JPEG-Optimierung für das Web - Ultimate Guide
Bildkomprimierung ist in jedem nativen Medienformat gefunden. Doch der Unterschied zwischen GIF, PNG und JPEG ist, wie die Informationen komprimiert und Anzeige auf dem Bildschirm. Es gibt so viele Tipps für das Komponieren große Bildmedien im Internet veröffentlicht, und noch viele Designer einige der Grundlagen noch nicht verstehen.

Vermeiden Sie immer Einsparung bei 100%
Sie sollten so gut wie nie Ihre JPEG-Bilder mit 100% Qualität speichern. Dadurch wird die höchstmögliche „optimiert“ Bild nicht erzeugen. Es berechnet die tatsächlich durch eine Optimierung Grenze Formel, die exorbitant Ihre Dateigrößen erhöht. Auch im Vergleich zu 90% oder 95% Qualität werden Sie einen deutlichen Rückgang in Dateigröße zu ermitteln.
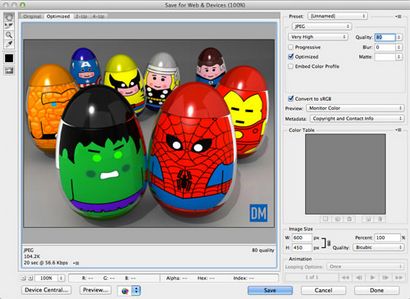
Die meisten Zeiten, die Sie empfehlen werden Bilder viel niedriger als 90% Qualität zu sparen. Wenn Sie das Speichern für Web-Dialogfeld in Photoshop öffnen werden Sie feststellen, sie voreingestellten Werte bieten Sie wählen können. Ich fügte hinzu, die möglichen JPEG-Werte unter - die inhärenten Namenskonventionen bemerken.
Selbst in Adobe Photoshop 60% Bildqualität ‚hoch‘ betrachtet. Viele Web-Entwickler werden zwischen 50% bürgen - 70% einen sicheren Bereich zu halten mit.
Wie tief ist zu niedrig?
Die Werte, die Sie für die Optimierung wählen sind an dem Projekt zur Hand völlig abhängig. Sie werden die höchsten Dateigrößen, welche Arten von Grafiken ausgibt berücksichtigen müssen - das sind diejenigen, die wirklich Kompression benötigen.
Komprimierungsoptionen
Wir sollten zuerst die beiden Begriffe ‚Kompression‘ und ‚Qualität‘ klären, die die Umkehrung voneinander sind. Das bedeutet, wenn Sie eine JPEG bei 40% Kompression sparen werden Sie 60% Qualität erhalten (im Vergleich zu einem Maximum von 100% Qualität ohne Komprimierung).
Dies sind die grundlegenden Möglichkeiten zu nutzen - und sie sollten genug sein, wenn für das Web zu speichern. Allgemeine Benutzer nicht bekommen, in viel tiefere Anpassungen. Subsampling kommt in komplizierteren Angelegenheiten, in denen Sie RGB-Bilder in YCbCr (Luminanz, Chroma Blau, Chroma Rot) sind zu konvertieren.
Die Luminanz- oder Helligkeitseinstellung ist auf dem höchstmöglichen Wert im JPEG-Komprimierung immer gehalten. Mit diesem Helligkeitswert auf einem separaten Kanal ist es einfacher, die einzelnen Farbwert von Rot und Blau zu optimieren. Dies wird auch als Chroma Subsampling bekannt. Designer daran interessiert, sich die Hände schmutzig werden es lieben, ein bisschen mehr über dieses Komprimierungsalgorithmus zu lesen. Schauen Sie sich diese große Blog-Post auf Chroma-Sampling konzentriert sich im Besonderen auf JPEG-Bilder.
Als interessante Randnotiz Adobe Photoshop immer nicht nutzt Subsampling für die Kompression. Alle gespeicherten Bilder über den „Save for Web“ Dialog werden nur Chroma Subsampling unter einem 50% igen Qualitätswert verwenden.
Unterschiedliche Web Media
Das Internet ist auch voll von verschiedenen Arten von Bildmedien. Sie können Fotos, Symbole, Schaltflächen haben, Abzeichen und Tonnen von anderen Grafiken. Aber es ist bemerkenswert, dass die Qualität zwischen einem Knopf zu vergleichen und ein Foto einfach keinen Sinn macht.
ein Grafik-Modell Planung

