Erstellen einer einfachen Power Button in Adobe Illustrator
Tutorial Details: Power Button Vector
Endgültiges Bild: Power Button Vector
Wie immer ist dies das letzte Power-Taste Vektor-Bild, das wir erstellen werden:

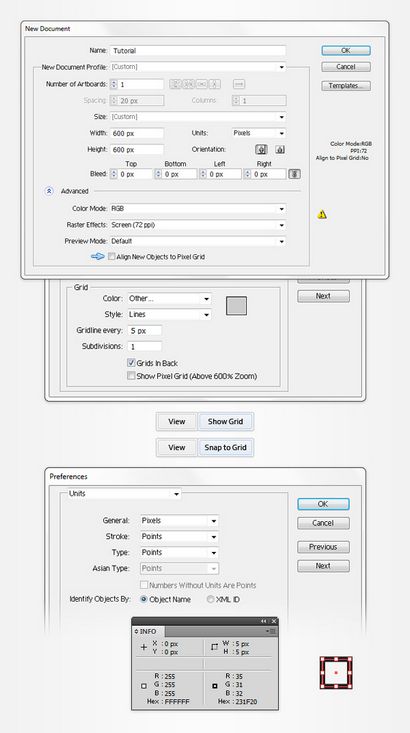
Um unsere Power-Taste Vektor-Tutorial zu beginnen, drückt Befehl + N, um ein neues Dokument zu erstellen. Wählen Sie Pixel aus den Einheiten im Dropdown-Menü, geben Sie 600 in der Felder Breite und Höhe dann klicken Sie auf die Schaltfläche Erweitert. Wählen Sie RGB. Screen (72 ppi) und stellen Sie sicher, dass das Ausrichten neue Objekte Pixelraster Feld deaktiviert ist, bevor Sie auf OK klicken. Aktivieren Sie das Raster (Ansicht> Raster anzeigen) und dem Raster ausrichten (Ansicht> Raster ausrichten). Sie werden ein Raster jeder 5px benötigen. geht so einfach zu Bearbeiten> Einstellungen> Guides> Raster. Geben Sie 5 in der Rasterlinie all Feld und 1 in der Untergliederungen Box. Sie sollten öffnen auch die Info-Fenster (Fenster> Info) für eine Live-Vorschau mit der Größe und Position der Formen. Vergessen Sie nicht die Maßeinheit auf Pixel von Bearbeiten> Einstellungen> Einheiten> Allgemein eingestellt werden. All diese Optionen deutlich Ihre Arbeitsgeschwindigkeit erhöhen.

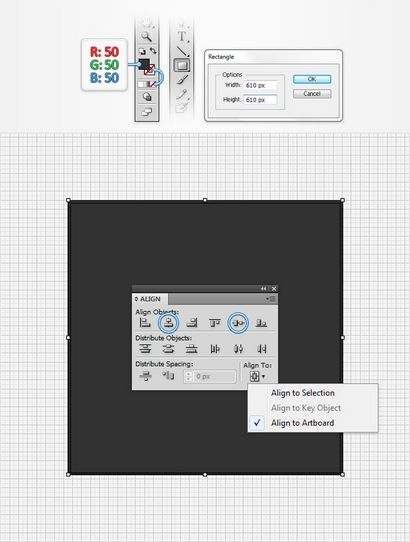
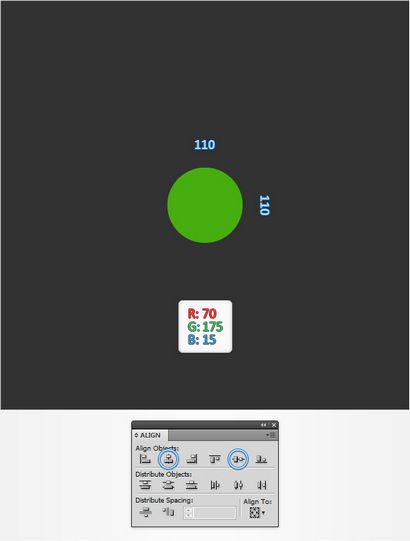
Wählen Sie das Rechteck-Werkzeug (M) und konzentrieren sich auf Ihre Toolbar. Entfernen Sie die Farbe aus dem Hub dann die Füllung auswählen und die Farbe bei R = 50 G = 50 B = 50. Klicken Sie jetzt einfach auf der Zeichenfläche die Rechteck-Fenster zu öffnen. Geben Sie 610 in den Feldern Breite und Höhe klicken Sie dann auf die Schaltfläche OK. Dies sollte ein 610px Quadrat erstellen. Als nächstes müssen Sie es zum Zentrum, so öffnen Sie das Bedienfeld Ausrichten (Fenster> Ausrichten). Stellen Sie die Ausrichtung auf artboard (öffnen Sie das ausfliegen Menü und gehen Sie auf Optionen anzeigen, wenn Sie die align Abschnitt sehen können, wie im folgenden Bild dargestellt), dann klicken Sie einfach auf die Horizontal Zentrieren und vertikale Zentrieren Tasten. Am Ende der dunkele Form sollte die gesamte Zeichenfläche abdecken, wie in der folgenden Abbildung dargestellt.

