Entwerfen Sie eine schöne Website von Grund auf neu

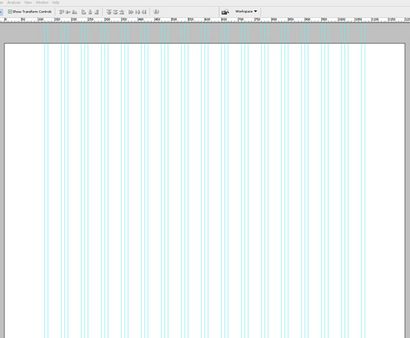
Schritt 1 - Laden Sie das 960 Grid System Template
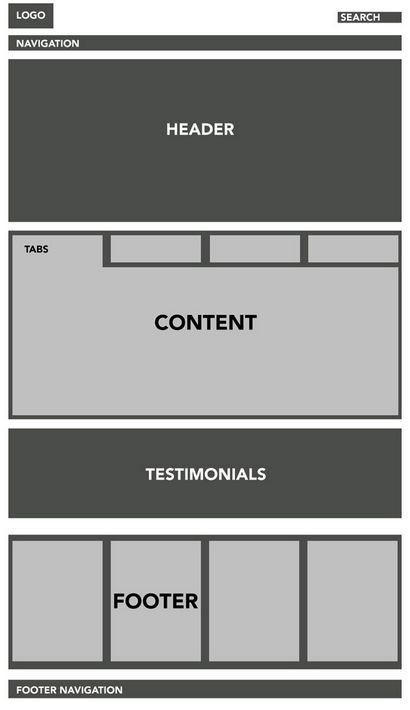
Schritt 2 - Definieren der Struktur



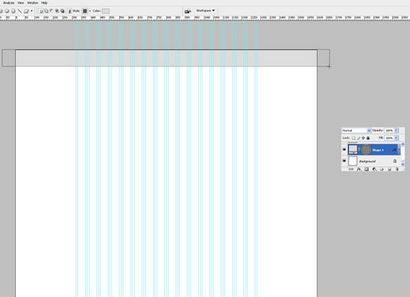
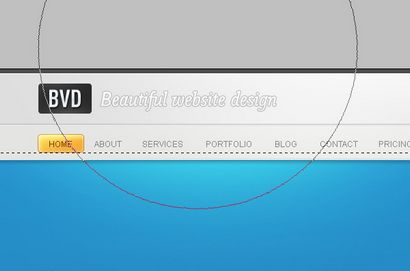
das Rechteck-Werkzeug nun auswählen und in einem Rechteck die volle Leinwand Breite und etwa 80px hoch ziehen. Füllen Sie es mit der Farbe #dddddd.

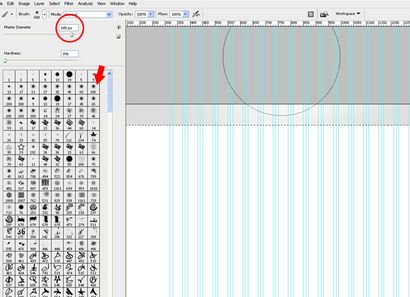
Erstellen Sie eine neue Ebene über dem Rechteck und Set Layer-Modus zu überlagern. Strg + das Rechteck Schicht klicken. Nun wird das Rechteck ausgewählt. Wählen Sie eine 600px weichen Bürste. die Farbe auf weiß, und klicken Sie dann nur ein bisschen über die Auswahl ein paar Mal mit dem Rand der Bürste, wie auf dem Bild gezeigt. So kann man einen schönen, subtilen Lichteffekt erstellen. Zusätzlich können Sie diese beiden Schichten verbinden.

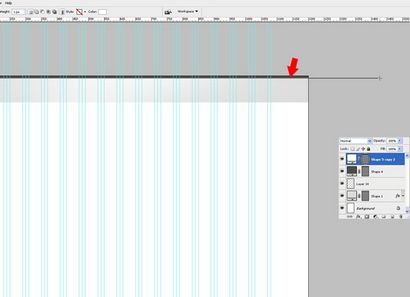
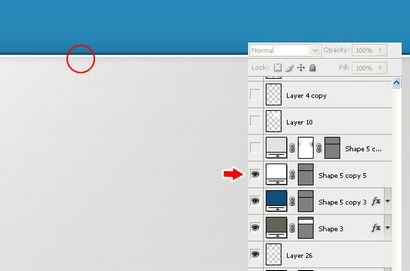
Neue Schicht. Wählen Sie das Rechteck-Werkzeug immer in einem dünnen dunkelgrau Rechteck zeichnen, wie dies in der Abbildung dargestellt.

