Erstellen Sie eine konstruktivistische Inspired Poster
genannt russischer Konstruktivismus In diesem Tutorial werden Sie lernen, wie ein Plakatentwurf durch eine Kunstbewegung inspiriert zu schaffen. Wir werden einige Bilder zerschneiden und füge sie zusammen ein stilisiertes revolutionäres Design zu erstellen. Wir binden sie dann alle zusammen durch einige Textur überlagert es ein Vintage-Gefühl zu geben.
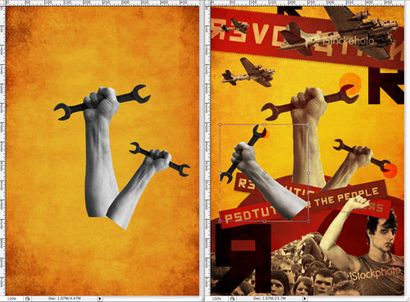
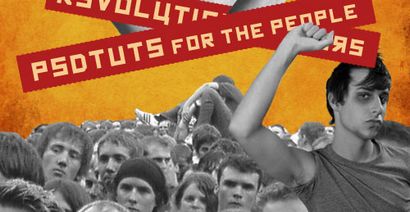
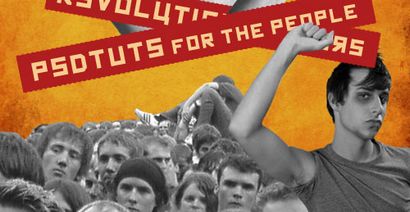
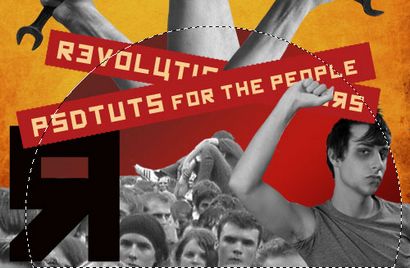
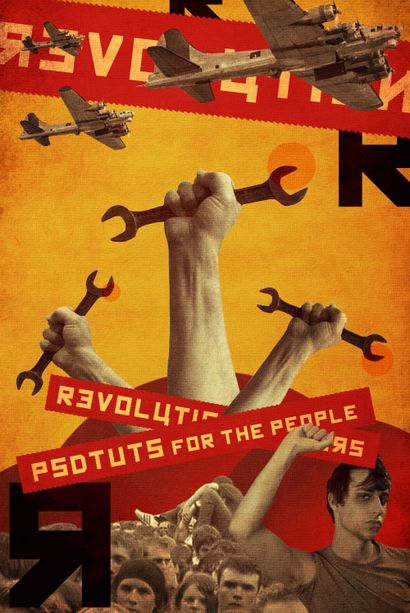
Zunächst untersuchen wir, Ressourcen sammeln und einen Plan skizzieren. Ich nahm Blickrichtung von diesem Plakat. Ich sah auch an vielen russischen Konstruktivisten Plakatkunst auf dem Netz in die Nut des Stils zu bekommen. Ich habe einen Entwurf in Photoshop mit schnell Fotos geschnitten, wie ich Bilder für die Gestaltung gesammelt. Der Rohentwurf ist unten ähnlich wie eine detaillierte Skizze zu tun, nur ist es in Photoshop statt auf Papier.
Wir müssen die Vermögenswerte für dieses Tutorial sammeln. Wir werden eine konstruktivistische Schrift benötigen. Glücklicherweise gibt es eine kostenlos zur Verfügung: Kremlin. Stellen Sie sicher, dass Sie diese installieren, wie wir es später in diesem tute benötigen. Hier sind die Links zu den Grafiken für dieses Tutorial: 1 | 2 | 3 | 4. Nachdem Sie die Grafik auswählen, müssen wir zum Herunterladen und die Farben prep sie in Graustufen dann ändern, und schneiden Sie die Hintergründe aus (verwenden, was Methode Sie bevorzugen der Hintergrund loszuwerden). Es gibt ein weiteres Bild für dieses Tutorial. Sein einig Grunge-Papier von Bittbox. Es ist in einem kostenlosen Download-Paket unter diesem Link: Free High Res Grunge Papier Texturen.
Jetzt Photoshop öffnen und ein neues Dokument erstellen. Legen Sie die Größe auf 500px breit und 748px Höhe. Ich arbeite in RGB-Farbmodus. Machen Sie Ihren Hintergrund orange: # dbae37. Nach dem Download von Bittbox das Textur-Pack, entpacken und die Datei mit dem Namen paper_2.jpg öffnen. rescale es dann zu 500px breit und 748px Höhe. Kopieren und fügen Sie ihn in Ihr Dokument ein. Legen Sie sie über dem orangefarbenen Hintergrund und stellen Sie sie auf Hartes Licht Mischmodus.
Setzen Sie unsere ausschneiden Hände zuerst. Dies ist das zentrale Bild und wo das Design beginnt. Beachten Sie, wie ich den Rohentwurf habe offen und ich bin mit ihm die Positionierung und Skalierung ähnlich wie das Original einrichten zu bekommen. An dieser Stelle bauen wir das endgültige Bild. Ich neige dazu, den Entwurf zu bleiben, wenn ich mit einigen neuen Ideen oder Verbesserungen kommen, die auf dem Weg besser funktionieren.