Zurück zu Ihrer Toolbar, stellen Sie die Füllfarbe bei R = 70 G = 175 B = 15 und wechseln Sie auf die Ellipse-Werkzeug (L). Erstellen Sie einen 110px Kreis und zentrieren die Horizontal Zentrieren und vertikale Zentrieren Tasten aus dem Bedienfeld Ausrichten verwenden.

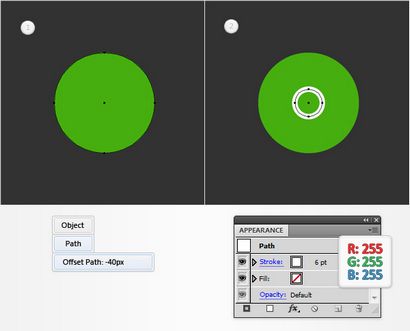
Stellen Sie sicher, dass Ihr grüner Kreis ausgewählt und Ihre Power-Taste Vektor einem guten Start, gehen Sie Objekt> Pfad> Offset-Pfad. Geben Sie einen -40px Offset und klicken Sie auf OK. Wählen Sie die resultierende Form und konzentrieren sich auf das Aussehen Panel (Fenster> Darstellung). Entfernen Sie die Farbe aus der Füllung, um den Hub auswählen, stellen Sie die Farbe weiß und erhöhen das Gewicht zu 6pt.

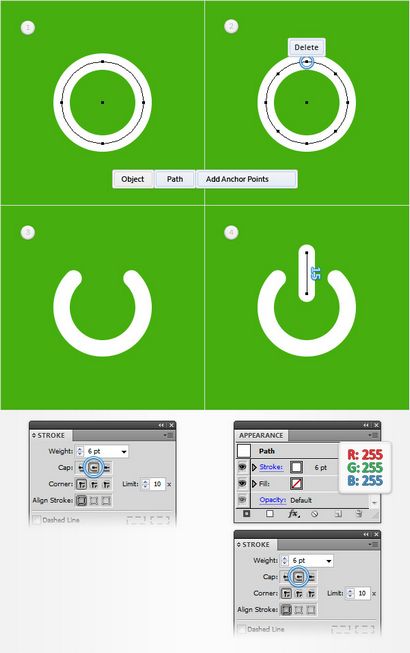
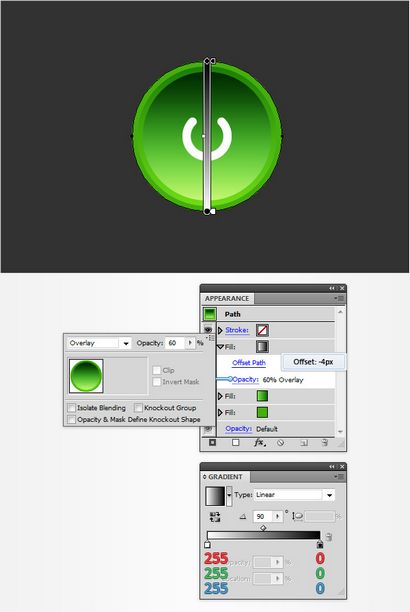
Wählen Sie den Kreis mit dem weißen Strich und gehen Sie Objekt> Pfad> Fügen Sie Ankerpunkte. Halten Sie sich auf diese Form konzentriert, greifen Sie das Direktauswahl-Werkzeug (A). wählen Sie den oberen Befestigungspunkt (im zweiten Bild markiert) und drücken Sie einfach die Entf-Taste auf Ihrer Tastatur zu entfernen. Stellen Sie sicher, dass der verbleibende Pfad ausgewählt bleibt, öffnen Sie das Stroke Panel (Fenster> Stroke) und einfach überprüfen Sie die runde Kappe-Taste. Am Ende sollen die Dinge aussehen wie im dritten Bild. Wählen Sie das Stift-Werkzeug (P). erstellen 15px. vertikaler Weg und es wie in dem vierten Bild gezeigt ist. Fügen Sie einen weißen, 6pt Hub für diesen neuen Weg, wählen Sie es und überprüfen Sie die runde Kappe Button aus der Stroke Panel.

