiederholenden Streichern und ersetzt sie durch Zeiger auf die erste Instanz dieser Zeichenfolge.“
Für die besten Ergebnisse sollten Sie zusammen Verkleinerungs und Gzipping verwenden.
Allerdings Gzipping ist auf Server-Ebene getan: Sie müssen es so konfigurieren, es zu tun. Chris Coyier spricht darüber hier.
Um damit zu beginnen, sind hier einige Verkleinerungs Werkzeuge:
Hinweis: Wenn Sie ein Workflow-Tool wie Grunt oder Gulp verwenden, können Sie NPM-Pakete fügen Sie Ihre Dateien minify.
7. Nutzen Sie Caching
Seiten-Caching ist, wenn Web-Seiten speichern statische Dateien (wie HTML-Dokumente und Bilder), die die Besucher erlauben, die Seite zugreifen schneller, da die Datenbank nicht jede Datei dort jedes Mal abgerufen hat, ist eine Anforderung.
Wenn Sie ein Wordpress-Benutzer sind, können Sie ein Plugin installieren Caching zu aktivieren. Hier sind einige beliebte Caching-Plugins:
„Gepäck“ kann viele Dinge von denen viele werden bereits diskutiert (Bilder, Plugins und externe Skripte).
Der Hauptweg extra „Gepäck“ aufzuräumen ist so oft in jedem gehen und eine manuelle Überholung tun.
Hier sind einige zusätzliche pro-Tipps:
Holen Sie sich meine hilfreich Pre-Launch-Checkliste, um sicherzustellen, dass Sie auf dem richtigen Weg sind.
Erfolg! Überprüfen Sie nun Ihre E-Mail Ihr Abonnement zu bestätigen.
9. ein Content-Delivery-Netzwerk (CDN) Benutzen
Ich sparte CDNs für zuletzt, weil dies mehr ist „advanced“, vor allem für einen Neuling.
Hier ist, was Sie auf einem CDN speichern können:
- JS-Dateien
- CSS-Dateien
- Bilder
- Andere hochgeladenen Dateien (wie Videos, PDFs)
Einige gemeinsame CDNs sind:
Allerdings ist hier ein Nachteil CDNs: sie teuer bekommen. Vor allem, wenn Sie viel Bandbreite verwenden.
Hier ist, was Sie als nächstes tun können
Wenn Sie diesen Artikel hilfreich gefunden haben, stellen Sie sicher, dass es auf Twitter teilen!
Thx für einen schönen Beitrag. -) Ich lernte auch viel über die Leistung zu verbessern, indem HTTP / 2 und neue Lösungen wie Caddy und ShimmerCat. HTTP / 2und bezogene Lösungen könnten vielleicht etwas für einen zukünftigen Artikel sein?
Außerdem habe ich vor allem gehen nur für die allgemeine Geschwindigkeit der Webmaster-Tools Google gezeigt. Je schneller meine Geschwindigkeit, desto besser mein Ranking auf der Suche Ranking.
NPM Heizen und Kühlen
Vielen Dank für die Tipps. Ich habe alle einen außer 9 und 6 scheint es schneller geladen zu werden. Ich habe über 800 Revisionen, die entfernt wurden.
Froh das zu hören :)
NPM Heizen und Kühlen
Wie viel Unterschied macht ein Upgrade meinem Server machen. Ist es das wert? Ich fand heraus, dass ich die niedrigste Stufe Server über GoDaddy zur Verfügung haben. Irgendwelche Tipps auf eine gute Option zu gehen?