Bauen Sie Ihren ersten Facebook-App
So möchten Sie eine Facebook-Anwendung erstellen und buchstäblich Millionen von Nutzern erreichen. Nun zum Glück, eine Anwendung zu schreiben, die API ist nicht zu hart (für die Grundlagen, sowieso) zu lernen. In diesem Tutorial werden wir einen Facebook-App schreiben, die ein zufälliges Zitat erzeugt auf dem Profil des Benutzers angezeigt werden soll.
Anfangen
Es ist erwähnenswert, dass der Facebook-API auf eine Reihe von Sprachen zur Verfügung, die alle auf dem Wiki Facebook Entwickler aufgeführt. Ich werde mit PHP 5 für dieses tut sein. Sie müssen auch die PHP-5-Client-Bibliothek zum Download bereit. was ich habe in den SRC-Dateien enthalten. Alle Code hier vorgestellten werden in der Datei index.php sein.
Schritt 1: Initialisieren Ihre App
Der erste Schritt einen Facebook-API-Schlüssel erhalten, die Ihre App Informationen von Facebook abrufen kann. Gehen Sie auf die Entwickler-Anwendung Facebook und klicken Sie auf „Einrichten einer neuen Anwendung“ klicken. Wählen Sie einen Namen, stimmen die Nutzungsbedingungen - AGB, und Sie haben Ihre API bekommen. Jetzt müssen Sie Ihre Leinwand-Seite Namen und Rückruf-URL einzurichten.
Das ist ziemlich straight-forward-Code. Wir schaffen ein Facebook-Objekt mit unserem API-Schlüssel und App-Geheimnis, das wir gegeben wurde, als wir den API-Schlüssel erstellt. Das erste, was wir danach tun, ist die Benutzer-ID des angemeldeten Benutzers erhalten. Dies wird für uns wertvoll sein, wenn wir Dinge tun, waren den Namen des Benutzers zu erhalten, Freunde des Benutzers, etc. Ich habe auch die $ callbackUrl hinzugefügt, um es leichter zu machen, um Bilder oder andere Dateien zu verknüpfen, wie Facebook nicht relativ Verknüpfung ermöglichen.
Schritt 2: Schreiben des Anwendungs
Wenn wir keine spezifischen Facebook Anrufe tätigen, ist dies wie eine PHP-Anwendung zu schreiben. Im Folgenden finden Sie unseren Code.
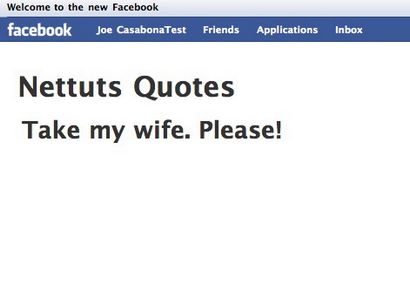
Das ist alles, was Sie tun müssen, um auf die Leinwand zu drucken. Eine Sache zu beachten ist die Art, wie wir CSS erstellen. Wir können nicht eine Datei wie style.css- nennen wir haben, um tatsächlich die CSS im HTML enthalten. Dies ist so, unser CSS ist mit Facebook nicht einmischen. Sie sollten auch wissen, dass, wenn divs Styling, nur Klasse verwendet, nicht-ID. Der Code, den wir so etwas wie dieses produzieren erstellt wird:

Schritt 3: Erstellen der Profil Box
Schließlich sind einige Facebook spezielle Sachen. Der folgende Code notwendig ist, unser Angebot auf dem Profil des Benutzers hinzuzufügen, gewährt sie unsere App in ihrem Profil angezeigten. In unserer App habe ich die Folge Code direkt unter $ i = rand (0, sizeof ($ Anführungszeichen) -1) hinzugefügt;
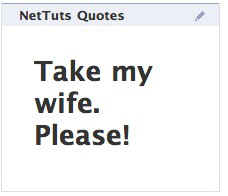
Hinweis Ich habe hier zwei Dinge getan: nachgedruckt die CSS und legt alles in einem String $ Text genannt. Dies liegt daran, die Funktion, die das Profil Feld Text, profile_setFBML setzt. nimmt zwei Argumente: den Text, der in dem Profilfeld, und die ID des Benutzers gehen sollte. Alle CSS für die Leinwand Seite definiert ist nicht auf das Profil übertragen, so müssen wir auch, dass unser erstes Argument hinzufügen. Das Endergebnis ist dieses:

Das ist es!
Wir haben offensichtlich kratzte nur an der Oberfläche so weit wie Facebook-Anwendungsentwicklung geht. Doch mit dem Wiki und Ressourcen Facebook gibt Ihnen, wenn Sie einen API-Schlüssel zu erhalten, sollten Sie auch auf Ihrem Weg zu dem nächsten großen App zu schaffen! Wenn Sie diese App in seiner ganzen Pracht überprüfen möchten, können Sie hier. nur so lange, wie Sie einen Facebook-Account haben.