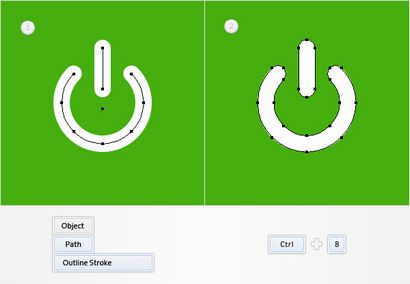
Stellen Sie sicher, dass beide, weißen Pfade ausgewählt und gehen Sie Objekt> Pfades> Konturlinie. Wählen Sie die resultierenden Formen und drücken Sie Strg + 8 (oder gehen Sie Objekt> Compound Pfad> machen), um sie in eine einfache Verbindung Weg zu drehen.

Stellen Sie sicher, dass Ihr grüner Kreis ausgewählt bleibt, konzentrieren sich auf das Aussehen Panel und fügen Sie eine zweite Füllung die New Fill Schaltfläche Hinzufügen verwenden (durch den kleinen, blauen Pfeil in der folgenden Abbildung hingewiesen). Wählen Sie diese neue Füllung, öffnen Sie das Verlaufsbedienfeld (Fenster> Gradient) und klicken Sie einfach auf den Gradienten Vorschaubild Standard schwarz auf weiß linearen Gradienten hinzuzufügen. Halten Sie sich auf Ihre Verlaufsbedienfeld konzentriert, stellen Sie den Winkel bei 90 Grad dann zu den Gradienten Farben bewegen. Wählen Sie den rechten Regler und stellen Sie die Farbe bei R = 0 G = 95 B = 0, dann den linken Schieberegler wählen und stellen Sie die Farbe bei R = 130 G = 225 B = 75. Stellen Sie sicher, dass diese zweite Füllung noch ausgewählt ist und gehen Sie zu Effekt> Pfad> Offset-Pfad. Geben Sie -8px Offset und klicken Sie auf OK.

Stellen Sie sicher, dass Ihr grüner Kreis ausgewählt bleibt, konzentrieren sich auf das Aussehen Panel und fügen Sie mit einem dritten füllen, die gleiche New Fill Schaltfläche Hinzufügen. Wählen Sie diese neue Füllung, fügen Sie den weiß bis schwarz linearen Gradienten und setzen Sie den Winkel bei 90 Grad. Halten Sie sich auf dem Aussehen Tafel konzentriert und klicken Sie auf den kleinen Pfeil-Symbol, das für Ihre Top-Füllung steht. Klicken Sie einfach auf diese Undurchsichtigkeit Stück Text ein Fly-out-Transparenz zu öffnen. Ändern Sie die Füllmethode auf Overlay und die Deckkraft auf 60% zu senken, dann gehen Sie zu Effekt> Pfad> Offset-Pfad. Geben Sie einen -4px Offset und klicken Sie auf OK.

