Ein Tutorial, wie man ein Responsive Navagation Menü erstellen
Dies ist ein Zwischenebene Tutorial für Wordpress-Entwickler. mit CSS, Medien-Anfragen und JQuery In diesem Tutorial werde ich erklären, wie man eine ansprechende Navigationsmenü zu jeder Wordpress-Theme hinzuzufügen. Später im Tutorial, zeige ich Ihnen ein paar verschiedene Wordpress-Plugins Sie verwenden können, ähnliche Ergebnisse für die von Ihnen zu erhalten, die nicht codieren möchten. Obwohl, vorsicht ich immer, dass Plugins können oft deutlich verlangsamen jede Installation Wordpress, wenn zu viele oder die falschen verwendet wird. Deshalb habe ich die meisten meiner Tutorials beginnen immer durch eine alternative Lösung bietet ein Plugin mit einer Lösung zu erzielen.
Coding-Lösung für eine Top Nav in Wordpress
Wie versprochen, hier sind die Schritte notwendig, um ein vollständig reaktions oberes Navigationsmenü in Ihre aktuellen Wordpress-Theme zu codieren:
- Wenn Sie wissen, was Ihr aktuelles Thema ist. Weiter zum nächsten Schritt, sonst gehen Sie zu Ihrem Wordpress Admin-Dashboard und klicken Sie auf Aussehen / Themen und sehen, welches Thema ist Ihr aktives Thema. Meins ist zwanzig elf, so dass das, was ich in diesem Tutorial verweisen, aber die gleichen Anweisungen gelten für alle Wordpress-Theme.
- Öffnen Sie die Datei header.php für Ihr Thema in einem Texteditor oder aus dem Wordpress-Admin-Editor, indem Sie auf Aussehen / Editor und klicken Sie auf den header.php Dateinamen in der rechten Spalte der Seite.
- In header.php suchen Sie nach einem Meta-Tag für Geräte. In zwanzig elf sieht es wie folgt aus:
Und es ändert wie folgt aussehen:
Das ist alles, es ist Ihr Wordpress-Top-Navigationsmenü auf Anpassen auf iPod, iPhone und anderen mobilen Geräten sehr gut zu funktionieren. Gehen Sie weiter und überprüfen Sie es jetzt auf einer mobilen Plattform und stellen Sie sicher, dass es funktioniert.
Hinzufügen Responsive Navs mit Wordpress Plugins
Es wird Ihnen ein schönes Drop-Down-Navigationsmenü für mobile Geräte, die im folgende Bild, wie das aussehen:
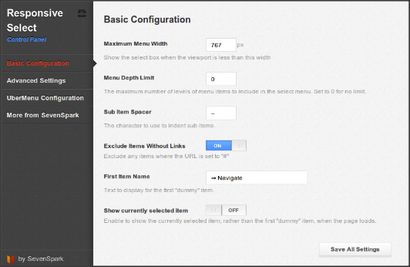
Das Responsive Wählen Sie Menü-Plugin hat ein einfachen Admin verwenden, die Sie erlaubt, Einstellungen zu ändern, wie Breite, Tiefe, Abstandshalter, mit Ausnahme von Artikeln, Artikelnamen und die Sichtbarkeit der Elemente, wie im folgende Screenshot gezeigt:

Eine weitere große ansprechende Navigationsmenü-Plugin für nur 16 $ ist das Ubermenu Plugin im folgende Screenshot zu sehen:
Es ist viel mehr anpassbar als Responsive Wählen Sie Menü-Plugin bereits erwähnt, aber es ist auch viel komplexer und bietet einige weitere Funktionen und eine dynamischere und ästhetisches Design.