So erstellen Sie eine saubere Website Layout in Photoshop, Web-Layout
Wir sind eine große Web-Design-Ressource und tatsächlich wurden wir freaking langweilig bis einem Tag. Aber das ist etwas, was wir bereits arbeiten. Und seien Sie versichert, dass Tutorial von heute finden Sie einige nützliche Web-Design-Fähigkeiten bringen.
Aber bevor wir beginnen überprüfen diese nützlichen Ressourcen, die Sie beeindruckende Web-Design-Layout erstellen helfen:

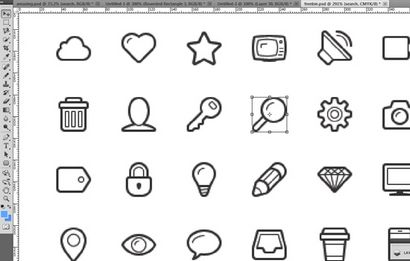
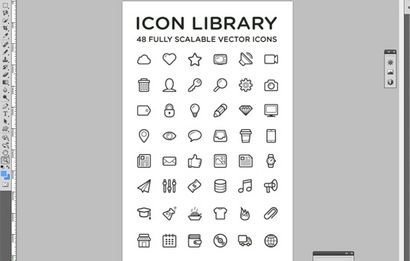
So entwerfen Sie ein Web-Layout wie diese, sollten Sie die Download "Linecons Free - Vector Icons Pack"
Free Business Template: By the way, können Sie eine kostenlose Vorlage auf diesem Entwurf basiert herunterladen.
Abonnieren Sie unseren Newsletter und erhalten Sie einen großen Bündel mit Design Freebies und nützliche Tutorien einmal in zwei Wochen:
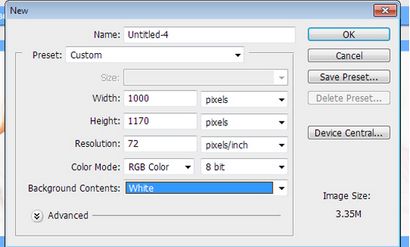
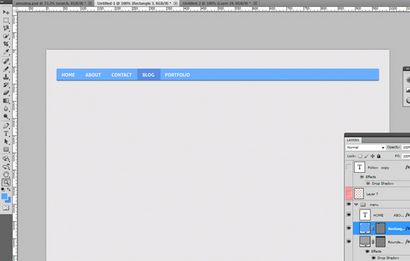
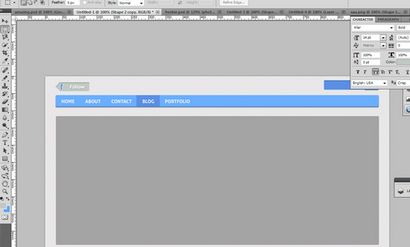
Lassen Sie uns am Anfang beginnen. Feuer einfach Ihre Photoshop und ein neues Dokument (STRG + N) erstellen. Beachten Sie die folgenden Parameter.


Jetzt sollten Sie einige Muster zu Ihrem Hintergrund hinzuzufügen.
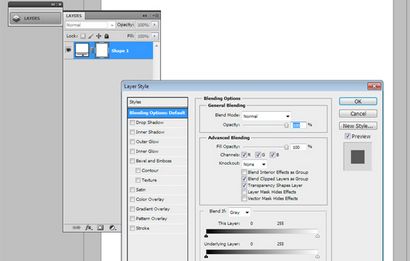
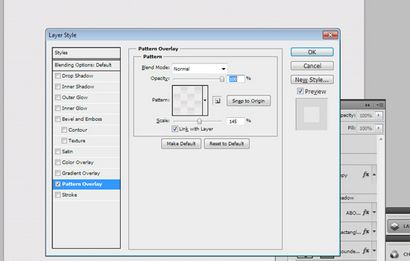
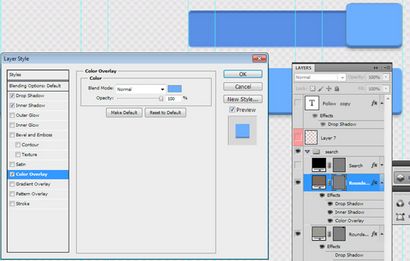
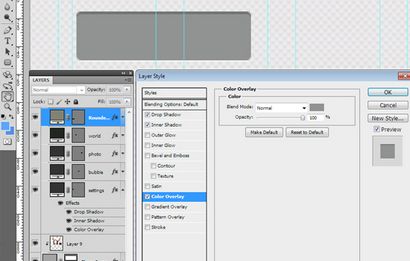
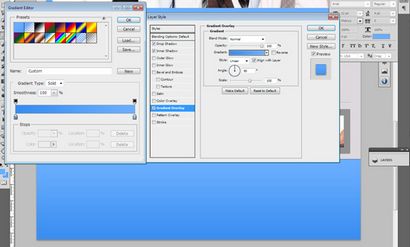
Ebenenstil -> Blending Optionen-> Musterüberlagerung. Schauen Sie sich die Screenshots unten:



