Facebook Messenger Bot Tutorial Schritt-für-Schritt-Anleitung für den Aufbau eines Standard Facebook Chat Bot
Facebook Messenger Bot Tutorial: Schritt-für-Schritt-Anleitung für den Aufbau eines Standard Facebook Chat Bot
Zuerst waren es Desktop-Software-Produkte, dann alles auf die Bahn bewegt. Dann gab es E-Mail-basierte Produkte und sogar SMS-basiert ist. Der letzte Schrei in Software-Schnittstellen Messenger Bots und Facebook hat die größte Chat-Plattform durch eine Totale.

In diesem Tutorial werde ich Ihnen zeigen, wie Sie Ihre eigenen Facebook-Messenger Chat Bot in Python bauen. Wir verwenden Flask für einige grundlegende Web-Anfrage Handhabung, und wir werden die App Heroku bereitstellen.
Lass uns anfangen.
Schritt 1: Erstellen Sie eine Arbeits Webhook Endpoint
Wir bringen in das Fleisch zu senden und Nachrichten in einem Bit empfangen, aber zuerst müssen Sie einen Endpunkt haben, die einen 200-Antwortcode zurückzugibt und Echo einiger Informationen, um wieder Ihren Bot mit Facebook zu überprüfen.

Dann cd hinein und Python-Abhängigkeiten installieren:
mkvirtualenv Test-bot
pip installieren -r requirements.txt
Der Einfachheit halber werden wir dies Heroku einsetzen, aber man könnte auch diese Flasche Web-App auf jedem Server bereitstellen Sie Zugriff haben.
Unter der Annahme, haben Sie bereits die Heroku CLI Toolbelt installiert haben, können Sie laufen
Ihren neuen Anwendungs-Setup zu bekommen.
Wir verwenden auch Konvention Heroku für die procfile es zu sagen, wie die App laufen, aber man konnte diese auf Ihrem eigenen Server mit so etwas wie nginx vor einem oder mehreren gunicorn Prozesse einzurichten.
Um sicherzustellen, dass Heroku Dinge lokal auf Ihrem Computer ausführen können, starten Sie Ihren lokalen Server mit:

Tötet den lokalen Server mit Strg + C. So stellen Sie diesen Endpunkt zu Heroku
git push Heroku Master
Und um es zu öffnen in Ihrem Browser
Schritt 2: Erstellen Sie eine Facebook-Seite
Wenn Sie nicht bereits Konto haben, müssen Sie eine Facebook-Seite erstellen. Die Facebook-Seite ist die „Identität“ von Bot, einschließlich der Namen und das Bild, das angezeigt wird, wenn jemand mit ihm innerhalb Facebook Messenger chattet.
Wenn Sie nur eine Attrappe für Ihre chatbot zu schaffen, ist es nicht wirklich egal, was Sie es nennen, oder wie Sie es zu kategorisieren. Sie können durch die meisten der Setup-Schritte überspringen.
Um mit Ihrem Bot zu kommunizieren, müssen die Menschen durch Ihre Seite gehen, die wir in einem bisschen aussehen.
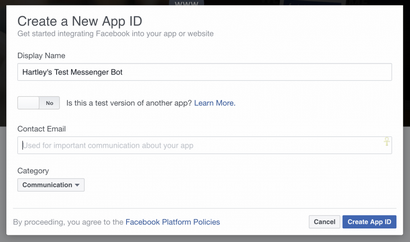
Schritt 3: Erstellen Sie eine Facebook App

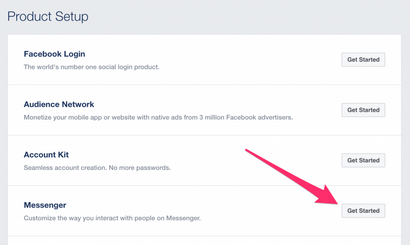
Sie werden Ihre neue App-ID am rechten oberen Rand auf der nächsten Seite. Blättern Sie nach unten und klicken Sie auf „Get Started“ neben Messenger.

Schritt # 4: Setup-Messaging-App
Jetzt sind Sie in den Messenger-Einstellungen für Ihre Facebook App. Es gibt ein paar Dinge hier Sie füllen Sie brauchen Ihre chatbot zu bekommen, um die Heroku Endpunkt wir Setup früher verdrahtet.
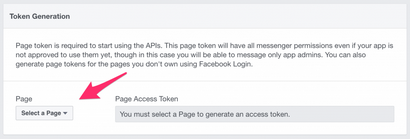
Generieren Sie eine Seite Zugriffstoken
Mit Hilfe der Seite, die Sie zuvor erstellt haben (oder eine bestehende Seite), klicken Sie sich durch den Authentifizierungsablauf und Sie erhalten eine Seite Zugriffstoken für Ihre App.