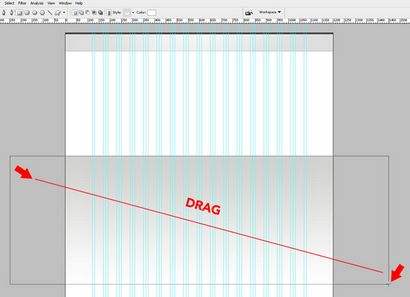
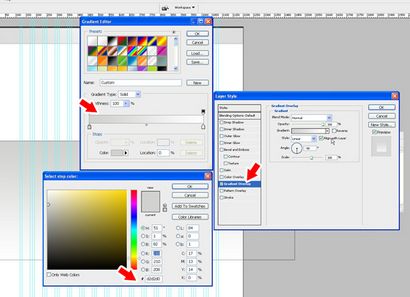
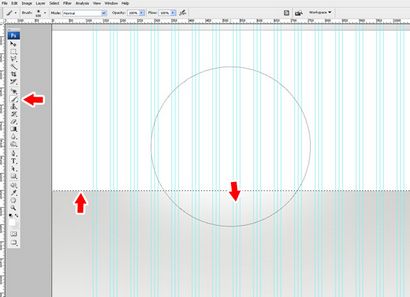
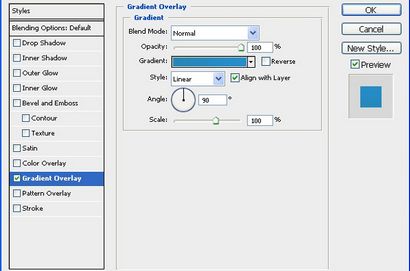
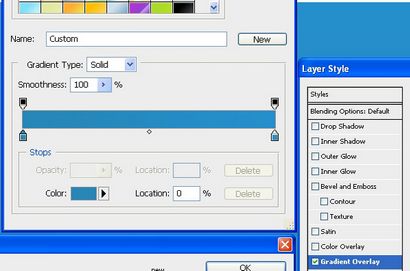
Bei dem Rechteck-Werkzeug ausgewählt wird, unter dem oberen Rechteck um 500 Pixel in einer großen Schachtel ziehen. Machen Sie es 575px hoch und geben ihm eine lineare Verlaufsüberlagerung von # d2d2d0 zu #ffffff. Richtung -90, Maßstab 100%.


Jetzt werden wir den gleichen Lichteffekt zu erzeugen, wie in Schritt 5 beschrieben werden wir diese Technik viel verwenden; so dass beim nächsten Mal werde ich verweise nur 5 für den Effekt Schritt.
Erstellen Sie eine neue Ebene über alle aktuellen Schichten. Strg + das große Rechteck klicken. Wählen Sie eine 600px weiche Bürste, die Farbe auf weiß, und klicken Sie ein paar Mal mit dem Rande der Bürste nur ein bisschen über die Auswahl, wie in der Abbildung dargestellt.

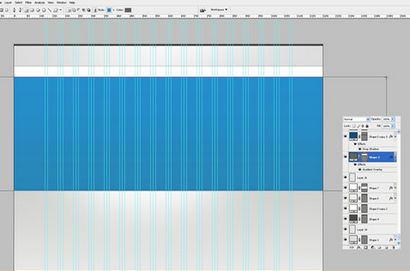
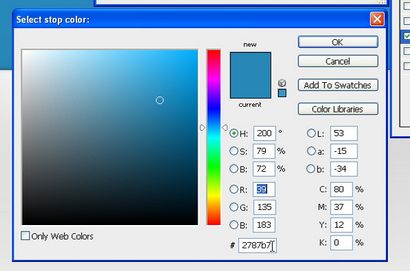
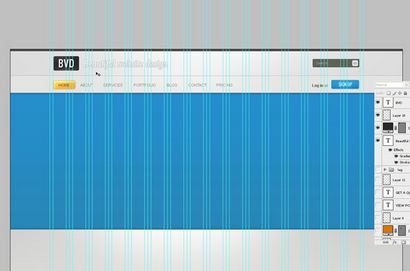
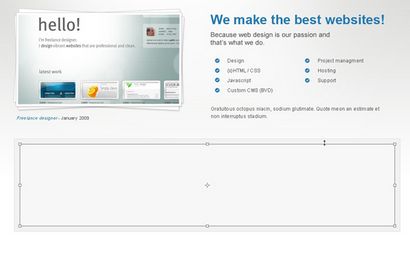
Erstellen Sie eine neue Ebene und in einem großen Rechteck über 400px hoch ziehen. Dieser ist für unsere Header verwendet. Füllen Sie es mit einem schönen blauen Gradienten von # 2787b7 bis # 258fcd.
Sehen Sie, wie subtil die Farbänderung ist?




