GIMP - einfache Animationen
Absicht
Schritt 1
Wir werden ein sehr einfachen Web-Banner erstellen. Lassen Sie sich mit einem neuen Bild 468x60 Pixel starten. Verwenden Sie Weiß als Hintergrundfarbe. Erstellen Sie neue transparente Schicht. Wählen Sie das gesamte Bild mit Strg + A und füllt es mit Schwarz (Strg +,). Verkleinern Sie die Auswahl um 1 px (Auswahl → Schrumpf) und die Auswahl mit Strg + K löschen. Wir haben einen 1 Pixel Rahmen um heraus Fahne.
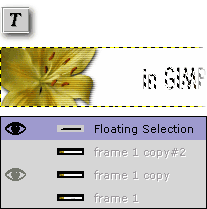
Jetzt ist es Zeit, unser Logo oder das Hauptthema Bild in das Banner zu setzen. Ich habe eine maskierte-out Blume, die Sie auf der linken Seite auf das Bild sehen vorbereitet. Ich klebte nur die Blumen unterhalb der Grenze Rahmen, verwenden alpha Auswahl. eine leere Schicht darunter erzeugt und die Auswahl mit schwarz mit Strg + gefüllt. Danach verschwommen ich den Schatten mit Gaussian blur RLE und versetzt es von 2px nach rechts unten. Ich konnte nicht widerstehen, die Interlace-Effekt Hinzufügen → Gitter mit Filter → Render und eine Ebenenmaske. In dieser Schicht Maske angewandt i eine S / W-Gradienten, so daß die links von der Blume nicht verschachtelt ist.
Dieser Teil des Tutorials ist nicht das wichtigste Element, so fühlen sich frei zu experimentieren. Sobald Sie bereit sind, glätten Sie das Bild mit → Das Bild Flatten.
Schritt 2

Jetzt sind wir bereit für die eigentliche Animation Arbeit. Wir werden ein Banner erschaffen, die aus, sagen drei Zeilen Text animiert werden. Jeder Rahmen wird der Blume Bild bestehen und von einem Text begleitet. Ich will nicht, diese langweilige machen, so lässt es drei Frames. Der erste Schritt wird natürlich unser abgeflachte Bild zweimal mit der doppelten Schicht-Taste in den Ebenen-Fenstern zu kopieren sein.
Dann werden wir das Standardtext-Tool verwenden, um eine kleine Textnotiz auf jedem Rahmen zu setzen. Nachdem Sie den Text auf den Rahmen eingeben, wird GIMP eine schwebende Auswahl erstellen, dass Sie Recht mit dem Verschieben-Werkzeug und Anker mit Strg + H positionieren müssen. Die Positionierung kann für die endgültige Animation von entscheidender Bedeutung sein, so dass Sie die folgenden Trick verwenden, kann die Positionierung ein Stück Kuchen zu machen. Bevor Sie das Text-Werkzeug, stellen Sie die Schicht (Rahmen) Transparenz auf einen niedrigeren Wert, so dass Sie die Schicht darunter sehen konnte. Auf diese Weise können die neu erstellte Text Acording auf den Text positionieren können (auf dem vorhergehenden Rahmen).
Schritt 3

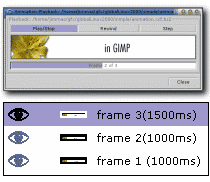
Um zu überprüfen, ob das Timing ist gut, können Sie eine Vorschau der Animation die Filter → Animation, → Animation Playback verwenden. Sie können sogar die Vorschau um Ihren Desktop ziehen.
Schritt 4
Im letzten Schritt werden wir eine sehr praktische Funktion zum Anlegen eines Filters auf mehrere Schichten verwendet werden. Diese Funktion wird von GAP zur Verfügung gestellt. GIMP Animation Package. Bitte gehen Sie auf die „Verwendung von GAP“ Tutorial mehr über das Tool zu lernen.
Bevor wir diesen Effekt anwenden können, müssen wir aus dem dritten Frame ein neues Bild erstellen. Dies ist so einfach wie die Schicht Vorschau von Ebenenfenster auf die Symbolleiste ziehen. Nun duplizieren das Bild viermal. Mit einem rechteckigen Auswahlwerkzeug, zeichnet ein selction um den Text. Jetzt sind wir bereit, einen Gaußsche Unschärfe-Filter auf jeder Ebene unter Verwendung verschiedene Parameter anzuwenden. Mithilfe der Filter → Filter alle Ebenen Funktion und wählen Sie Plug-in-Gauß-rle2 aus der Liste aus und drücken Sie die Taste anwenden zu variieren. Die Unschärfe Dialog erscheint. Jetzt müssen wir Parameter für die unterste Schicht in dem Stapel angeben, dh. unser erster Frame.
Wir wollen den Text weg in der Zeit verschleiern, so dass für den ersten Frame, werfen sie einen niedrigeren Wert angeben. Wir werden nur in horizontaler Richtung verschwimmen, so machen sie es v: 0 h: 2. Nachdem Sie auf OK klicken zeigt eine weitere Dialog. Wählen Sie hier weiter und Parameter für den letzten Frame angeben. Wir werden für 20 Pixel horizontal Unschärfe gehen. Sie können Backup den Fortschritt, aber jetzt werden wir die Filter in allen durch Anklicken weiter im nächsten Dialog dazwischen Schichten gelten machen. Alles, was wir jetzt tun müssen, ist es, die Schichten wieder auf das Originalfoto zu ziehen.
Schritt 5

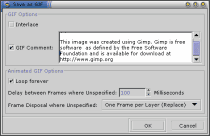
Versuchen Sie, so wenig Farben wie möglich zu verwenden und vermeiden Dithering. Sowohl Anzahl der Farben und Dithering neigen dramaticaly die Dateigröße zu vergrößern. Ich habe keine Farbe Dithering und 32 erzeugte Farbpalette. Die Dateigröße des Banners ist etwa 7kB. Wenn Sie nun das Bild als GIF speichern. GIMP wird fragen, ob sie das Bild als Animation speichern sollte, das ist genau das, was wir brauchen. In der als GIF Dialog speichern, können Sie die Standardverzögerung angeben (in unserem Beispiel wird es für die verwischten Rahmen verwendet werden) und Entsorgungsmethode. Sie können Ihren WWW-Browser die Animation zu überprüfen, oder Sie verwenden können, um die Animation Playback-Funktion in der Animation Abschnitt des Bildmenüs.