Colspan für div-Tags - Sharepoint Stapel von Exchange

> .bottomRow< display:table-row; background-color:#F2F2F2;
Zelle 1. cell2. cell3. Zelle4. cell5. cell6< display:table-cell;
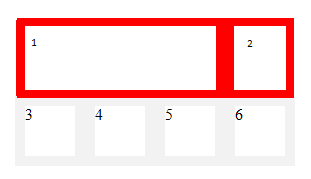
Ich habe das oben beschriebene Szenario. Ich bin nicht mit Tabellen-Tags, weil in Freigabe Seitenlayouts Tabellen-Tags nicht gut gehen. so bin ich mit div wie display: table. Mit der obigen Art und html Ich erhalte das Ergebnis im Bild rosa Kästchen dargestellt. Aber jetzt will ich 5 die Zelle 1 bis Zelle erweitern, wie in reb boxed Bild unter dem rosaen Box-Bild gezeigt. Bitte helfen. Tausend Dank.
fragte 16. Juni '14 bei 00.56
Sie sind auf dem richtigen Weg mit divs anstelle von Tabellen. Tabellen sollten wirklich nur für echte tabellarische Daten verwendet werden mehr, und sie zu Layoutzwecken verwendet, ist im Grunde ein Hack betrachtet.
Zur Erreichung des Grid-Modells für Sie suchen, würde ich empfehlen Sie ein Drittes Grid-System verweisen. Es gibt Tonnen von zu wählen, und mit einem dritten CSS Partei Gitter ist ein verdammt viel einfacher als die eigene zu schaffen. Viele von ihnen sind kompatibel mit Sharepoint ohne große Änderungen vornehmen zu müssen, und es wird eine Menge Flexibilität zu Ihrem Layout hinzuzufügen.
Bootstrap ist sehr beliebt, wie unsemantic sind. 960 Gittersystem (nicht anspricht), Foundation und Skelett. Wenn Sie nur ein Raster zu einer Seite hinzuzufügen, suchen als auf eine gesamte Seitenlayout oder Masterpage Gegensatz dann so etwas wie das Responsive Grid-System ist wahrscheinlich die einfachste, da man leicht ein paar Zeilen CSS zu einem CEWP hinzufügen und Sie sind aus dem Rennen.
um 2:05 beantwortet 16 '14 Juni