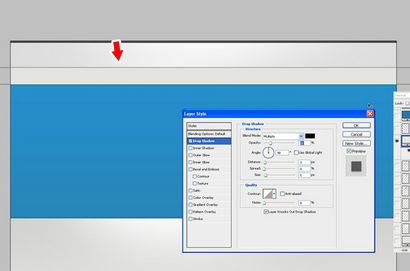
In eine dunkelblaue 1px Linie auf dem Boden des Sammelkastens, wenden Sie den Schlagschatten-Effekt. Für Schlagschatten Verwendung Blend-Modus: Multiplizieren, Opazität: 65%, Winkel: -90, Entfernung: 1px und Größe: 6px. Als Nächstes erstellen Sie über eine neue Ebene und eine andere 1px weiße Linie unter den dunkelblauen einem Unentschieden. Auf diese Weise schaffen wir scharfe Kanten für unsere Content-Box. Grundsätzlich können Sie diese Grenze Technik auf jedem Feld in Ihrem Design gelten nur mit verschiedenen Farben.

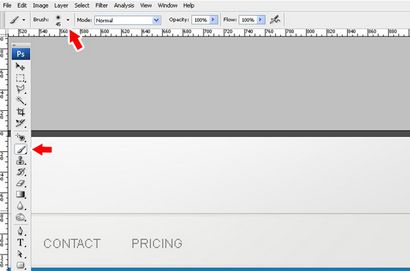
Erstellen Sie eine neue Ebene, und mit dem Rechteck-Werkzeug. Zeichnen eines Rechtecks 50 Pixel hoch in dem oberen Teil der Leinwand, so wie in der Abbildung dargestellt. Dies wird für unsere Navigation verwendet werden.

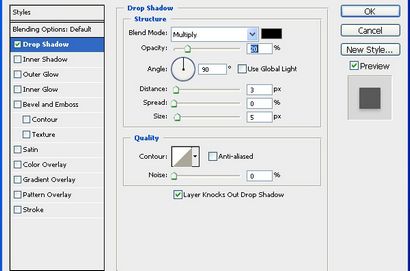
Tragen Sie einen Schlagschatten. Verwenden, um die Werte in der Abbildung dargestellt.

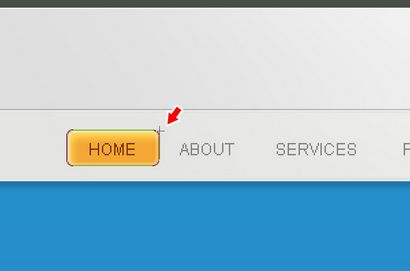
Zeit für die Navigation. Verwenden Sie das Werkzeug für abgerundetes Rechteck und setzen Sie den Radius 5px. Zeichnen Sie ein Rechteck, füllen Sie es mit # f6a836. und gelten folgende Auswirkungen:
- Schatten nach innen - Farbe: #ffffff, Blend-Modus: Overlay, Opazität: 60%, Winkel: 120 *, Entfernung: 7px, Größe: 6px.
- Inner Glow - Blend-Modus: normal, Farbe: #ffffff, Größe: 4px. Alles andere Urlaub Standard.
- Hub - Größe: 1px, Position: nach innen, color: # ce7e01.

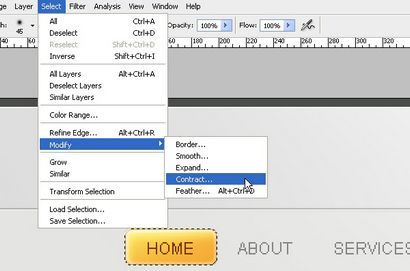
Wählen Sie nun das Rechteck mit Ctrl + Klick. Zum Auswählen> Ändern> Vertrag und geben Sie 1px.

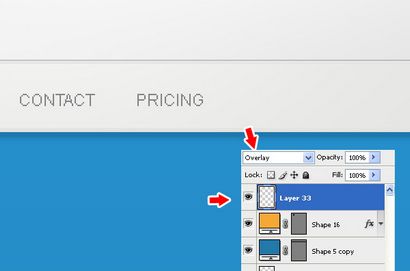
Erstellen Sie eine neue Ebene über, stellen Sie den Mischmodus auf Overlay und erstellen Sie den gleichen Effekt in dem Schritt 5 beschrieben, eine kleinere Pinselgröße dieses Mal verwenden. Dann fügen Sie den Navigationstext. Ich verwendete Arial für Navigations-Links, alle Kappen und Anti-Alias auf „none“ gesetzt.