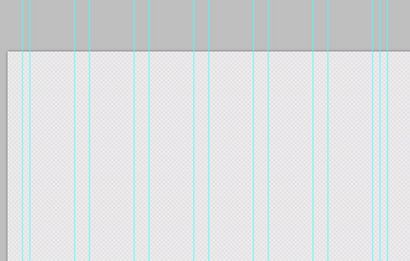
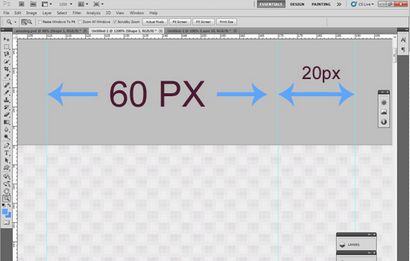
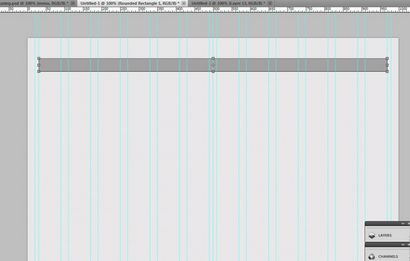
Legen Sie einige Gitter Ihren Entwurf mit Intervallen von 60px und 20px.





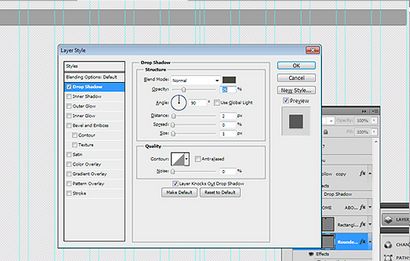
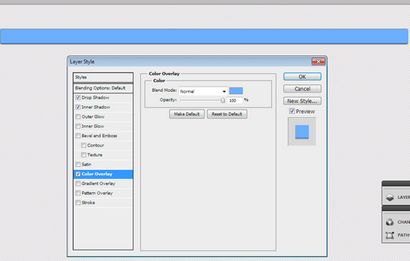
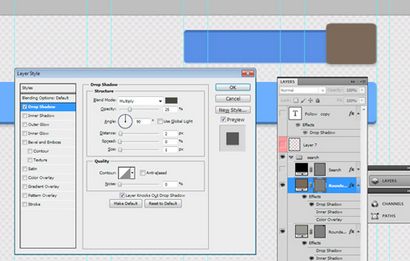
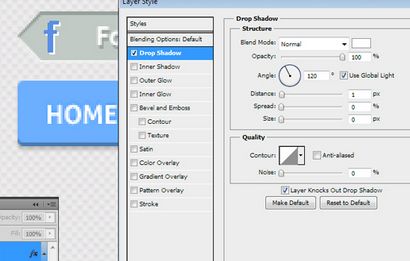
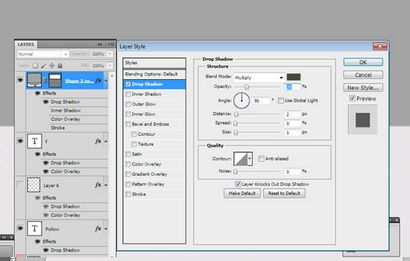
Um dieses Menü mehr Augenschmaus zu machen, gehen Sie zu dem FÜLLOPTIONEN -> Schlagschatten. Verwenden Sie die Einstellungen, die Sie auf den Screenshots sehen:

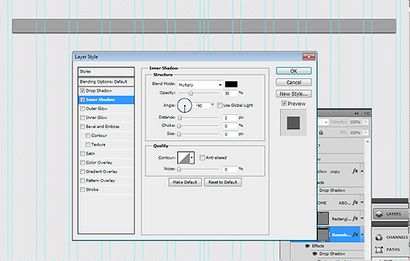
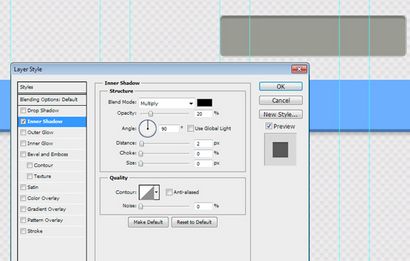
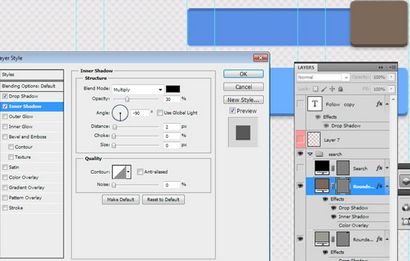
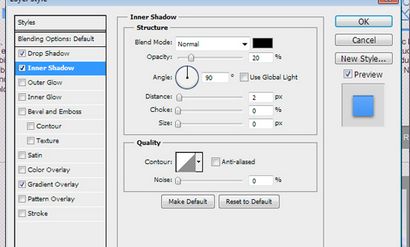
Blending Optionen-> Inner-Schatten

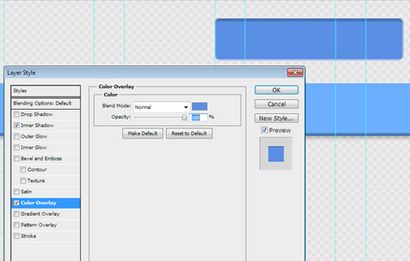
Ich wählte die # 6bafff Farbe für diese Menüleiste.

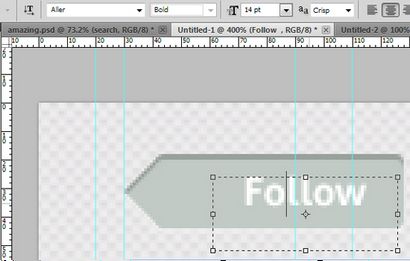
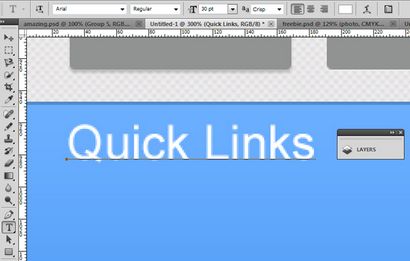
Lassen Sie uns einen Text zu unserem Menü hinzufügen. Verwenden Sie die horizontale Art Werkzeug für sie.
Sie können Ihr Design mit jeder Schriftart Sie erstellen. Ich benutzte die Aller [fett] Schriftart. Die Größe ist 14px.




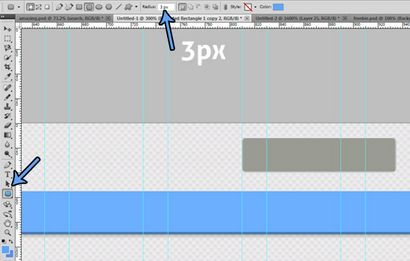
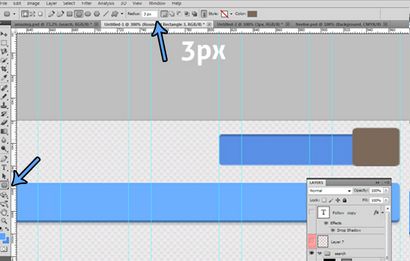
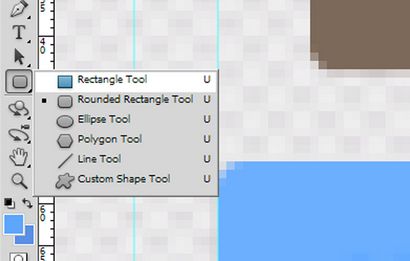
Alle Menütasten sind Links und der Designer sollte zeigen, wie ihr schwebt Zustand aussieht. So erstellen Sie sind Rechteck (die Farbe, die ich für sie verwendet habe, ist # 5a90e5).