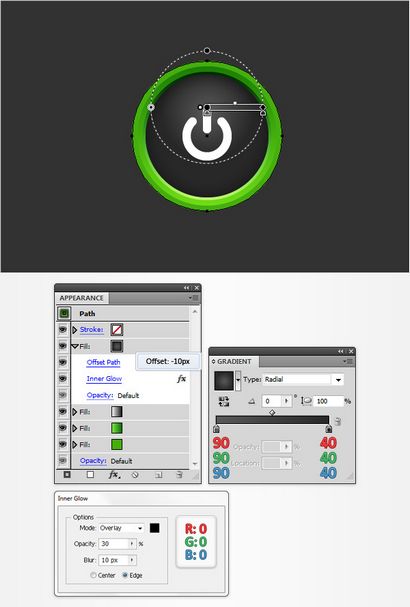
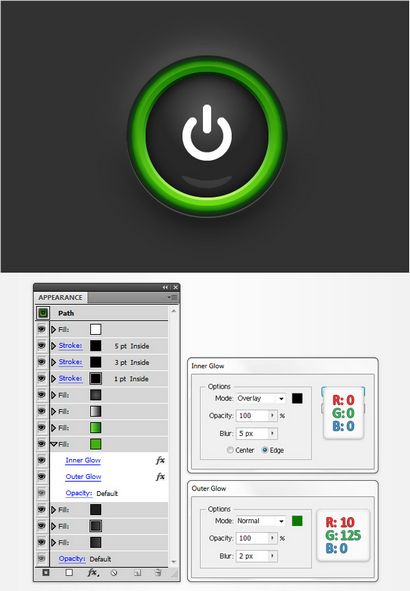
Stellen Sie sicher, dass Ihr grüner Kreis ausgewählt bleibt, konzentrieren sich auf das Aussehen Panel und fügen Sie eine vierte Füllung. Auswählen und fügen Sie die unten radialen Gradienten. Stellen Sie sicher, dass diese neue Füllung bleibt ausgewählt, mit dem Verlaufswerkzeug (G). konzentrieren sich auf Ihren Artboard, Strecke, die etwa Gradienten, wie in der folgenden Abbildung dargestellt und geht dann auf Effekt> Pfad> Offset-Pfad. Geben Sie einen -10px Offset, klicken Sie auf OK und gehen Sie Effekt> Stilisierungsfilter> Inner Glow. Geben Sie die Eigenschaften in der folgenden Abbildung dargestellt und auf OK klicken.

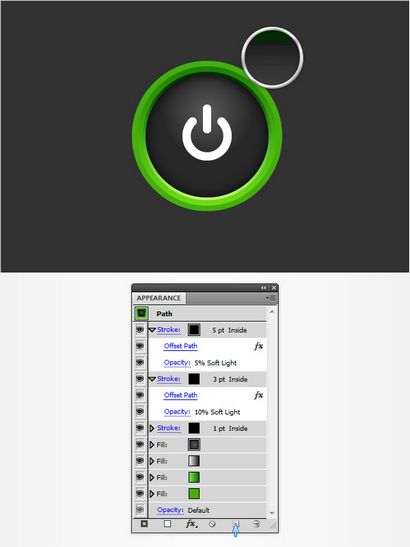
Stellen Sie sicher, dass Ihre grüne Power-Taste Vektor-Kreis ausgewählt bleibt, Fokus auf das Aussehen Panel, wählen Sie den vorhandenen Hub und stellen Sie die Farbe auf Schwarz. Verschieben Sie in dem Stroke Panel, stellen Sie sicher, dass das Gewicht auf 1 Punkt gesetzt ist, dann einfach überprüfen Sie die Align Stroke Inside-Taste. Rückkehr zum Aussehen Panel, halten auf diesem schwarzen Strich konzentrieren, senken Sie die Deckkraft auf 15%. Ändern Sie den Mischmodus auf Weiches Licht und gehen Sie zu Effekt> Pfad> Offset-Pfad. Geben Sie einen -10px Offset und klicken Sie auf OK.

Stellen Sie sicher, dass Ihr grüner Kreis ausgewählt bleibt, Fokus auf das Aussehen Panel, wählen Sie den vorhandenen Hub und duplizieren duplizieren Gewählter Punkt-Taste (durch den kleinen, blauen Pfeil in der folgenden Abbildung hingewiesen). Wählen Sie diese neu hinzugekommenen Schlaganfall, erhöhen das Gewicht zu 3pt und senken die Deckkraft auf 10%. Stellen Sie sicher, dass dieser 3pt Hub ausgewählt und duplizieren es mit das gleiche Objekt duplizieren Schaltfläche ausgewählt. Wählen Sie diesen dritten Schlaganfall, erhöhen das Gewicht zu 5pt und senken ihre Opazität bis 5%.