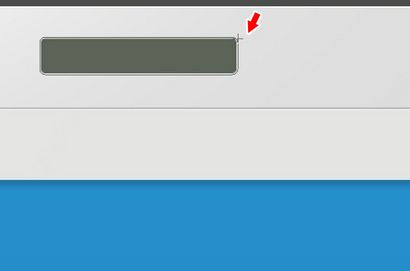
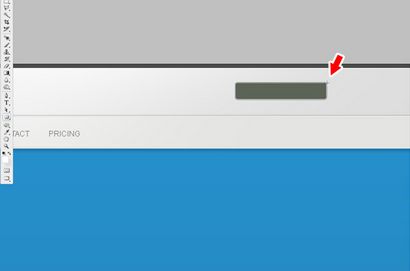
Nun wollen wir das Suchfeld erstellen. Mit dem abgerundeten Rechteck-Werkzeug. Radius 5px. ein Suchfeld erstellen, die auf der rechten Seite des Grid-Layout und in der Mitte der oberen grauen Streifen aus Schritt 4 positioniert diese Ebenenstile hinzufügen:
- Inner Shadow - color: # 000000, Blend-Modus: Multiplizieren, Opazität: 9%, Winkel: 90 *, Entfernung: 0px, Größe: 6px.
- Hub - Größe: 1px, Position: innen, Farbe: #dfdfdf.

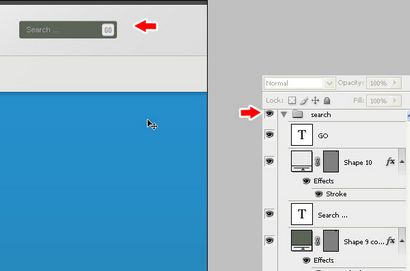
Ich fügte hinzu, die „Suche“ Text und einen hellgrauen „GO“ drücken. Dies ist, wie es aussehen soll.

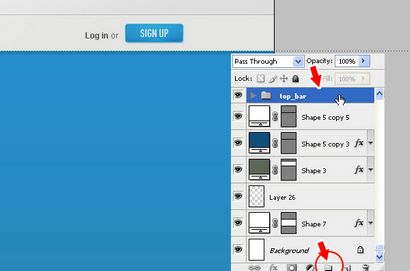
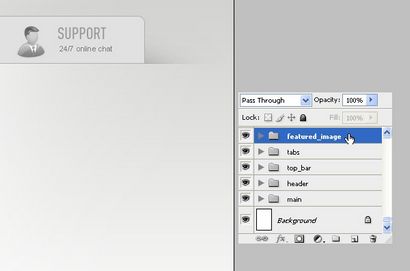
Bisher haben wir eine Menge von Schichten und müssen die Dinge zu organisieren, ein bisschen so werden wir eine neue Ebene Ordner erstellen und benennen es „suchen“. Wählen Sie alle Ebenen, die das Suchfeld machen und klicken Sie einfach auf + Ziehen in den neuen Ordner. Später werden wir andere Inhalte in den Ordnern zu organisieren, so haben wir eine schöne organisierte Ebenen-Palette.

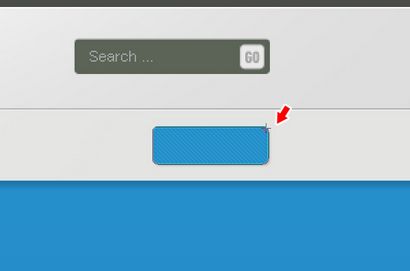
Jetzt eine neue Ebene erstellen und „Registrieren“, um die gleiche Art und Weise ziehen wir das Suchfeld erstellt - nur die halbe Breite. Legen Sie sie unter dem Suchfeld in der Mitte des Navigationsstreifen.

Auch hier schaffen wir die Wirkung von Schritt 5.

Verwenden einer kleineren Größe weichen Bürste. In diesem Fall war es 45px.


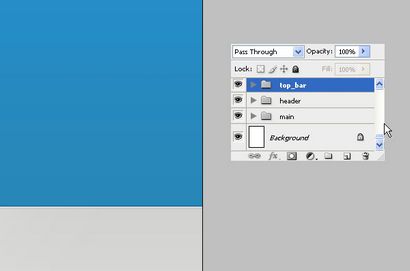
Jetzt kommen wir zurück zu unserer Schicht Organisation wenige Schritte bereits erwähnt. Erstellen Sie eine neue leere Ebene Ordner mit dem Namen „top_bar“. Verschieben Sie alle Grafiken aus dem oberen Rand des Layout in diesem Ordner (Logo, Slogan, Suchfeld, registrieren Sie sich Knopf, Navigation und Hintergründe).

Erstellen Sie eine weitere leere Ebene Ordner mit dem Namen „Header“. Dies ist, wo wir unsere Header-Grafiken stellen. Dies ist, wie es aussehen soll.


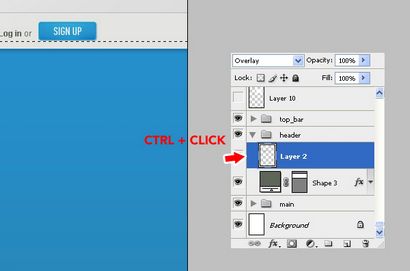
Wählen Sie eine große weiche Bürste 600px. Farbe #ffffff und ein paar Mal in dem Bereich unter der Navigation klicken. Darüber hinaus mehr Tiefe zu gewinnen, können wir die Farbe auf Schwarz wechseln und die gleiche Sache nur im unteren Teil des Kopf tun. Versuche es!