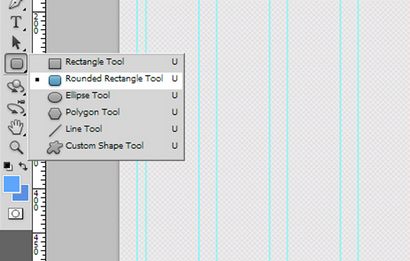
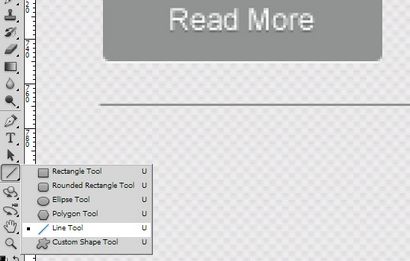
Verwenden Sie das abgerundeten Rechteck-Werkzeug (Radius - 3px) ein Suchformular mit folgenden Abmessungen zu erzeugen: 124px und 26px

Fügen Sie etwas inneren Schatten: Blending Optionen-> Inner-Schatten

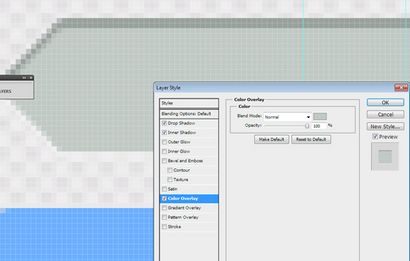
Blending Optionen-> Farbüberlagerung. farb- # 5a90e5

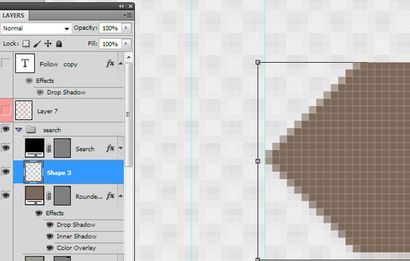
Nutzen Sie unsere Lieblings-Photoshop-Tool noch einmal :) Erstellen Sie ein Rechteck mit den Abmessungen 41px und 32px

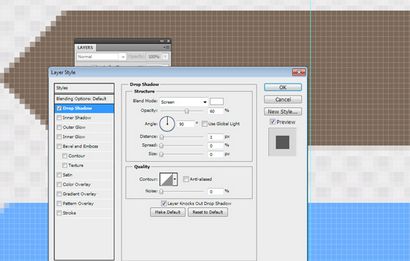
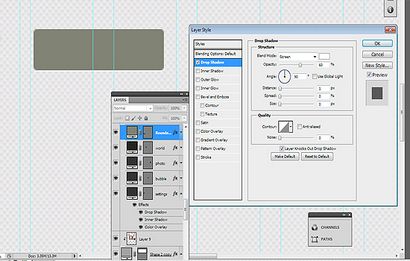
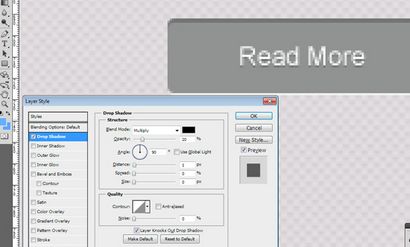
Blending Optionen -> Schlagschatten
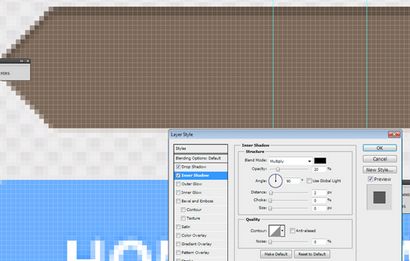
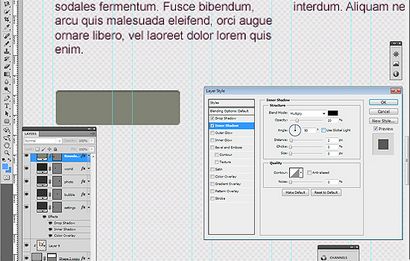
Blending Optionen -> Inner-Schatten


Blending Optionen -> Farbüberlagerung (Farbe - # 6bafff)

Jetzt ist es Zeit, Symbole zu verwenden, die wir am Anfang dieses Tutorials heruntergeladen haben. Öffnen Sie die „Linecons Free - Vector Icons Pack und finden Sie das Suchsymbol gibt Wenden Sie einfach ein paar Glocken und Trillerpfeifen zu..

