Erstellen Sie Ihre eigenen Abenteuer Spiel (HTML) 4 Schritte
Einleitung: Create Your Own Adventure Game (HTML)

Dies ist eine sehr sehr sehr grundlegende Verwendung von HTML-Programmierung eines Ihr eigenes Abenteuer-Spiel machen erstellen. Ich bin nicht super kenntnisreich in HTML. Wenn Sie diese Seite zu sehen und versuchen Sie es und wollen Ihr Spiel aufzupeppen, um es visuell fantastisch mehr zu machen Sie alles, was Sie brauchen, um über das Schreiben HTML wissen, bei www.w3schools.com finden.
Was ist ein Ihr eigenes Abenteuer-Spiel erstellen?
Haben Sie jemals durch ein Textbuch in der Schule und am Ende einer Seite heißt es Flipping „finden Sie auf Seite 36“ oder etwas, dann wenden Sie sich an der Seite und es sagen Sie zu einem anderen zu drehen und so weiter? Das ist ein sehr ähnliches Konzept. Es gibt Ihr eigenes Abenteuer Bücher erstellen zu draußen. Die Grundidee ist, dass Sie ein Charakter in einer Geschichte sind und bei jeder Veranstaltung wählen Sie, was als nächstes zu tun, das wird sich ändern, was als nächstes passiert. Normalerweise gibt es ein paar verschiedene Möglichkeiten. Ein Beispiel könnte sein:
Es war einmal gab es eine kleine Stadt, in der alle Bürger in der lokalen Wetter forcast.The obsorbed wurden schlicht weatherman Suche wurde mit einem besorgten Ausdruck in die Kamera sprechen, kündigt das herannahende storm.Though den Sturm wurde nur eine Kategorie Hurrikan panisch die ganze Stadt! Jeden letzten kleinkariert, easliy Angst Bürger verloren ihre Meinung. buchstäblich! Geben Sie Terry, Geist Wrangler Extraordinaire!
Set Fallen die Gemüter zu fangen
Verwenden Sie das Lasso Sie bequem in der Nähe finden
ein Rohr herausziehen und etwas Musik spielen die Geister zu bändigen
Der Leser / Spieler wird dann eine Option wählen und mit einer neuen Szene und neuen Optionen präsentiert werden. Manchmal ist die Möglichkeit, eine Sackgasse, und Sie werden zurück zu den vorigen Optionen erzwungen werden. Manchmal ist die Möglichkeit, eine tödliche Wahl und Sie treffen Ihren unglücklichen Tod und haben wieder zu beginnen. Manchmal müssen Sie nicht selbst wählen bekommen und haben einen Würfel zu rollen oder eine Münze zu werfen, das Ergebnis zu bestimmen.
Mit HTML können Sie eine grundlegende Seitenvorlage schreiben, die Sie immer wieder verwenden können und nur die Informationen innerhalb des Codes ändern, ohne neu zu kodieren zu müssen. Das ist wirklich ganz einfach. Sie können die Auswahl Links zu neuen Seiten machen, so kann der Spieler nur die Option, klicken er / sie will und direkt zum nächsten Teil der Geschichte zu gehen.
Schritt 1: Die Vorlage


Zuerst öffnet Notepad auf Ihrem Computer. Hier können Sie den gesamten Code schreiben werden, da es keine Formatierung.