Jetzt diese beiden Bilder zu machen ein wenig abheben, erstellen Sie eine neue Ebene und stellen Sie den Modus auf Overlay. Erstellen Sie den beschriebenen Effekt in Schritt 5.

Dies ist, wie unser Header nach dem Hinzufügen eines schönen Tagline und ein paar Knöpfe aussehen soll. Vergessen Sie nicht, alle diese Grafiken in der „Header“ Schicht zu setzen
Ordner, um die Dinge zu halten hier organisiert;)

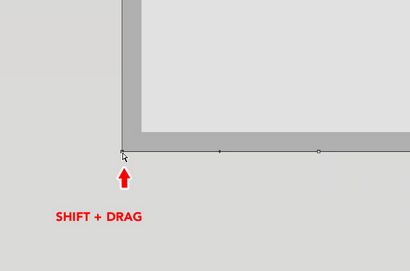
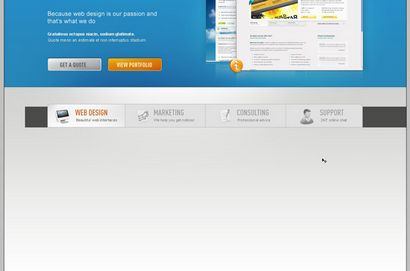
Wenn Sie auf der endgültigen Bild Vorschau betrachten, können Sie sehen, dass wir nett Tabs im Inhaltsbereich haben. Um diese Registerkarten erstellen wir müssen ein paar zusätzliche Schritte ausführen, aber es ist auf jeden Fall wert. Zuerst eine große rechteckige Form mit dem abgerundeten Rechteck-Werkzeug erstellen. Machen Sie es 70px hoch und ein Radius von 10px oder mehr, wenn Sie es wünschen. Jetzt müssen wir loswerden der Bodenradius bekommen und eine perfekte Ecke draus zu machen. Wählen Sie das Direktauswahl-Werkzeug aus und klicken Sie auf die Form Pfad. Klicken Sie auf den vertikalen Punkt und ziehen Sie sich nach unten, während der Umschalttaste gedrückt halten, bis sie die gleiche Ebene mit der horizontalen Achse erreicht. So weit so gut, aber es ist immer noch verformt. Sie sehen den kleinen Griff. Klicken Sie darauf, und nach oben bis zu dem Punkt des Weges bewegen.

Jetzt haben wir eine perfekte Ecke geschaffen. Dies ist, wie es aussehen soll. Wiederholen Sie diesen Schritt für die rechte untere Ecke.

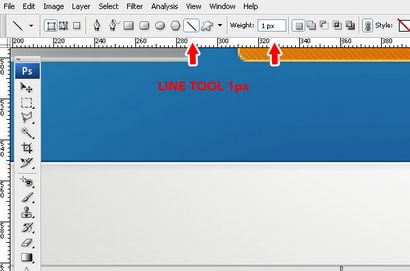
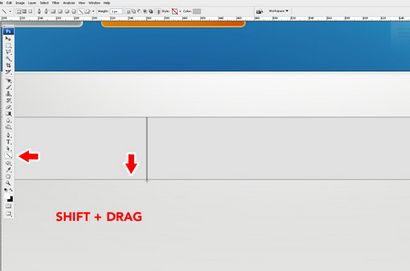
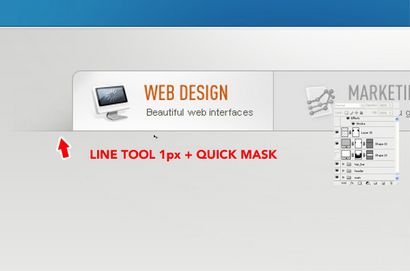
Wählen Sie das Linienwerkzeug und setzen Sie ihn auf 1px.

Zeichnen Sie in grau-Separatoren, während die Shift-Taste gedrückt halten.

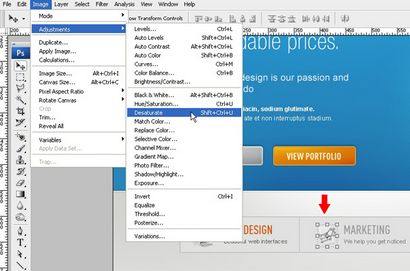
Platzieren Sie einige Symbole, Überschriften und eine Beschreibung für jeden Reiter. Ich benutzte Ray Cheung Icons von - WebAppers.com. In der Regel eine Lasche ist immer aktiv und die anderen sind inaktiv. dies deutlich zu machen, in unserem
Design, müssen wir einen Weg finden, dies zu erreichen. Ich entsättigt die anderen Symbole und reduzierte die Opazität für die Überschriften und Text, während die ersten aktiven Registerkarte bunt und hell zu halten.

