Erstellen einer Schaltfläche in Fireworks CS3
Schaltflächen sind ein gemeinsamer Punkt auf vielen Web-Seiten. In diesem Tutorial erfahren Sie, wie eine Schaltfläche in Fireworks erstellen und sie in Dreamweaver exportieren. Dies ist ein Schritt-für-Schritt-Tutorial sollen Ihnen einige Grundlagen über Web-Design, Fireworks und Dreamweaver lehren.
Klicken Sie hier für ein Beispiel eines Feuer erzeugt Taste
Klicken Sie HIER für eine Microsoft Word Version
** Klicken Sie auf eines der Bilder für eine größere Version
Erster Schritt: Öffnen Sie Feuerwerk
Das erste, was wir tun, ist offen Feuerwerk. Dies kann im Startmenü unter Adobe-Software zu finden.
Ein Feuerwerk ist offen wir ein neues Fireworks PNG-Dokument erstellen.
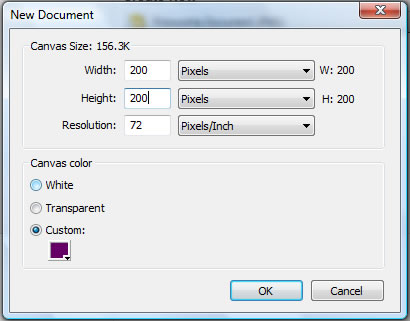
Sobald diese geöffnet ist bekommen wir ein Fenster uns fragen, was wir in unserem neuen Dokument möchten. Wir brauchen Feuerwerk, drei Dinge zu sagen:- Welche Größe wollen wir
- Was Auflösung wir wollen
- Was für Hintergrundfarbe wir wollen
Wir setzen nur 200 sowohl für Breite und Höhe. Wir werden es später werden die Größenänderung. Lassen Sie die Auflösung bei 72. Die Leinwandfarbe jede mögliche Farbe sein kann.
Feuerwerk-Begrüßungsbildschirm

Erstellen eines neuen Fireworks PNG-Dokument


Zweiter Schritt: Importieren Sie ein Button
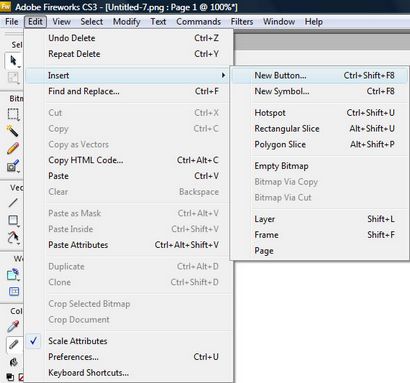
In diesem Schritt werden wir eine Schaltfläche hinzufügen. So fügen Sie auf eine Schaltfläche, um das Bearbeiten-Menü und gehen Sie zu dem Einsatzbefehl und wählen Sie „Neue Schaltfläche Einfügen“. Strg + Umschalt + F8 ist die Tastenkombination für diesen Schritt.
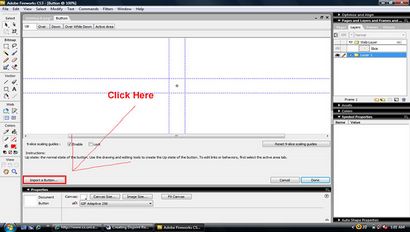
Von hier aus gehen Sie auf den Import-Taste Bildschirm. Klicken Sie auf den „Import a-Knopf“ Button unten links auf dem Bildschirm.
Wählen Sie die dritte Schaltfläche von unten in der Liste.
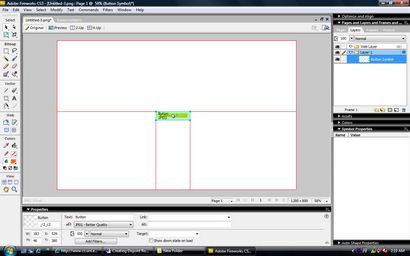
Sobald Sie diese Schaltfläche, um Import und Ihre neue Schaltfläche in der Mitte des Import-Taste Bildschirm angezeigt werden.
Einfügen eines neuen Schaltfläche Bearbeiten-Menü

