Flash-Rahmen-für-Frame-Animation In-Between Basics

Aber um dies zu erreichen, müssen Sie noch die Prinzipien der Animation verstehen und wie diese Grundlagen in Flash zu verwenden. Also für diese Lektion werden wir lernen, wie Keyframe-Punkte zu wählen und ein paar Techniken für in-betweening.
Obwohl, wie wir bekommen immer tiefer in diese Lektionen werden wir diskutieren, wie komplexe Bewegung und detaillierte Formen zu zeichnen, für diese Lektion werden wir einfach bleiben: ein hüpfenden Ball vor dem Hintergrund einer einzigen Horizontlinie. Erstellen ein neues Dokument mit einer Bildrate von 12 und eine 320W x240h Größe (4: 3-Seitenverhältnis); das ist mehr als genug für die Web-Animation, obwohl typische TV-Animation ein 15 fps verwendet (Verhältnis 4: 3) mit wiederholten Rahmen und Filmanimation verwendet 30 (Verhältnis 16: 9).
Weiter bis 2 von 10 unten.
Ausgangspunkt: First Key

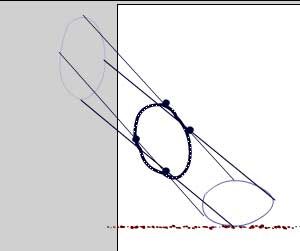
Der beste Ort, belebende zu starten ist natürlich der Anfang. Diese Animation soll ein Ball ist in der Szene springen und dann wieder aus ihm heraus, fällt die Erdleitung. Also meine erste Zeichnung - die auch meine erste Keyframe sein wird - statt über dem Boden und an der Seite der Bühne, außerhalb des sichtbaren Bereichs meines Films.
Animation nimmt diese Minute Verschiebungen und übertreibt sie so, dass sie größer als das Leben. Wir deckten diese etwas mit dem hüpfenden Schneemann in Lektion 14; es Squash und Stretch genannt. Ich zeichne meine Kugel an der Spitze seines Bogens von Auf- und Abstieg, so sollte es am meisten an dieser Stelle gedehnt werden - obwohl, wenn ich wirklich genau sein wollte, wäre es auf Aufstieg strecken, schnappt zurück in eine zerquetschte Form strecken, dann wieder auf dem Abstieg an der Spitze.
Weiter bis 3 von 10 unten.
Schaffung von mehr Keys

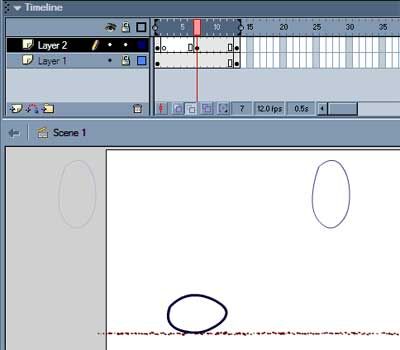
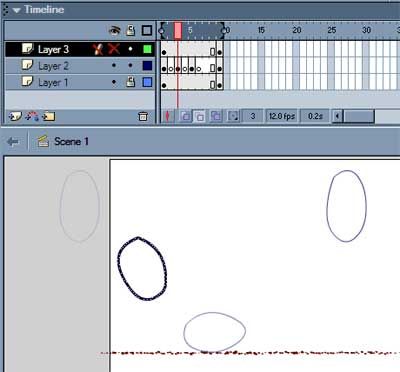
In meinem Mittelpunkt, Frame 7, zog ich einen anderen Kreis - von Auswirkungen abgeflacht, auf den Boden zwischen den beiden Bogen Scheiteln an einem Punkt in der Mitte ruht. Das ist mein Mittelpunkt, und der Punkt, wo der Ball den Boden schlägt.
In-Betweening

Weiter bis 5 von 10 unten.
In-Betweening II

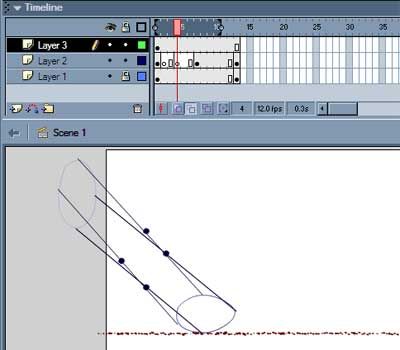
Mit diesen Punkten an Ort und Stelle kann ich dann leg meinen Cursor auf dem in-zwischen dem Rahmen (da es auf halbem Weg zwischen, es auf dem Rahmen 4, zwischen meinen Schlüsseln bei 1 sein würde, und 7) und dann diese Punkte als Richtlinien verwenden zu zeichnen. Weil ich auch Squash und strecken im Auge behalten und die Form wächst näher Abflachung zeigen möchten, dann bleibe ich nicht perfekt auf die Führer, aber sie mir noch alles richtig positioniert halten helfen. Sobald ich fertig bin kann ich nur die Führungsschicht unsichtbar, so dass es die Animation nicht angezeigt werden über.
Erfahren Sie jeden Tag etwas Neues
Anzeigen Motion Sequence