Hier ist unser Ergebnis für das Suchformular:

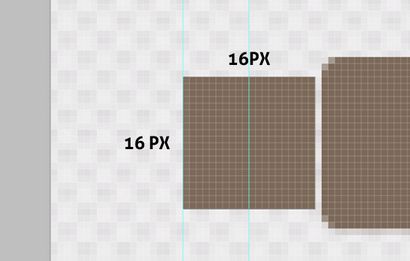
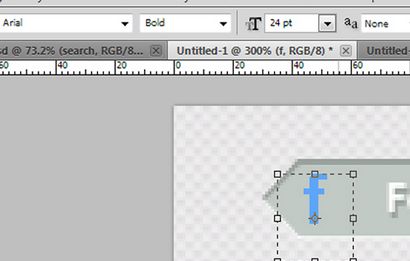
Dann nutzen Sie das Rechteck-Werkzeug (gerundet) ein Quadrat (Halten der Shift-Taste) mit der folgenden Größe erstellen - 16px


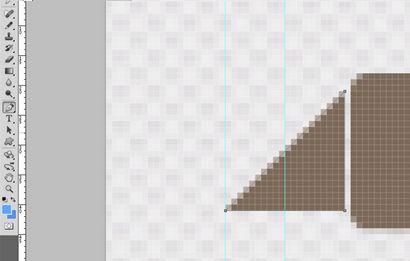
Wählen Sie das Stift-Werkzeug und schneiden Sie die Hälfte des Platzes aus.


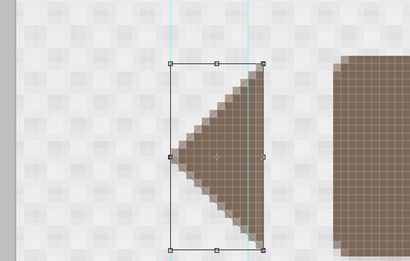
Edit-> Transformation-> Drehen dieses Dreieck zu bewegen und es auf der linken Seite des Rechtecks platzieren
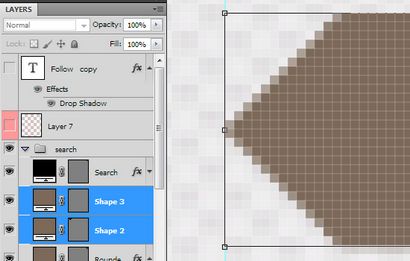
Wählen Sie alle Ihre „Facebook“ Schichten und kombiniere sie (Strg + E).




Blending Optionen-> Inner Shadow:

Blending Optionen-> Farbüberlagerung (# c1cac5)

Nun fügen Sie den „folgen“ Text auf unserer Facebook-Taste und spielen mit ihren Fülloptionen.



Spielen Sie mit Blending-Optionen (fügen Sie einen weißen Schatten)

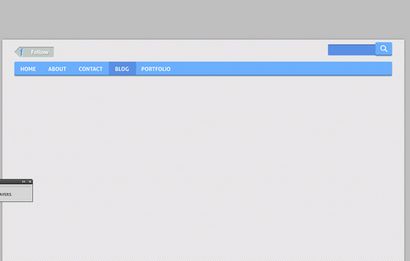
BEEINDRUCKEND! Wir haben es auf das Endergebnis unserer Menüleiste Schauen :):

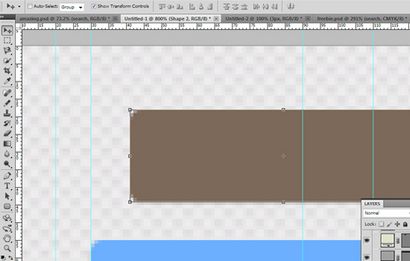
Erstellen Sie eine neue Form: Breite 940px, Höhe 372px

Wie immer, fügen Sie etwas Schatten:

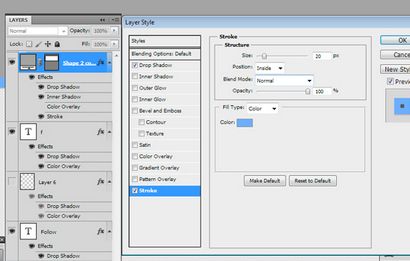
Und eine Grenze: Blending Optionen-> Stroke (20px, farb- # 6bafff)

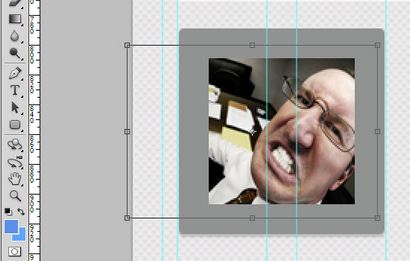
So erstellen Sie schöne Schieber, sollten wir ein paar Bilder, um es hinzuzufügen. Mit Hilfe der Strg + Alt + G-Verknüpfung, eine Schnittmaske erstellen.