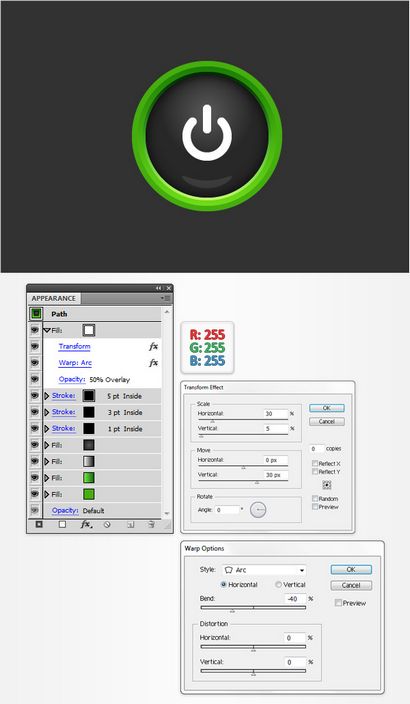
Stellen Sie sicher, dass Ihr grüner Kreis bleibt ausgewählt und konzentrieren sich auf das Aussehen Panel. Fügen Sie eine neue Füllung, stellen Sie die Farbe auf weiß und ziehen Sie es in der Spitze der Aussehen-Panel. Stellen Sie sicher, dass diese neue Füllung ausgewählt ist, senken die Deckkraft auf 50%. ändern die Füllmethode auf Overlay und gehen Sie Effekt> Verzerren - Transformieren> Transformation. Geben Sie die Eigenschaften in der folgenden Abbildung dargestellt, klicken Sie auf OK und gehen Sie Effekt> Warp> Arc. Geben Sie die Attribute aus und klicken Sie auf OK angezeigt.

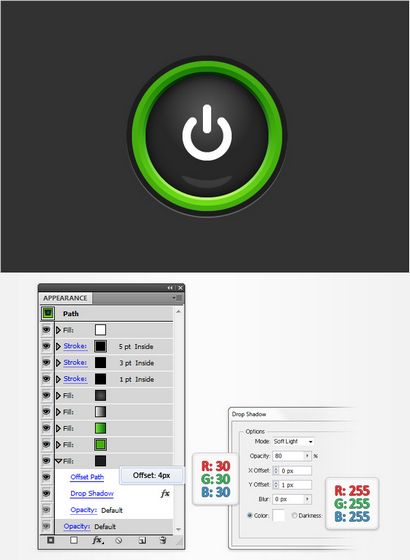
Stellen Sie sicher, dass Ihr grüner Kreis bleibt ausgewählt und konzentrieren sich auf das Aussehen Panel. Fügen Sie eine neue Füllung, stellen Sie die Farbe bei R = 30 G = 30 B = 30 und ziehen Sie es in dem Boden des Aussehen-Panel. Stellen Sie sicher, dass diese neue Füllung ausgewählt ist, und gehen Sie zu Effekt> Pfad> Offset-Pfad. Geben Sie einen 4px Offset, klicken Sie auf OK und gehen Sie Effekt> Stilisierungsfilter> Schlagschatten. Geben Sie die Attribute aus und klicken Sie auf OK angezeigt.

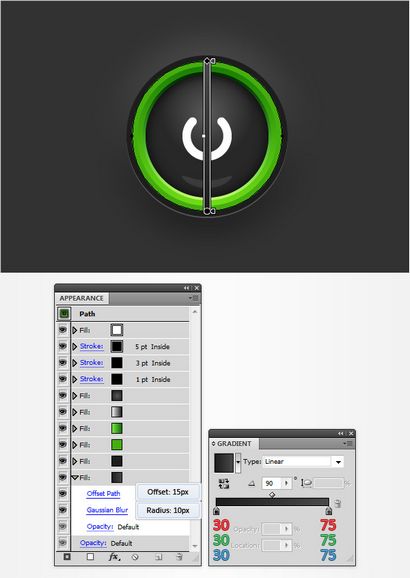
Stellen Sie sicher, dass Ihr grüner Kreis bleibt ausgewählt und konzentrieren sich auf das Aussehen Panel. Fügen Sie eine neue Füllung, ziehen Sie sie in den Boden der Aussehen-Panel, fügen Sie den linearen Gradienten unten gezeigt und verwahrlosen Effekt> Pfad> Offset-Pfad. Geben Sie einen 15px Offset, klicken Sie auf OK und gehen Sie zu Effekt> Blur> Gaussian Blur. Geben Sie einen 10px Radius und klicken Sie auf OK.