Importieren einer Taste

Schaltfläche Optionen Fenster
Neue Schaltfläche auf der Bühne

Schritt drei: Schaltfläche Ändern Farben auf der Upstate
Nun, da wir unsere Taste haben, werden Sie feststellen, dass es Iowa State Farben hat. Lassen Sie uns dieses Problem beheben, indem die Farben auf die Schaltfläche Ändern. Dieser Teil hat viele Schritte, aber es ist nicht wirklich so schlimm.
Bei der Auswahl der Farben erinnern und über Staaten, um den Kontrast und eine Farbe wählen, die Ihre Webseite übereinstimmt.
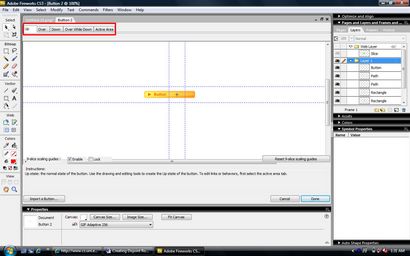
Wenn Sie oben links auf dem Bildschirm aussehen werden Sie einige Schaltfläche Attribute bemerken. Dies sind die Tastenzustände.
Sie sind oben, Over, Down, Overdown und Active Area. Klicken Sie sich durch diese und die Schaltfläche Änderung beobachten. Wir werden nun die Farben ändern und die Taste zum Leuchten bringen, wenn der Benutzer über sie rollt.
Alles, was ein Knopf ist nichts anderes als ein großes Swap-Bildverhalten. Ein Bild austauschen Verhalten bedeutet, dass, wenn der Benutzer auf ein Bild rollt wird ein anderes Bild angezeigt werden ausgelöst. In Fireworks-Bild-Swap-Verhalten wird durch Frames durchgeführt.
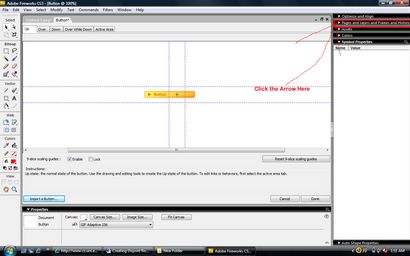
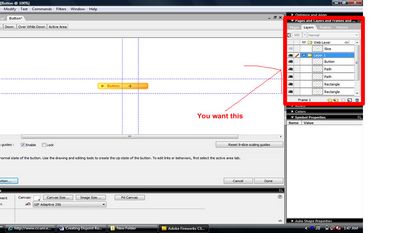
Öffnen Sie die Rahmenoptionen, indem Sie auf den Pfeil auf der Seiten und Ebenen und Frames und History-Panel auf der rechten oberen Seite des Fensters. Dies wird zeigen alle Frames und Ebenen, die in diesem Rahmen enthalten sind.
Wenn dieses Menü geöffnet ist, werden Sie vier Registerkarten bemerken:
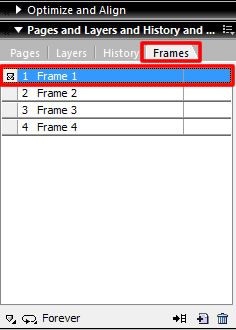
Klicken Sie auf die Registerkarte Rahmen. Dies sollte man vier Frames anzeigen. Wählen Sie Bild 1.
Wenn Sie zwei in die Schichten des Rahmens gehen, werden Sie mit den Farben auf dem Rollover-Status der Schaltfläche zu spielen sein. Das bedeutet zum Beispiel, wenn die Farbe in eines der Rahmenschicht einer gelben und die Farbe der Schicht eine im Rahmen zwei lila ist, wäre die Farbe Gelb, bis der Benutzer darüber gerollt. Dann würde diese Schicht auf lila ändern.
Denken Sie jedoch daran, den Kontrast der Schlüssel ist, wenn Farbkombinationen ändern.
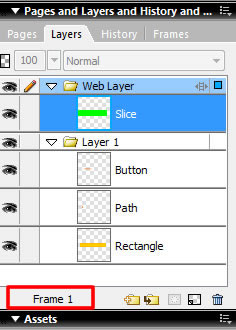
Dies klingt vielleicht verwirrend, so dass wir zusammen eine Taste tun werden. Im Rahmen eines gibt es drei Schichten: Taste, Pfad und Rechteck. Sie können auf das Auge klicken oder Ausschalten dieser Schicht zu drehen.
Innerhalb der Schichten wählte den Button Ebene. Sie werden feststellen, dies ist der Text. Der Pfad bezieht sich auf den Pfeil und das Rechteck ist die tatsächliche Schaltfläche selbst. Sie werden auch feststellen, dass der Eigenschafteninspektor ändert, wie Sie durch sie klicken.
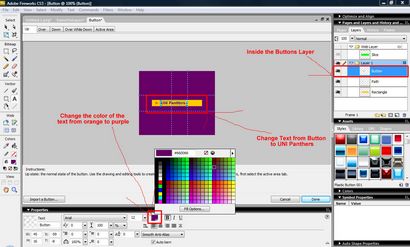
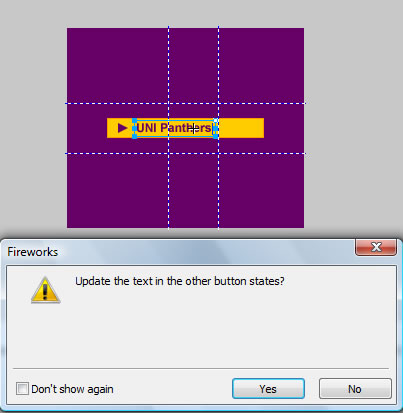
Wir werden die Button Ebene bearbeiten. Klicken Sie auf die Schaltfläche Ebene. Wenn Sie darauf klicken, sollte der Button-Text ein Feld um ihn haben. Klicken Sie doppelt in dem Text und den Namen UNI Panther aus Knopf ändern. Wenn Sie das tun wird ein Fenster mit der Aufforderung Popup, wenn Sie den Text in den anderen Tastenzustände aktualisieren möchten. Klicken Sie auf Ja. Was dies tut, ist es den Button-Text UNI Panther Text in allen Frames ändert.
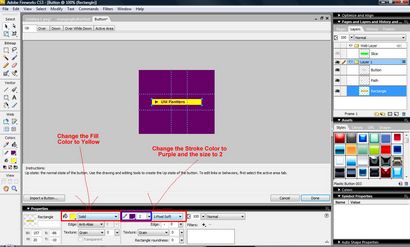
Wenn Sie mit dem Text fertig sind auf den Weg Schicht gehen. Ändern Sie die Farbe des Pfeils von orange bis auch violett.
Klicken Sie nun auf das Rechteck. Hier ist, wo es etwas verwirrend. Wenn Sie Formen in Fireworks haben gibt es zwei Farbeigenschaften:
- Schlag- Die Rahmenfarbe
- Fill- innen Farbe
Die Strichfarbe ist ein kleines Stift-Symbol und die Füllfarbe ist ein Farbeimer-Symbol. Ändern Sie die Füllfarbe auf gelb und die Strichfarbe auf die gleiche Farbe lila, wie Sie Ihren Text und Pfeil. erhöht auch den Hub auf eine Größe von 2.
Lassen Sie uns rekapitulieren, was wir bisher, bevor sie getan haben. Wir änderten die Farben der Schaltfläche eines in Rahmen dargestellt. Frame ist der Zustand der Taste. Dies ist, was der Benutzer sehen, bevor sie ihren Cursor auf sie rollen.
Note- Die 9er Slicing Option, die Sie sehen, ist eine Funktion in einer Menge von Adobe-Software. Wenn es auf sie ermöglicht es Ihnen, ein Objekt aus und behalten ihre Verhältnismäßigkeit zu ändern.