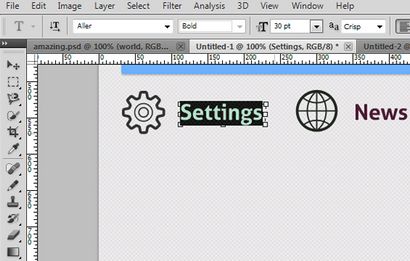
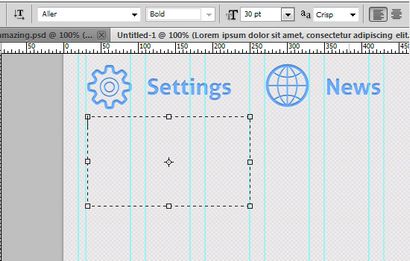
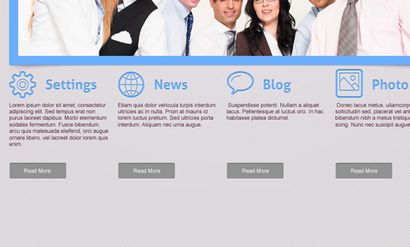
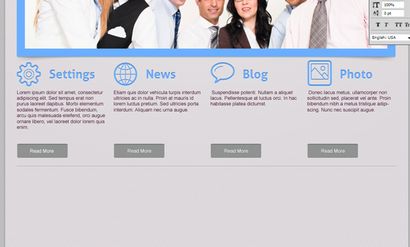
Verwenden Sie wieder ein paar kostenlose Icons. „Einstellungen“, „Blase“, „Foto“, „Welt“: Ich habe die folgenden Symbole ausgewählt
Fügen Sie sie zu unserem Design (vergessen Sie nicht, um das Raster zu verwenden), Entfernung - 180px


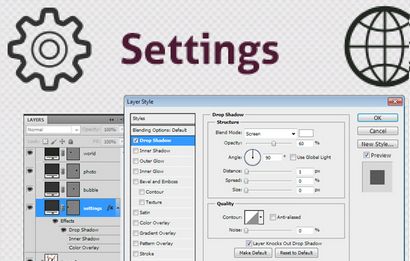
Fügen Sie etwas Text. Sie sollten die gleiche Schriftart verwenden, die Sie für Ihre Menüleiste verwendet. Stellen Sie die Schriftgröße auf 30px.

Spielen Sie mit FÜLLOPTIONEN: ein weißer Schatten, Farbüberlagerung (# 6aaefd) und einen inneren Schatten hinzufügen.



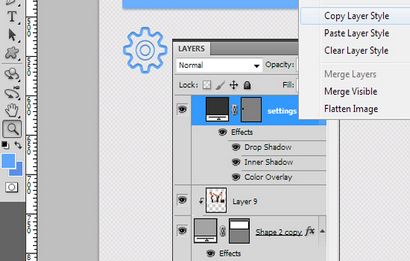
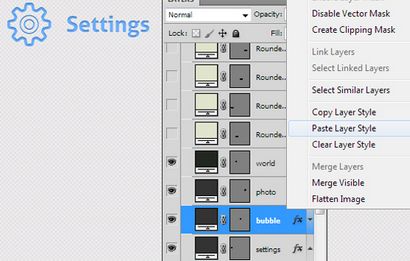
Kopieren Sie die Stile dieser Schicht, und fügen Sie alle Ihre Symbole:


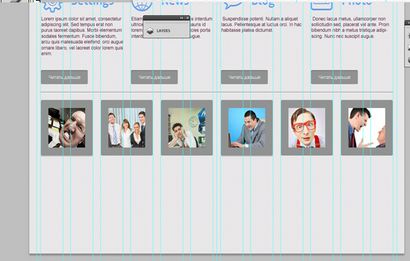
BEEINDRUCKEND! Schauen Sie sich dieses erstaunliche Ergebnis!

Füllen Sie diese vier Spalten (Breite jeder - 240px) mit einigen „Loremipsum“ Text. Es ist besser, einen anderen Text zu jeder Spalte hinzuzufügen.



Blending Optionen-> Inner Schatten, Schlagschatten, Farbüberlagerung (# 919392).