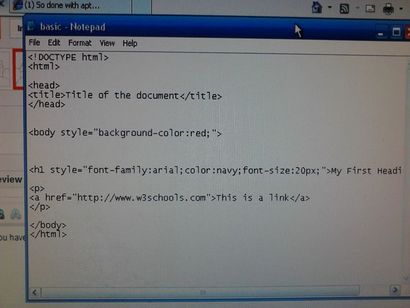
Jetzt ist Ihre Template-Seite erstellen. Sie können einfach kopieren und meine Vorlage Seite. Hier ist meine Vorlage Seite:
Meine erste Überschrift
Zu verstehen, was Sie sehen:
Jeder Tag hat eine offene und eine enge. Ein offener Tag sieht wie folgt aus: und einem geschlossenen Tag sieht wie folgt aus: . Wie Sie die enge man sehen kann, hat nur einen Schrägstrich vor dem Tag. Alles in diesem offenen Tag und in der Nähe Tag ist Teil des HTML-Dokuments. So wie alles, was innerhalb des offenen Tages
und schließen Tag
Teil dieses Absatzes ist.Der Teil, der sagt:
Gibt an, dass die Hintergrundfarbe für die gesamte Seite ist rot. Sie können die Farbe einfach ändern, indem Sie Löschen „rot“ und die Eingabe in einer anderen Farbe wie „grün“
Der Teil, der sagt:
Meine erste Überschrift
gibt an, dass die Informationen innerhalb der Rubrik enthalten sind. in diesem Fall „My First Heading“ wird 20pt Luft Schriftart in der Farbe Dunkelblau sein
Auch hier können Sie dies, indem Sie die Informationen, die Sie, wie Sie es größer wollte sagen möchte nicht löschen ändern. nur 20 löschen und stattdessen in 30 setzen.
Der Teil, der sagt:
Auch dies ist nicht gemeint, HTML zu lehren, die Sie gerade eine unterhaltsame Art und Weise, ein Spiel zu machen, geben. Wenn Sie ausführliche Informationen über die verschiedenen Tags wollen und verwendet gehen zu www.w3schools.com
Schritt 2: Speicher








Nun, da Sie Ihre Vorlage getan, seine Zeit, um es zu retten.
Zunächst müssen wir eine Datei-Ordner machen, um die Dokumente zu halten wir machen werden.
Klicken Sie auf Datei am oberen Rand des Fensters in der linken Ecke. Klicken Sie dann auf Speichern unter.
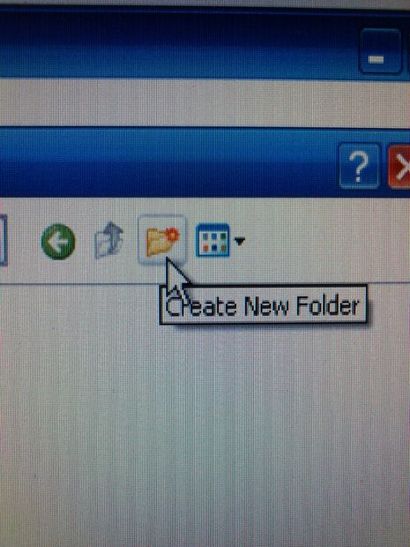
Im nächsten Dialogfeld am oberen Rand werden Sie gefragt, wo Sie es gespeichert werden soll. Auf der linken Seite sehen Sie das Symbol für den Desktop. Klicken Sie auf das Symbol. Dann zurück nach oben durch die in-Box speichern, gibt es einige Symbole. Klicken Sie auf die Marke ein neues Ordner-Symbol (sieht aus wie ein Aktenordner mit einem roten *). Dies wird einen neuen Ordner mit dem Namen des Ordners markiert. Nennen Sie den Ordner. Mine ist Abenteuer genannt. Und drücken Sie die Eingabetaste, nachdem sie in den neuen Namen eingeben. Stellen Sie sicher, dass foler ausgewählt ist und klicken Sie dann am unteren Rand des Bildschirms zu öffnen.
Jetzt haben wir den Ordner öffnen, dass wir dieses Dokument in speichern möchten.
Jetzt müssen wir diese Vorlage Titel.
Am unteren Rand des Bildschirms, fragt es für den Dateinamen. Geben Sie einen Namen. Mine Grund genannt. Beachten Sie, dass das Feld Dateityp sagt Textdokumente (* .txt) Dies bedeutet, dass es als Textdokument gespeichert werden, so dass Sie öffnen und Änderungen daran vornehmen. Klicken Sie nun speichern.
Jetzt haben wir das Dokument erneut zu verwenden als Textdokument zu bearbeiten, aber es ist nicht spielbar. Jetzt müssen wir es als HTML-Dokument speichern, um sie zu öffnen als wedpage und Spiel. Dazu klicken Datei zu tun, dann wieder speichern. Stellen Sie sicher, dass der richtige Ordner als Ort ausgewählt zu speichern es. Dann unten in das Feld Dateiname wird es den Namen der Datei haben Sie es früher gab. Fügen Sie einfach am Ende des Namens .html ohne einen Raum zu Überspringen und drücken Sie speichern.