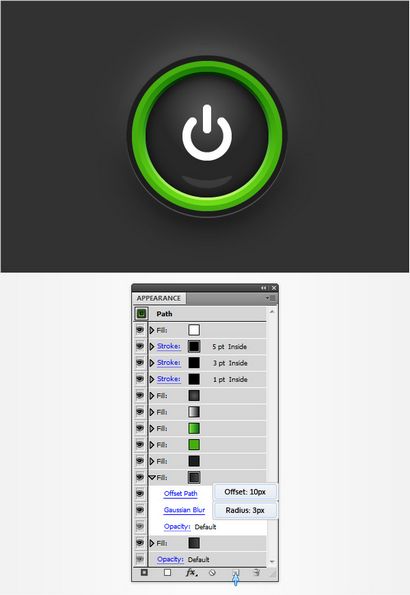
Stellen Sie sicher, dass Ihr grüner Kreis bleibt ausgewählt und konzentrieren sich auf das Aussehen Panel. Wählen Sie, dass Grün (R = 70 G = 175 B = 15) füllen und gehen Sie Effekt> Stilisierungsfilter> Inner Glow. Geben Sie die Eigenschaften in der folgenden Abbildung dargestellt, klicken Sie auf OK und gehen Sie Effekt> Stilisierungsfilter> Schein nach außen. Geben Sie die Attribute aus und klicken Sie auf OK angezeigt. Am Ende sollten Dinge wie im folgenden Bild sehen.

Stellen Sie sicher, dass Ihre Verbindung Pfad ausgewählt bleibt und sich auf das Aussehen Panel. Wählen Sie die Füllung und ersetzt die vorhandene Farbe mit dem radialen Verlauf in der folgenden Abbildung dargestellt.

Stellen Sie sicher, dass Ihre Verbindung Pfad ausgewählt bleibt, konzentrieren sich auf das Aussehen Panel und fügen Sie eine zweite Füllung. Wählen Sie es, stellen Sie die Farbe bei R = G = 100 205 B = 45. ändern die Füllmethode auf Multiplizieren und gehen Sie zu Effekt> Pfad> Offset-Pfad. Geben Sie einen -2.5px Offset und klicken Sie auf OK.

Stellen Sie sicher, dass Ihre Verbindung Pfad ausgewählt bleibt und sich auf das Aussehen Panel. Wählen Sie den vorhandenen Hub, stellen Sie die Farbe schwarz, senken Sie die Deckkraft auf 15% und überprüfen Sie die Align Stroke Inside Schaltfläche aus der Stroke Panel. Rückkehr zum Aussehen Panel und fügen Sie einen zweiten Hub für diese Form mit der New Stroke-Taste (auf dem den kleinen, blauen Pfeil in der folgenden Abbildung). Wählen Sie diesen neuen Hub, senken Sie die Deckkraft auf 25% und überprüfen Sie die Align Stroke Außen Schaltfläche aus der Stroke Panel.

Wählen Sie erneut den Kreis und die Verbindung Weg, Ihre Power-Taste machen und dupliziere sie (STRG + C> STRG + F). Wählen Sie diese Kopien und ziehen Sie diese einfach mehrere Pixel nach unten, wie in dem zweiten Bild gezeigt.

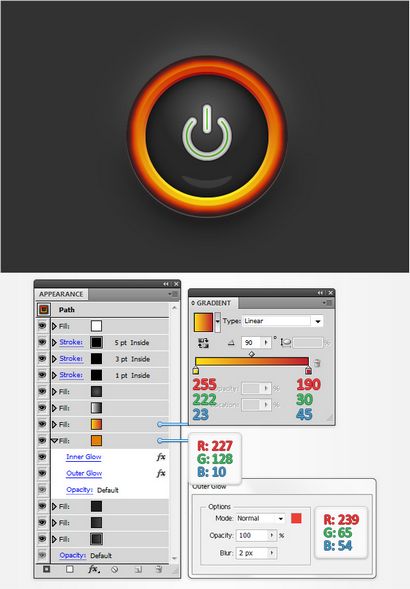
Wählen Sie den Kreis, die Ihre zweite Taste macht und sich auf das Aussehen Panel. Wählen Sie die fünfte fill (Start der Zählung von unten) und einfach die Farben ersetzen die bestehenden linearen Gradienten mit den in der folgenden Abbildung dargestellt diejenigen verwendet. Bewegen, um die grünen fill nach unten und ersetzen die vorhandene Farbe mit R = G = 227 128 B = 10. Bleiben Sie auf dieser orangefarbenen Füllung konzentriert, öffnen Sie die vorhandenen Outer Glow-Effekt aus und geben Sie die Attribute in der folgenden Abbildung dargestellt.

Wählen Sie den zusammengesetzten Pfad, die Ihre zweite Taste macht und sich auf das Aussehen Panel. Wählen Sie die obere Fläche und ersetzen Sie einfach das Grün mit R = 251 G = 176 B = 64.

Und wir sind fertig!
Ich wünsche Ihnen eine Power-Taste Vektor-Tutorial genossen haben und können diese Techniken in Ihre zukünftigen Projekte anwenden.