Klicken Sie auf der Seite Zugriffstoken es in der Zwischenablage zu kopieren. Sie müssen es als eine Umgebungsvariable für Ihre Heroku Anwendung einzustellen. Auf der Kommandozeile, in dem gleichen Ordner, in dem Sie die Anwendung geklont, auszuführen:
Heroku config: fügen PAGE_ACCESS_TOKEN = your_page_token_here
Dieses Token wird verwendet, um Ihre Anfragen zu authentifizieren, wenn Sie versuchen, eine Nachricht zu senden oder zu jemandem antworten.
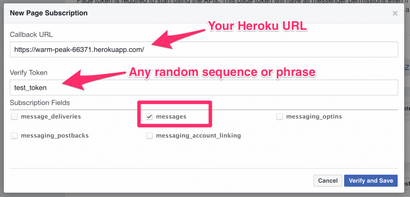
Setup Webhook
Wenn Sie die Einrichtung Ihres Webhook gehen, müssen Sie ein paar Bits an Informationen:

- Callback-URL - Die Heroku (oder andere) URL, die wir Setup früher.
- Verification Token - Ein geheimer Wert, der Bot gesendet werden, um die Anfrage kommt von Facebook zu überprüfen. Was auch immer hier eingestellte Wert, stellen Sie sicher, fügen Sie es Ihre Heroku Umgebung mit Heroku config: füge VERIFY_TOKEN = your_verification_token_here
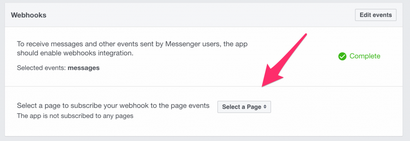
- Abonnement Fields - Das sagt Facebook was Messaging-Ereignisse, die Sie kümmern uns um und wollen es Ihre Webhook über informieren. Wenn Sie nicht sicher sind, nur mit Start „Nachrichten“, wie Sie dies später ändern können
Nachdem Sie Ihre Webhook konfiguriert haben, müssen Sie auf die spezifische Seite, die Sie Nachricht Benachrichtigungen für wollen abonnieren erhalten.

Sobald Sie Ihre Seite Zugriffstoken und richten Sie Ihre Webhook bekommen haben, stellen Sie sicher, dass Sie sowohl die PAGE_ACCESS_TOKEN und VERIFY_TOKEN Config-Werte in Ihrer Heroku Anwendung, und Sie sollten gut zu gehen!
Schritt # 5: Ab in den Chat mit Ihrem Bot
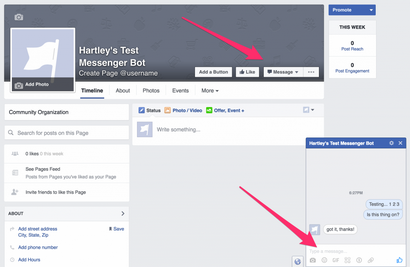
Gehen Sie auf die Facebook-Seite von Ihnen erstellten und klicken Sie auf „senden“ Knopf neben dem „Like-Button“ am oberen Rand der Seite. Dies sollte ein Meldungsfenster mit Ihrer Seite öffnen.