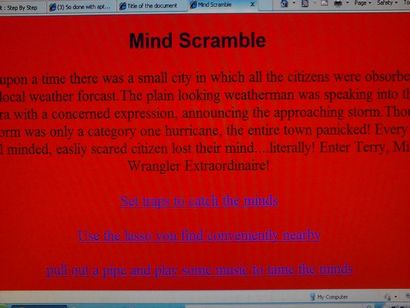
Öffnen Sie nun den Ordner, den Sie dies von Ihrem Desktop gespeichert. Innerhalb des Ordners sollten Sie 2 Dinge sehen. Ein Symbol sieht aus wie ein Notizblock und trägt den Titel, was Sie es genannt. Dies ist die Textversion. Die andere Symbol ist ein Internet Explorer-Symbol. Dies ist die Webseite Version. Klicken Sie doppelt auf der Webseite Version und es soll Fenster öffnen und einen solideen rot-Bildschirm mit My First Überschrift oben angezeigt werden und Dieser ist ein Link darunter. (Siehe Foto) Wenn Sie auf die Wörter klicken dies ist ein Link auf w3schools.com gebracht werden sollte.
Schritt 3: Der Begining


Jetzt haben Sie, was Sie beginnen müssen. Zunächst wird mit einer Geschichte auf.
Öffnen Sie die Vorlage auf.
Im Titelabschnitt geben Sie ihm einen Titel. Dies ist, was zeigt auf der Registerkarte und auf dem blauen Balken am oberen Rande einer Webseite.
Passen Sie Ihren Körper Stil, wenn Sie nach Ihren Wünschen wollen
Geben Sie ihm eine Überschrift
Nach dem
Tag-Typ in Ihrer Geschichte oder Szene. Dann bearbeiten Sie den Link-Tag eine der Optionen zu sein. Dies erfordert einiges zu erklären.
Zur Veranschaulichung werde ich das Beispiel verwende ich im Intro gab:
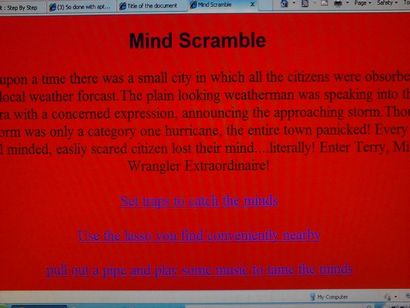
Es war einmal gab es eine kleine Stadt, in der alle Bürger in der lokalen Wetter forcast.The obsorbed wurden schlicht weatherman Suche wurde mit einem besorgten Ausdruck in die Kamera sprechen, kündigt das herannahende storm.Though den Sturm wurde nur eine Kategorie Hurrikan panisch die ganze Stadt! Jeden letzten kleinkariert, easliy Angst Bürger verloren ihre Meinung. buchstäblich! Geben Sie Terry, Geist Wrangler Extraordinaire!
Set Fallen die Gemüter zu fangen
Verwenden Sie das Lasso Sie bequem in der Nähe finden
ein Rohr herausziehen und etwas Musik spielen die Geister zu bändigen
Dies ist, was Ihr Code wie mit diesem Beispiel aussehen:
Es war einmal gab es eine kleine Stadt, in der alle Bürger waren
obsorbed in dem lokalen Ebene Wetter forcast.The sucht Meteorologen war
Sprechen in die Kamera mit einem besorgten Ausdruck, kündigt die
Annäherung an storm.Though der Sturm nur eine Kategorie ein Hurrikan war,
die ganze Stadt in Panik geraten! Jeden letzten kleinkariert, easliy Angst Bürger
verlor ihren Geist. buchstäblich! Geben Sie Terry, Geist Wrangler Extraordinaire!