Wir werden unsere Banner neben konstruieren. Es gibt ein großes Banner an der Spitze und dann zwei kreuz und quer durch Banner unter den Händen. Als ich den Entwurf war die Konstruktion, war ich mit der Arbeit nachlässig und lassen die Rechtecke pixelig bekommen. Ich fing an, die, wie das Aussehen der Fahne, die Art und Weise nach ein wenig aufzuräumen. Er fügte hinzu, einige Textur zu den Kanten des Banners. Ich werde prüfen, wie dieser glücklichen Zufall erstellen.
Erstellen Sie ein neues Dokument 600px breit und 300px hoch. Dieses Dokument ist nur für unsere Banner prepping. Zeichnen Sie ein rotes Quadrat der Größe unten.

Verwenden Sie das Werkzeug Frei transformieren zu drehen und die quadratische Größe ändern, wie unten gezeigt. Sie können sehen, beginnen wir einige pixelig Kanten auf unsere Box.

Weiter geben wir wieder Verwandeln, bis wir ein großes winkliges Rechteck mit gezackten, pixelig Kanten für unsere Top-Banner zu verwenden, erhalten.

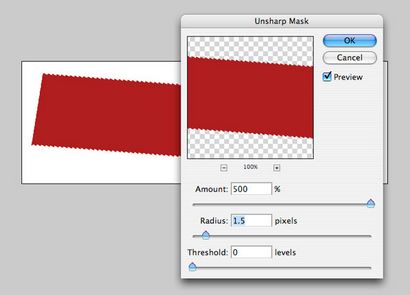
Jetzt werden wir die pixelation, indem Sie eine Unscharfe Maske über die Box, um aufzuräumen. Sehen Sie sich die Einstellung im Bild unten.

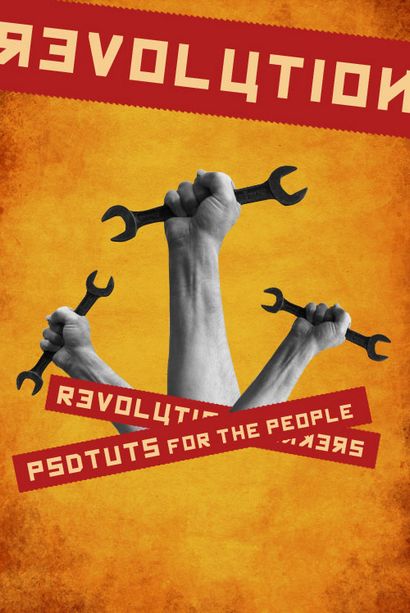
Sie können nun die Top-Banner über unser endgültiges Design kopieren. Es ist alles festgelegt. Dann in unserem Banner prep Dokument, nehmen Sie eine Kopie der Top-Banner und Frei transformieren sie die Form unten anzupassen. Dann können Sie auch diese Form in unserem endgültigen Dokument platzieren.

Wiederholen Sie diese Schritte, um unsere letzte Banner zu erstellen, die in die andere Richtung weist.

Nach der Platzierung und unseren Text über unsere unteren Banner zu drehen, müssen wir die Arme löschen, die unterhalb herausragen. Treffen Sie eine Auswahl und löschen.