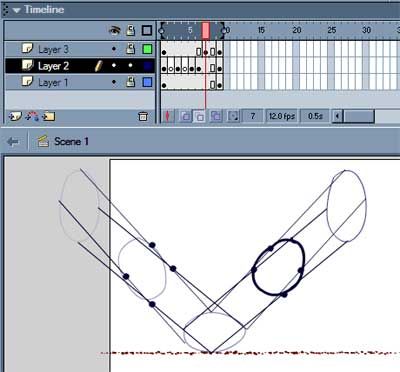
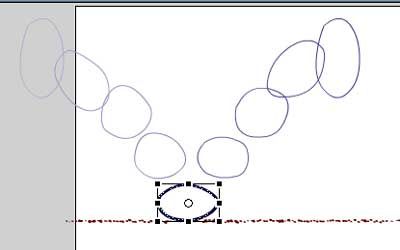
Mit Zwiebel Enthäuten auf und diese vier Frames vorhanden ist, können Sie beginnen, den Bewegungsablauf sowie die leichten Verschiebungen bei der Verformung in den schnell skizzierte Kreisen zu sehen.
Weiter bis 7 von 10 unten.
Die Wiederholung und Einstellen der Timeline

Aufräumen der Linie Kunst

Bevor Sie weiter bewegen, nahm ich ein wenig Zeit, um unsere zu glätten und meine Zeichnungen ein wenig anpassen. Dies ist nicht perfekt sein soll; es ist eine skizzierte Animation, die Techniken zu demonstrieren, und wenn ich nicht Screenshots zwischen der Einnahme kann ich so etwas wie dies in etwa zehn Minuten zu beenden. erfordern Stunden mehr von Zwicken würde diese glatt und flüssig zu machen, auch wenn einige es tatsächlich in diesem rauen Stil verlassen würden es vorziehen, da es eine schrullige Reiz hat haben alle ihre eigene und einige professionellen Animationen mit dem „lückenhaft“ Blick absichtlich erzeugt.
Dennoch möchte ich dies ein wenig nach oben ziehen. Ich habe die glatte Funktion auszubügeln meine Formen ein wenig mit nur wenigen Klicks verwendet wird, und dann wird das Teilauswahl-Werkzeug auf einzelne Knoten und ihre Kurven anzupassen.
Weiter bis 9 von 10 unten.
Das Ausfüllen Rest Frames, Anpassen

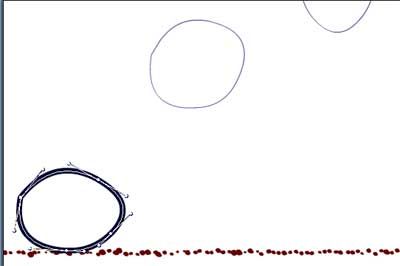
Sie können in den verbleibenden Rahmen einer nach dem anderen füllen die gleiche Technik unter Verwendung der entsprechenden Mittelpunkte zu finden und dann mit diesen Leitlinien zu ziehen; mit Zwiebel-Skinning eingeschaltet Sie können tatsächlich den gesamten Weg der Bewegung sehen, und dass entsprechend anzupassen verwenden. Ich habe mir ein bisschen mehr in einigen Bereichen zerquetscht, und die tatsächliche Position jeder Stufe der Bewegung des Kreises so eingestellt, dass statt Zickzack entlang geraden Bahnen, es Bögen folgt Prellen.
Finished Ergebnis
Und hier ist meine fertige Animation - roh, aber es zeigt die Techniken in geeigneter Weise, und den Zyklus zu wiederholen alles, was ich tun musste, war die Keyframes kopiert und dann einfügen, bevor ihre Positionen zu bewegen, die Vorwärtsbewegung zu reflektieren. Nun, da Sie die grundlegende Technik aus dem Weg haben, gewöhnen sie zu verwenden und verbringen einige Zeit in Flash Zeichnung nur zu gewöhnen, um das Gefühl von ihm, so dass Sie mit der nächsten Lektion bequemer sein werden, wo wir ‚ll die Grundlage für einen komplexeren Charakter zu zeichnen beginnen, dass wir über mehrere Stufen nehmen werden: grobe Bewegung, detaillierte grobe Bewegung, glatte Linien, feste Farbe und Lichter und Schatten.
Nur eine kurze Animation wird mehrere Wochen progressiver Schritte unternehmen, obwohl die Menge der tatsächlichen Arbeitszeit, die wir vernachlässigbar ist im Vergleich mit voller Länge Spielfilmen Zeit damit verbringen, Hand-Zeichnung, auf die Menge setzen in werden und die Arbeitsbelastung wird viel sein leichter. Arbeiten in Flash, wir können im Alleingang erreichen, was normalerweise ein komplettes Team von Animatoren erfordert.

Eine Schritt-für-Schritt-Anleitung, um eine detaillierte Animation in Flash (Teil 1)