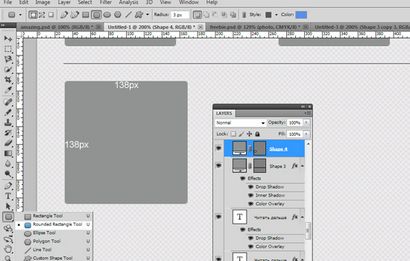
Verwenden Sie das Werkzeug für abgerundetes Rechteck ein Quadrat zu erstellen (bei gedrückter Shift-Taste).
Radius - 3px, Breite und Höhe - 138px.

Zum Blending-Optionen -> Stroke eine gemeinsame Grenze mit den unten angegebenen Einstellungen zu erstellen:
Size- 20px, Farbe # 919392

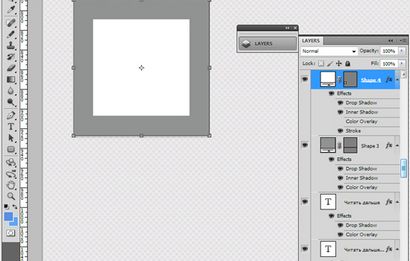
Kopierte das Element 5 mal :) Platz diese Quadrate mit dem Intervall von 20 Pixel.

Mit Hilfe einer Schnittmaske, legen Sie das Bild in den Platz.


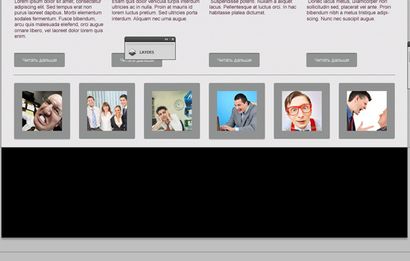
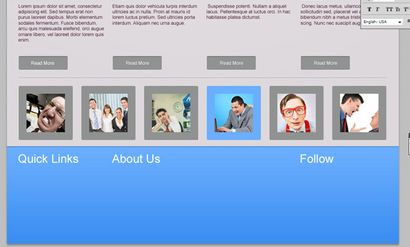
Wie Sie sehen können, können Sie auch wirklich diesen Block für alle möglichen Zwecke nutzen. Ergebnis:

Fügen Sie etwas Steigung, zum Beispiel # 3a8df1 - # 6bafff und inneren Schatten




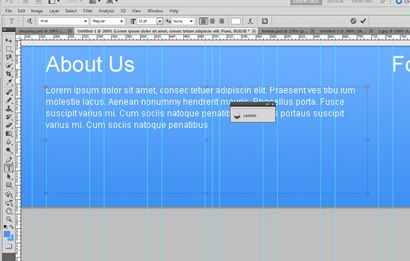
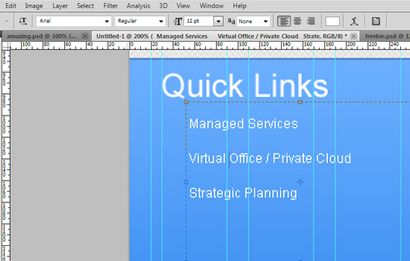
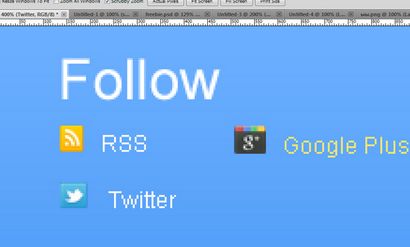
Wir werden drei Blöcke in unsere Fußzeile hinzufügen: Quick-Links, über uns und folgen Sie uns
Verwenden Sie die Arial Regular Schriftart für Titel (30px) und fügen Sie Stile wie auf den Screenshots unten:


Verwenden Sie die Arial Regular Schriftart für den Text im Abschnitt über sie (12px).

Der Text für die Quick Links Abschnitt - 22px.

Legen Sie einige Standard-Icons in den Folgen Abschnitt - RSS-Feeds, Google Plus + und Twitter

Woohoo! Wir haben es geschafft! Das Endergebnis unserer Tutorial:

Wie man einen einfachen Web-Design-Layout Machen Sie mit Photoshop
Freebies: Free HTML-Vorlage
Laden Sie dieses kostenlose Business-HTML-Template hier. Und hier gibt es eine Fülle von fantastischen freien Web-Vorlagen zu finden. Vergessen Sie nicht, teilen Knöpfe zu drücken, weil Sharing ist sexy;)