Sie können oben sehen, wie die platziert Text auf den unteren Banner aussieht. Sie müssen auch diese für die Top-Banner tun. Achten Sie darauf, Ihren Text platziert wird entsprechend dem Bild unten ein und verwenden Sie den Kreml Schrift den Stil passen. Nach der Platzierung, drehen Sie den Text mit dem Werkzeug Frei transformieren.

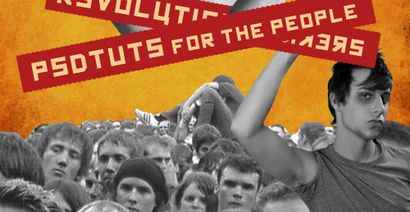
Jetzt werden wir unsere cut-out Masse Bild und das Bild unserer jungen Designer platzieren, den ich Rocky genannt habe. Zunächst werden wir unser Publikum platzieren und dann werden wir Rocky Platz auf der Menge, aber unter den Bannern.

Als nächstes werden wir eine Kopie von Rocky machen und ihn oben auf den Banner platzieren. Dann löschen wir Rockys Kopf aus dieser Kopie. Auf diese Weise ist die Hand oben auf dem Banner.

wir einen Teil der Menge auf der rechten Seite löschen und den Radiergummi zu jedem Teil der Bilder Weiter anwenden, wie sie es brauchen aussehen.

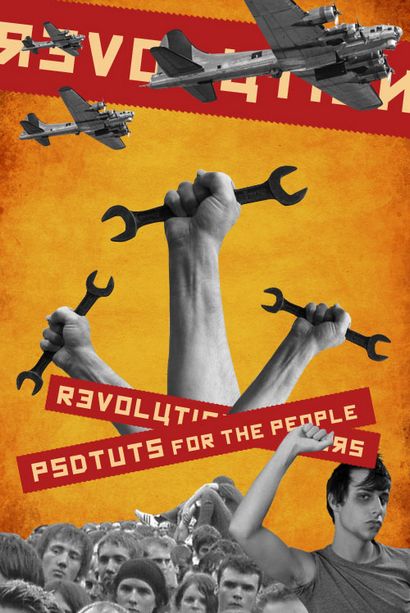
Unser Plakat wird immer da. Der Bomber ist das letzte Bild in bringen. Es ausschneiden und kopieren Sie sie in unserem Dokument. Wir wollen es drei Kopien sein. Also einfach duplizieren und verwenden Sie dann das Werkzeug Frei transformieren unter dem Bild entsprechen.

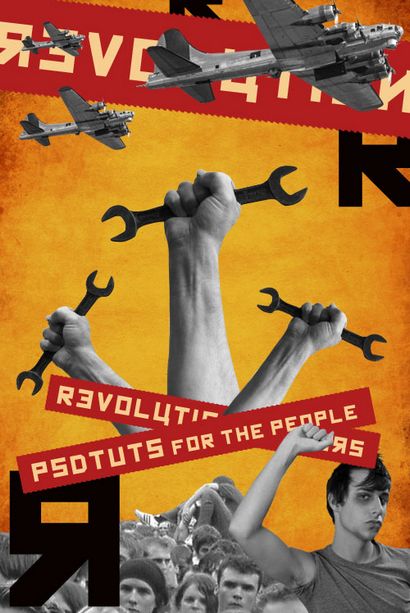
Als nächstes werden wir unsere schwarzen R s mit dem Text-Werkzeug ein. Die R s Funktion als starkes typographische Symbol in diesem Stück. Revolution beginnt mit einem R. Auch konstruktivistischen Stil oft verwendet großen fetten Buchstaben. Siehe das Bild unten für die Platzierung des R s. Wenn Sie genau hinsehen, werden Sie auch feststellen, dass ich einige der anderen Elemente einige geringfügige Anpassungen vorgenommen. Ich halte wahrscheinlich, dass auf dem Weg zu tun.