zusätzliche Werkzeuge
Es gibt viel Software in Bezug auf Bildmanipulation zu versuchen. Alle zusätzlichen Bytes, die Sie aus jeder Größe rasieren kann die Datei sind von entscheidender Bedeutung. Es gibt nicht eine ganze Menge Software gibt, aber die Optionen, die verfügbar sind, sind erstaunlich.
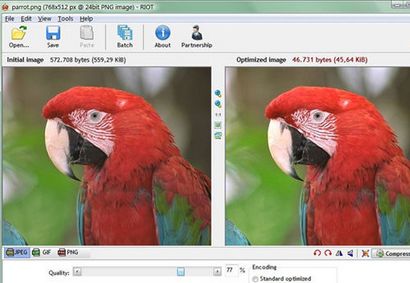
Diese kostenlose Software für Windows ermöglicht es Ihnen, eine beliebige Menge von großen Bildern zu betrachten und zu optimieren. Ich mag besonders diese Software, weil es Batch-Konvertierung von Bildern in mehreren Verzeichnissen unterstützt. Sie können die gleichen Funktionen über Hunderte von JPEG-Bildern automatisch anwenden.
Was noch besser ist, die Plugin-Unterstützung von 3rd-Party-Entwickler. Ein solches Beispiel ist RIOT (Radical Bildoptimierung Tool). Dieses Plugin funktioniert für andere ähnliche Open-Source-Grafikeditoren wie GIMP. Es bietet eine Dual-Bild-Ansicht in dem Sie manuell Kompressionsparameter für jedes Ihrer Bilder anpassen können.

Software-Unterstützung ist wunderbar und die RIOT Funktionen sind sehr einfach zu bedienen. Zusammen mit Bildkompression haben Sie auch Zugriff auf das Entfernen zusätzliche Metadaten wie EXIF und XMP Adobe. Diese zusätzlichen Bits von Daten können nur auf Ihre Gesamtgröße hinzufügen und sie werden selten benötigt.
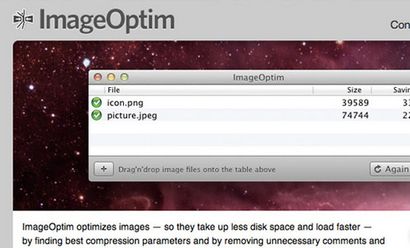
ImageOptim für Mac
Wenn Sie OS X läuft und benötigen eine leistungsfähige Komprimierung App dann suchen Sie nicht weiter. ImageOptim ist ein mächtiges Werkzeug, um Bilder für das Web zu komprimieren - manchmal sogar besser als Photoshop.
Die gesamte Anwendung unterstützt Drag-and-Drop-Funktionalität, so ist es einfach, große Mengen von Bildern zu optimieren. Sie können in ähnlicher Weise Befehle direkt aus dem Terminal und Setup-Shell-Skripte ausführen. Schauen Sie sich die Google-Code-Seite für weitere Informationen und technische Unterstützung.

Nützliche Informationen
Schlussfolgerung
JPEG-Komprimierung ist schwierig, da Sie die richtige Balance zwischen Qualität und Substanz finden müssen. Selbst als unsere modernen Internet-Verbindungsgeschwindigkeiten steigen gibt es noch eine Notwendigkeit, die Größe von Web-Seiten zu reduzieren. New Frameworks wie jQuery und Typekit kann auf Hunderte von zusätzlichen Kilobyte, auch auf ein gut optimierte Design heften.
Ich habe immer noch Adobe Photoshop als meine Premiere Bildbearbeitungssoftware zu empfehlen. Es gibt andere Beispiele möglicherweise besser für den JPEG-Optimierungsprozess. Aber Web-Designer können mit noch weniger bekannten Open-Source-Lösungen auszukommen. Wenn Sie Ähnliche Tricks oder Ideen auf JPEG-Komprimierung haben Sie weiter unten bei uns in der Post Diskussionsbereich teilen.