Um die aktive Registerkarte deutlicher zu machen, werden wir es in einem ausgewaschenen weißen Hintergrund geben. Dazu wählen Sie zuerst das gesamte Objekt und dann von der Auswahl subtrahiert nur der erste Registerkarte ausgewählt zu erhalten.

Dies ist, was Ihre Auswahl aussehen sollte.

Mit einem kleineren weichen Pinseln, Farbe in einem weißen Hintergrund.

Fügen Sie den Schatten. Erstellen eines dunkelgrauen Rechteck hinter den Lappen, wie in der Abbildung dargestellt.

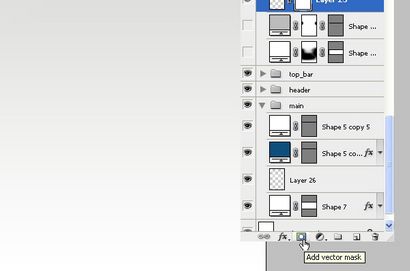
Fügen Sie eine Vektormaske durch das kleine Symbol in der Unterseite der Ebenen-Palette klicken.

Stellen Sie die Farbe auf Schwarz, eine große weiche Bürste holen. und beginnen Teile des Rechtecks zu löschen. Als Ergebnis erhalten wir einen schönen gefälschte Schatteneffekt hinter unseren Tabs.

Finaly die Liebe zum Detail. Zeichnen in einer 1 Pixel Graulinie auf der Unterseite der Laschen. Maske die Schicht wieder wie zuvor beschrieben und mit einem großen weichen Pinsel löschen Sie den linken und rechten Ende der Leitung. Jetzt bekommen wir eine schön verblasste Linie, die unsere Schatten hinter der Registerkarten folgt.

Dies ist, wie unsere Tabs aussehen sollte.

Es ist Zeit, den Inhalt für unseren ersten Reiter zu entwerfen. Wir brauchen ein Design Bild gekennzeichnet, eine schöne Überschrift und etwas Text. Als erstes werden wir
die vorgestellten Bild erstellen. Ich dachte, dass es schön wäre, die edginess des Entwurfs zu brechen, indem sie einen schönen gestapelte Fotos Effekt für die Erstellung unserer
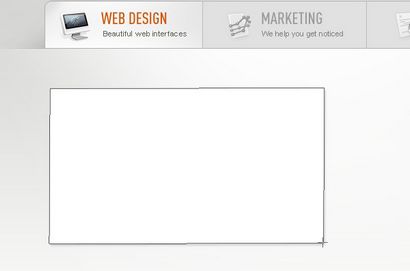
funktionsfähige Design Bild. Dazu ein weißes Rechteck mit einer 1px hellgraue Grenze ziehen. und ein sehr subtiler Schatten-Effekt.

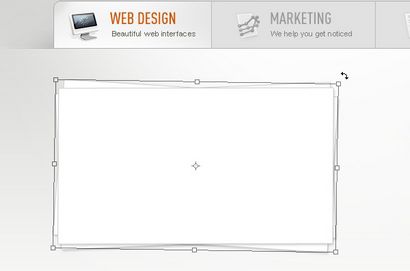
Nun, dass die Schicht kopieren und drehen Sie es leicht mit dem Werkzeug Frei transformieren. Tun Sie dies noch einmal.

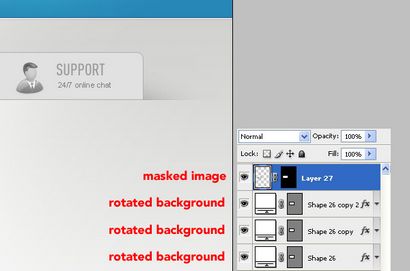
Importieren Sie Ihre vorgestellten Bild und legen Sie es über die weißen Rechtecke. Keine Sorge, wenn das Bild außerhalb der Kästen fließt, werden wir das in Ordnung bringen. Treffen Sie eine Auswahl aus dem oberen Rechteck, gehen Sie wählen> Ändern> Vertrag und legen 5px. Mit der vorgestellten Bildschicht ausgewählt klicken Sie auf das Maskierungssymbol auf der Unterseite unserer Ebenenpalette. Sie werden schön Bildeffekt begrenzt erhalten wie hier im Bild gezeigt werden.

Dies ist, wie Sie Ihre Schicht um aussehen sollte.

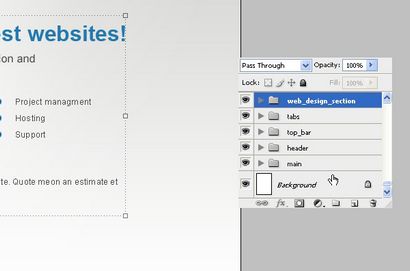
Vergessen Sie nicht, Dinge zu halten organisiert. So layer Ordner erstellen und Ihre Palette organisieren. Dies ist, wie ich es getan haben.