***beachten Sie das
Tag legt einfach in einer leeren Zeile Raum zwischen den Wahlen haben ****
Zu verstehen, was Sie sehen,
Um Ihre Auswahl in Links zu machen müssen Sie zunächst in der Auswahl an der Stelle dieser Art ist ein Link auf der Vorlage ein. Diese werden die Worte, die Sie klicken Sie auf die nächste Seite zu gelangen. Ex: meine Wahl Fallen gesetzt wurden die Gemüter so in diesem Schritt bei der Veränderung der Vorlage zu fangen es würde wie folgt aussehen:
Sie müssen diese Sie haben für jede Wahl tun. Kopieren Sie einfach den gesamten Link-Code und fügen Sie ihn so oft wie Sie benötigen. EX: Ich habe drei Möglichkeiten, damit ich zweimal kopieren und einfügen, so dass mein Code nun wie folgt aussieht:
Dann ersetzen Sie einfach die Informationen mit den Informationen, die Sie für andere Entscheidungen müssen so jetzt würde der Code sein:
**** WICHTIG ****, wenn Sie schreiben, um die Seiten für jede Wahl, die Sie Titel, sie muss genau, was Sie auf der Webseite Link setzen oder die Verbindung wird nicht funktionieren. EX: Mine ist Fallen. Wenn ich es speichern, wie stattdessen gefangen, wird der Link nicht funktioniert.
Jetzt müssen wir diese Startseite speichern. Klicken Sie auf Datei, Speichern unter, stellen Sie sicher, dass der richtige Ordner ausgewählt ist, geben Sie einen Titel in dem Feld Dateiname. Mine ist Geist Scramble genannt. Hit speichern. Dann tun Sie es noch einmal. klicken Sie auf Datei, Speichern unter, und fügen Sie .html bis zum Ende des Titels und drücken Sie speichern. Gehen Sie zu Ihrem Desktop und öffnen Sie den Ordner und überprüfen Sie, ob Sie jetzt 2 Kopien haben, einen Text und und eine Webseite. Doppelklicken Sie auf die Homepage um es zu öffnen und es für Richtigkeit zu überprüfen. Machen Sie Stil und Rechtschreibung ändert sich, wenn Sie durch das Öffnen der Textversion müssen, so dass Änderungen und Speichern wieder in beide Richtungen.
Jetzt haben Sie Ihre erste Seite, Sie müssen jetzt eine Seite für jede der Entscheidungen treffen. Öffnen Sie die Vorlage erneut und wiederholen Sie diesen Schritt, um die neuen Informationen für den nächsten Teil der Geschichte mit. Dann speichern Sie es wie wir, bevor sie sicher war, den genauen Namen verwenden Sie geplant. Dann müssen Sie auf jedem der neuen Seiten eine neue Seite für jede neue Entscheidung treffen. es wird recht groß.
Dies ist mein Code für meine Seite „Fallen“:
Geist Scramble
Terry beginnt Fallen einzurichten rund um die Stadt. Aber was sollte er als Köder benutzen?
Meine neue Entscheidungen sind Kaffee, playboy und Mortadella. So, jetzt werde ich eine Seite für jede dieser Entscheidungen sowie eine Seite für jeden der vorherigen Entscheidungen treffen, muss ich noch gemacht haben. das Lasso ein und spielt das Rohr ein.
Schritt 4: Machen Sie weiter
Jetzt sind Sie ganz eingestellt. Sie wissen alles, was Sie wissen müssen, um Ihr Spiel zu machen. Es wird viel Zeit in Anspruch nehmen, um tatsächlich ein Spiel zu beenden, weil es so viele Möglichkeiten gibt. Denk darüber nach. Sie haben drei Möglichkeiten zu beginnen. jeder von denen, dann werden Entscheidungen haben. können sagen, 3 je. das ist 9 weitere Seiten auf der Oberseite der ersten drei Wahlmöglichkeiten und der Anfang Seite zu schreiben. das ist aleady 13 Seiten und wir beginnen gerade bekommen haben. Aber sein wird satis episch jemand Ihr Spiel spielen zu sehen!
**** remeber ****
1. Gute Geschichtenerzählen ist der Schlüssel
2. machen einige Entscheidungen sehr schlimme Fehler
3. Super erhalten Sie kreativ und verwenden einige unerwartete Wendungen
4. Stellen Sie sicher, Titel, jede neue Seite genau, wie Sie es in den Link mit dem Titel Sie gemacht oder es wird nicht funktionieren.