Starten Sie Ihre Seite Nachrichten zu senden und sollte der Bot antworten!
Um zu sehen, was passiert, überprüfen Sie die Protokolle der Anwendung
Sie sollten die POST-Daten sehen, die Facebook zu Ihrem Endpunkt sendet, sobald eine neue Nachricht an Ihrer Seite Bot gesendet wird.
Hier ist ein Beispiel JSON POST Körper, den ich bekam, als ich gesandt „funktionierts?“ Zu meinen Bot
Standardmäßig sollte der Bot auf alles antworten mit „es bekam, danke!“
Schritt # 6: Ihr Bot Verhalten anpassen
Hier ist, wo wir schließlich in den Code zu tauchen beginnen.
Es gibt eigentlich nur zwei wichtige Teile zu einem Messaging-Bot: Empfangen und Senden von Nachrichten
Zuerst haben wir in den JSON POST-Daten laden, die an den Webhook von Facebook gesendet wird, wenn ein neues Messaging-Ereignis ausgelöst wird, in der Regel, wenn jemand eine Nachricht an unserer Seite sendet.
Dann haben wir eine Schleife über jeden Eintrag - in meinem Test Erfahrung, gibt es immer nur einen Eintrag in die Webhook zu einer Zeit gesendet.
In Schritt # 4, gesagt, dass wir Facebook, welche Nachrichtentypen wir unsere Webhook benachrichtigt werden möchten. Wenn Sie meinen Rat befolgt, dann wird unser Endpunkt nur empfangen „Nachricht“ Ereignisse, aber wir können auch Lieferbestätigungen, optins und Postbacks (mehr dazu später) erhalten. Ich verließ anstelle einige Codes für die anderen Arten von Messaging-Ereignissen zu erfassen, aber ich weiß nicht wirklich mit ihnen umgehen.
Die Messaging-Veranstaltung, die am nützlichsten für die meisten Anwendungen sein wird, wird die „Botschaft“ der Fall sein, was bedeutet, jemand Ihre Seite eine neue Nachricht gesendet hat. Ich schrieb einige grundlegende Code dieses Ereignis zu handhaben, die ID des Senders Parsen aus, und einfach reagieren auf sie zurück.
Senden von Nachrichten
Um eine einfache Textnachricht zu senden, müssen Sie nur zwei Dinge:
- der Facebook-ID des Empfängers
- der Text der Nachricht, die Sie senden möchten
Ich habe eine einfache send_message () Funktion erstellt, die automatisch die Facebook-API-Hits und sendet diese Informationselemente.
Denken Sie daran, dass die Anforderung der PAGE_ACCESS_TOKEN Umgebungsvariable authentifiziert verwendet, die wir 4 zurück in Schritt # bekam.
Es gibt viele komplexere Nachrichtentypen, einschließlich E-Mails mit Bildern und Tasten senden können. Weitere Informationen zu diesen Nachrichtentypen hier.
Wichtig zu beachten ist die Fähigkeit, eine „Postback“ in einer Nachricht zu senden. Diese sind im Wesentlichen Taste, die, wenn sie von einem Benutzer angezapft, ein Postback-Messaging-Ereignis zu Ihrem Webhook senden.
Dies ermöglicht im Wesentlichen Benutzer zu „drücken Sie die Tasten“ in der App, die alle während innerhalb Facebook Messenger. Man könnte dies für eine Bestellung nutzen, eine Anfrage oder viele andere Dinge zu bestätigen.
Jedes Mal, wenn ein Benutzer eine Postback-Taste tippt, Ihre Webhook wird benachrichtigt und kann jede Art von anschließenden Folgemaßnahmen notwendig zuführen.
Bauen Sie ein Facebook Messenger Bot
Lernen Sie die Fähigkeiten, die Sie brauchen Facebook massives Publikum zu erreichen
Ihr Projekt zu starten oder das Wachstum Ihres Unternehmens.
Erfolg! Sie # x27; ll werden empfangen kurz weitere Informationen.
Schritt 7: Senden Ihre App werden Bewertet
Während Sie Ihren Bot sind testen, nur Sie und andere Seitenadministratoren können direkt mit dem Bot-Nachricht. Sie haben durch einen Review-Prozess gehen, bevor Sie Ihren Bot offen für die Welt ist, bereit, mit jedem zu chatten.
Facebook scheint in ihrem Prüfungsprozess sehr gründlich zu sein, und das mit gutem Grunde. Der Code für ein Messaging-Bot läuft auf Ihrem eigenen Server und jederzeit ändern können, ohne zu wissen, Facebook.
Sie scheinen zu versuchen, hart, um sicherzustellen, Sie sind einen guten Schauspieler, und nicht einen einfachen Dummy-App einreichen, um genehmigt zu bekommen, nur es auf dem Weg zu einem gewissen Spam-Bot zu ändern.
Offensichtlich konnten sie immer noch Ihren API-Zugriff Token widerrufen, wenn du das getan hast, aber sie würde lieber nicht mit Missbrauch auf der Messenger-Plattform überhaupt.
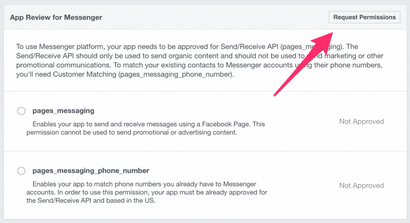
Gehen Sie zurück zu Ihrer Messenger App-Einstellungen Seite, die in Schritt # 4 verwendet. Blättern Sie nach unten zu „App Review für Messenger“ und klicken Sie auf „Request Permissions.“

Fordern Sie die Berechtigungen, die Sie brauchen, und dann werden Sie zum „Überprüfungsstatus“ Seite weitergeleitet. Diese Seite benötigt eine Tonne Informationen, um sicherzustellen, dass Entwickler werden nicht die Plattform missbrauchen.
Es erfordert, dass Sie
- mehrere Kontrollkästchen überprüfen, ob Sie ihre Grundsätze und Richtlinien gelesen haben
- versprechen, Sie werden nicht in unerwünschten, Outbound-Messaging engagieren
- beschreiben, wie Sie mit Benutzern über Bot zu interagieren werden
- bietet einen Testbenutzer, die die Prüfungsgruppe kann mit Ihrem Bot zu interagieren
- lade ein Screencast von Ihnen mit Ihrem Bot über Messenger interagieren
- haben eine Datenschutzrichtlinie
- sicherzustellen, dass Sie den Bot und Einstellung Erwartungen mit den Nutzern sind zu erklären
Auf dieser Seite können Sie auch zusätzliche Informationen über die Nutzer erteilt werden fragen, wie ihre E-Mail oder Profilinformationen.
Dann geht alles auf die Facebook-Review-Team abzeichnen und geben Sie vollen Zugriff auf die Messenger-Plattform. Mehr Informationen über den Genehmigungsprozess hier.
Auch wenn Sie den ganzen Weg durch den Review-Prozess zu gehen, haben nicht die Absicht, hoffentlich haben Sie ein oder zwei Dinge darüber gelernt, wie man ein einfaches Chat-Bot für Facebook Messenger zu bauen.

Ich bin ein Full-Stack Web-Entwickler und Tech-Führung mit 6 Jahren Erfahrung in vielen modernen Tech-Stacks.
Erhalten Sie E-Mail Updates
Eine oder zwei E-Mails pro Monat über die neueste Technologie bin Hacking auf mir.