Ich beenden die Kreise durch zwei in gleicher Weise an der Unterseite mehr zu schaffen. Ich ging dann auf die Punkte zu machen. Sie fügen hinzu, einige Textur und konzentrieren sich auf die Schraubenschlüssel. Ich benutzte Bürsten in drei verschiedenen Größen für diese. Jeder wurde zu einer Härte von 100 Prozent festgelegt. Ich klickte nur einmal, um den Kreis mit dem Pinsel-Werkzeug zu bekommen. Ich habe dann den Ebenenstil auf Weiches Licht. Ich verkleinert das Pinsel-Werkzeug und tat es wieder, bis ich drei Punkte hatte.

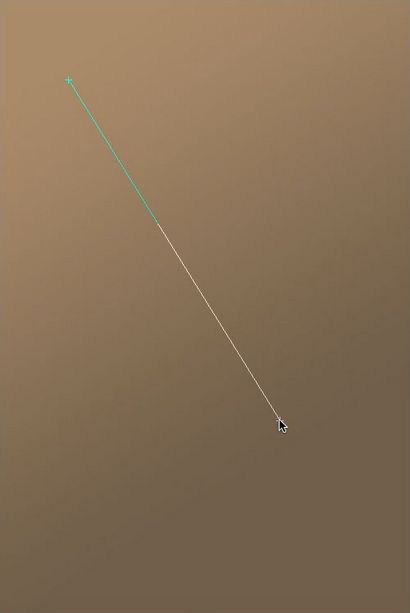
Wir haben alle unsere Kompositionselemente an Ort und Stelle. Jetzt ist es Zeit, etwas Struktur fügen Sie diesen Entwurf, um gemeinsam zu verschmelzen. Zunächst wird ein Winkel Gradienten, wie die in dem Bild zeichnen unten.

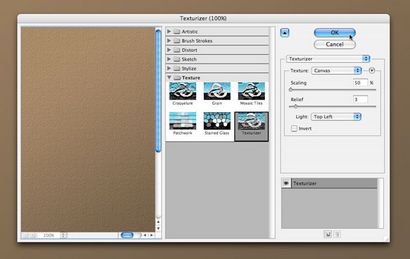
Mit diesem Farbverlauf geht ausgewählt Filter> Textur> Texturizer. Die Einstellungen verwendet werden, sind im Bild unten.

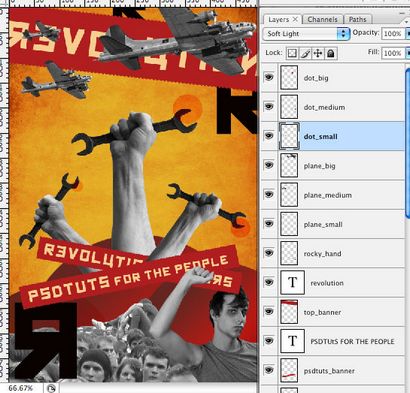
Jetzt die Textur auf Overlay und stellen Sie sicher, dass es an der Spitze unserer Ebenen-Palette ist. Nun wollen wir auch sicherstellen, dass unsere Papierstruktur knapp unter das fällt. Wir stellten bereits diese in unser Dokument früher. Bewegen Sie die Papierbeschaffenheit bis oben an ihren Platz. Stellen Sie sicher, dass es auf Hartes Licht gesetzt ist und gibt ihm eine Opazität von 80%.

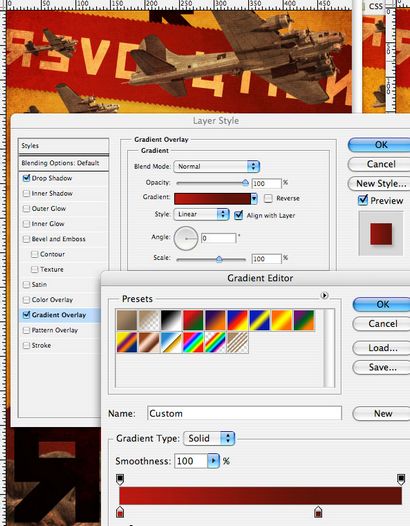
Sie können in dem Bild, siehe oben, dass unser Plakat ein wenig flach und gewaschen ist aus. Lassen Sie uns einige Ebenenstile hinzufügen, ein bisschen mehr Tiefe zu geben. Wir werden mit den Bannern beginnen. Wählen Sie die Top Banner und tragen Sie die Verlaufsüberlagerung Ebenenstil im Bild unten. Auch ein 20% Schlagschatten mit dem Rest der Einstellungen auf Standard gelten. Wiederholen Sie diesen Vorgang mit den gleichen Einstellungen für die beiden anderen Bannern. Der einzige Unterschied ist, dass ich die Steigung für die Revolution Banner umgekehrt.