Anzeigen der Frames

Frame-Menü öffnen

Frames Tab mit Frame 1 Ausgewählt


Ändern der Farbe des Textes


Ändern des Stroke und Fill

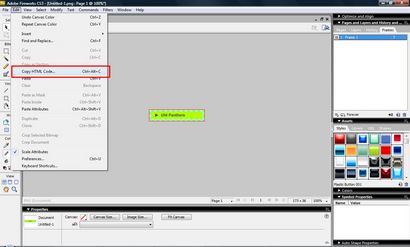
In diesem Schritt werden wir unsere Taste, um Dreamweaver exportieren. Der einfachste Weg ist es, den HTML-Code zu kopieren. Gehen Sie Menü-HTML-Code kopieren zu bearbeiten.
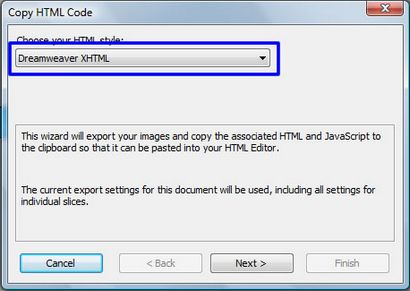
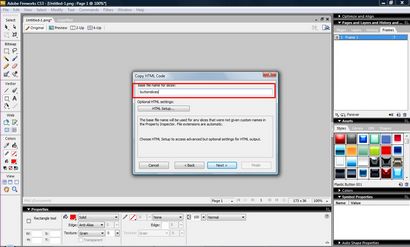
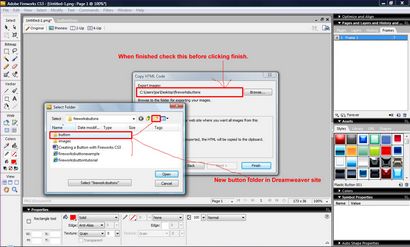
Dies wird ein Assistent aufgerufen. Seien Sie sicher, dass Ihre HTML-Stil XHTML ist und klicken Sie auf Weiter. Es soll nächstes wissen, was Sie Ihre Scheiben nennen möchten. Nennen sie buttonslices.