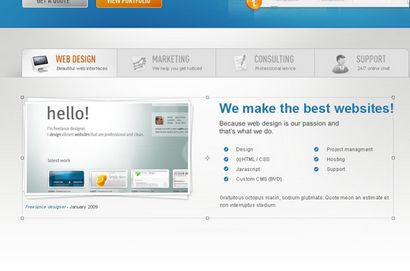
Durch das Hinzufügen einer schönen Position, etwas Text und Aufzählungslisten, ist unser Web-Design-Arbeit beendet. Lass uns weitermachen.

Und wieder einige Schicht-Organisation.
Schritt 27: Testimonials

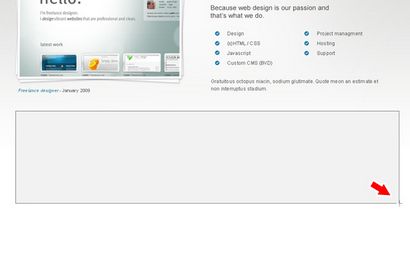
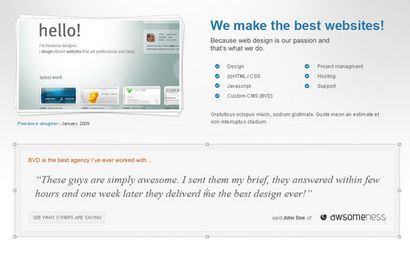
Ich dachte, das eine sehr groß sein sollte; also habe ich das Recht, in einer großen Kiste setzen nach dem Hauptteil. Zuerst zieht ein großes hellgraues Rechteck über 220px hoch. Geben Sie ihm einen 1px grauen Rand.

zeichnet dann in einem anderen hellen Rechteck durch 10px kleiner an allen Seiten. Auch eine 1px hellgraue Grenze hinzuzufügen.

Schließlich etwas Text addieren und wir sind fertig!

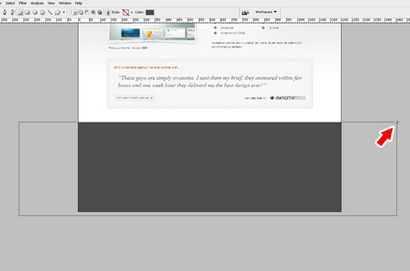
Es ist Zeit für die Fußzeile. Zeichnen Sie ein großes 400px hoch, dunkelgrau Rechteck.

Fügen Sie einigen Lichteffekt auf die gleiche Weise wie in Schritt 5 beschrieben.

Als nächstes wird ein hohes 10px Rechteck über dem Seitenende ziehen und etwas subtilen Effekt hinzuzufügen, wie durch Hinzufügen von zwei weiteren Linien oben und unten in der Abbildung dargestellt.


Die Liebe zum Detail wieder. Fügen Sie eine 1px weiße Linie über der Fußzeile Navigationsbox ihm einen schönen Grenzeffekt zu geben.

Fügen Sie etwas Fußzeile Inhalt und trennt es schön in Ihrem Netz.

Schließlich organisieren alle Schichten innerhalb der Schicht Ordner. Dies ist, wie ich habe es getan.
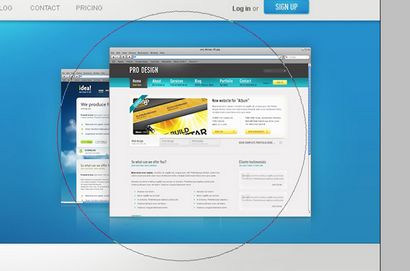
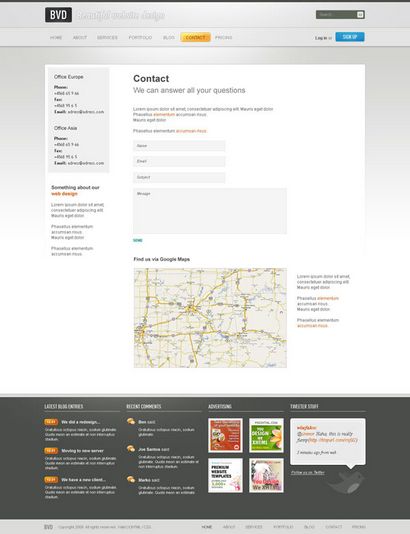
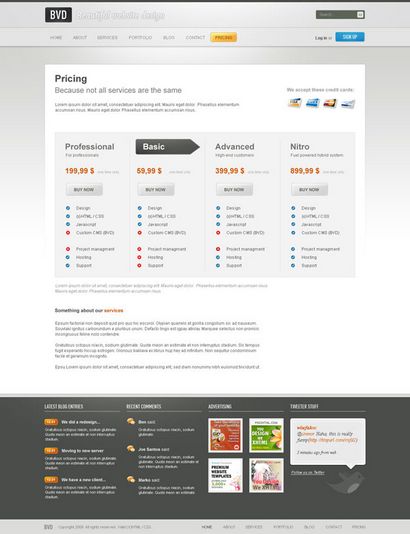
Das Design