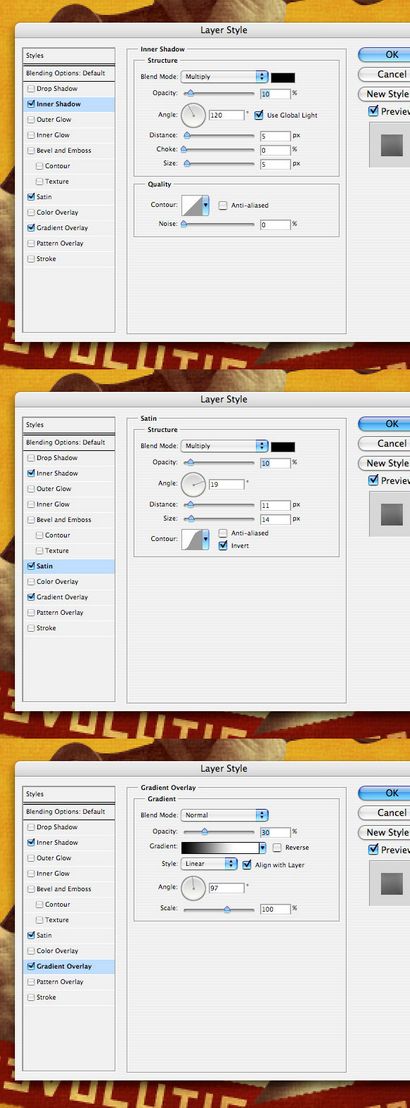
Halte durch. Wir sind fast da. Wir werden nächstes einige Ebenenstile auf den Text anzuwenden. Wir werden es einfach halten und die gleichen Ebenenstile auf alle Banner Text. So, nachdem Sie die Einstellungen unter Anwendung können Sie die Ebenenstile kopieren und sie auf die verbleibenden Banner Text einfügen, bis alle drei die gleichen Stile haben.

Wir werden den Kontrast auf den Schwarz-Weiß-Bilder einzustellen. Wenn wir es nur ein wenig stärker zu machen, werden sie mehr abheben. Zum Bild> Anpassen> Helligkeit / Kontrast und Punsch den Kontrast, bis es richtig aussieht.

Dies ist unser letzter Schritt. Wir werden eine Verlaufsüberlagerung mit dem Hintergrund hinzuzufügen. Erstellen eine neue Schicht und zieht eine abgewinkelte Gradienten, die unterhalb von Gelb nach Orange, wie das Bild geht.

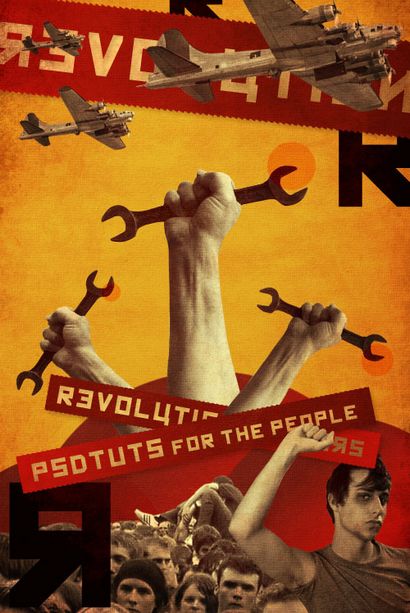
Schließlich bewegen wir die Gradientenschicht so, dass es nur über unsere Hintergrundschicht ruht, die unsere unterste Schicht ist. Dann setzen wir seine Schicht zu 30% auf Overlay und seine Füllung. Das letzte Bild ist unten.
Schlussfolgerung
Ich hoffe, dass Sie dieses Tutorial genossen und es inspiriert Sie zur Gestaltung der Geschichte zu lernen. Es gibt viele interessante Künstler und Kunstbewegungen. Die Vergangenheit ist eine reiche Design-Ressource, die einen positiven Einfluss auf Ihre Entwürfe haben.