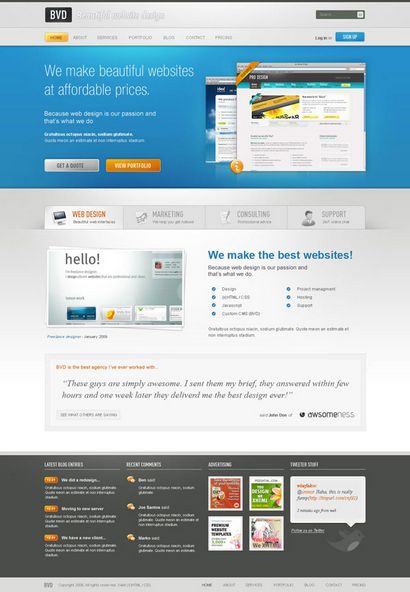
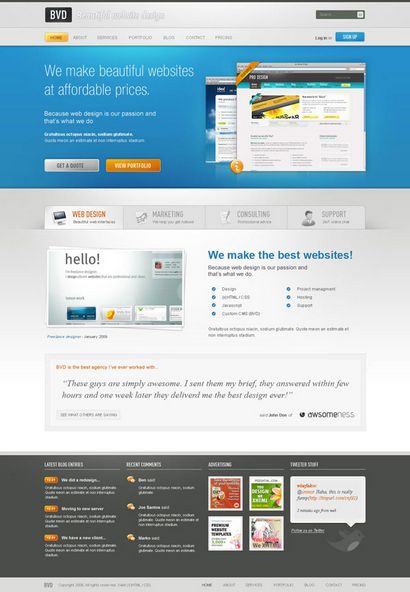
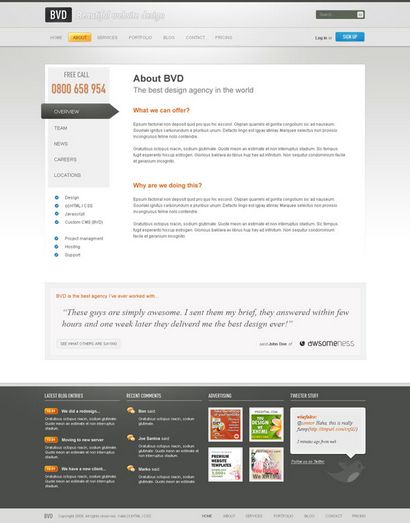
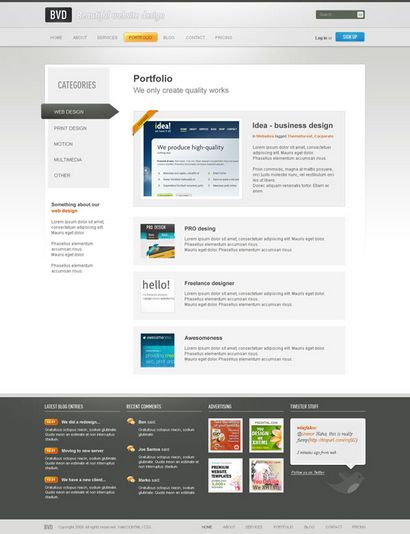
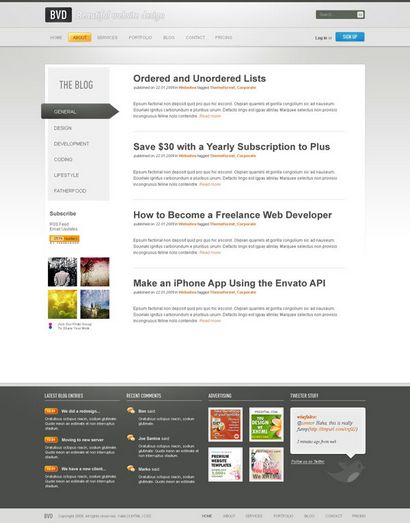
Also los wir, das endgültige Design, mit ein paar Variationen für verschiedene Seiten. Die endgültigen PSD-Designs sind, natürlich, zum Verkauf an ThemeForest.net.
Abschließende Gedanken
- Folge uns auf Twitter. zum Nettuts RSS-Feed für mehr tägliche Web-Entwicklung tuts und Artikel oder abonnieren.
zusätzliche Ressourcen
Wenn Sie daran interessiert sind, wie Fachleute effektive Zielseiten entwirft, hat Envato Studio eine große Sammlung von Landing-Page Design - Entwicklung Dienstleistungen, die Ihnen erkunden vielleicht gefallen.