Tutorial Wie man Flappy Bird in HTML5 Mit Phaser 1

Phaser ist ein freies, Open Source, und atemberaubenden Rahmen Spiele spielbar in jedem Web-Browser zu machen.
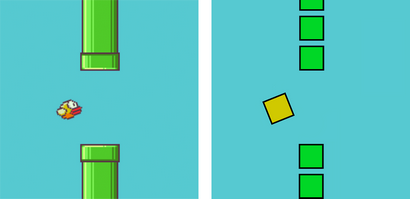
Wenn Sie das Spiel spielen wollen wir aufbauen wollen, klicken Sie hier. Sie müssen die Leertaste oder tippen Sie auf das Spiel drücken, um zu springen.
Um dieses Tutorial zu beginnen, sollten Sie diese leere Vorlage herunterladen, die ich gemacht habe. Darin finden Sie:
- phaser.min.js der Phaser Rahmen V2.4.3.
- index.html, wo das Spiel angezeigt wird.
- main.js, eine Datei, in der wir alle unseren Code schreiben.
- assets / ein Verzeichnis mit 2 Bildern und einem Sound-Effekt.

Leeres Projekt
Das erste, was wir tun werden, ist ein leeres Projekt zu erstellen.
Öffnen Sie die Datei index.html und fügen Sie diesen Code.
In der main.js Datei fügen wir dies ein leeres Phaser Spiel zu erstellen.
Alles, was wir ein Spiel mit Phaser zu tun haben, zu machen, ist die Vorspannung () zu füllen. create () und update () Funktionen.
Lassen Sie uns zunächst konzentrieren sich auf das Hinzufügen eines Vogels zu dem Spiel, das springen, wenn wir die Leertaste drücken.
Zuerst aktualisieren wir die Vorspannung (). create () und update () Funktionen.
Und genau unter diesem Code fügen wir diese beiden neuen Funktionen.
Es gibt viele Möglichkeiten, einen lokalen Webserver auf einem Computer einzurichten, und wir werden schnell 3 unten abzudecken.
- Verwenden Sie Klammern. Öffnen Sie das Verzeichnis, das Spiel in den Klammern Editor enthält, und klicken Sie auf die kleine Schraube Symbol, das in der oberen rechten Ecke des Fensters. Dies wird direkt Ihren Browser mit einer Live-Vorschau von einem Webserver öffnen. Das ist wahrscheinlich die einfachste Lösung.
- Verwenden Sie Apps. Sie können herunterladen WAMP (Windows) oder MAMP (Mac). Sie haben beide eine saubere Benutzeroberfläche mit einfacher einzurichten Führer zur Verfügung.
- Verwenden Sie die Befehlszeile. Wenn Sie Python installiert und Sie sind vertraut mit der Befehlszeile des Befehls python -m Simple einen Webserver im aktuellen Verzeichnis ausgeführt haben. Dann nutzen Sie die URL 127.0.0.1:8000 das Spiel zu spielen.
Ist das erledigt, sollten Sie dies auf dem Bildschirm sehen.
Ein Flappy Vogel Spiel ohne Hindernisse (die grünen Rohre) ist nicht wirklich interessant, so lassen Sie sich das ändern.
Zunächst wir das Rohr Sprite in der Vorspannung () Funktion laden.
Da wir viele Rohre in dem Spiel zu handhaben wollen, dann ist es einfacher, ein Phaser Merkmal „Gruppe“ genannt zu verwenden. Die Gruppe wird einfach alle unsere Rohre enthalten. Um die Gruppe zu erstellen wir fügen Sie diese in der create () Funktion.
Jetzt brauchen wir eine neue Funktion ein Rohr im Spiel hinzuzufügen. Wir können mit einer neuen Funktion tun.
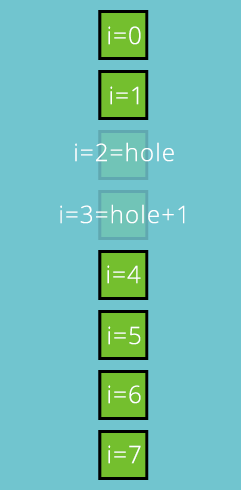
Die bisherige Funktion erzeugt ein Rohr, aber wir müssen Rohre 6 mit einem Loch irgendwo in der Mitte in einer Zeile angezeigt werden soll. Also lassen Sie uns eine neue Funktion erstellen, die genau das tut.
Hier ist ein Bild, um die Dinge klarer zu machen, denn wenn Loch = 2.

Um tatsächlich fügen Sie Rohre in unserem Spiel müssen wir die addRowOfPipes () aufrufen, funktionieren alle 1,5 Sekunden. Wir können dies tun, indem Sie einen Timer in der create () Funktion hinzufügen.
Jetzt können Sie Ihre Datei speichern und den Code testen. Dies beginnt sich langsam wie ein richtiges Spiel zu suchen.
Scoring und Collisions
Das letzte, was wir brauchen das Spiel zu beenden ist das Hinzufügen einer Partitur und Umgang mit Kollisionen. Und das ist ganz einfach zu tun.
Wir fügen diese in der create () Funktion, um die Punktzahl in der linken oberen anzuzeigen.
Und wir setzen diese in dem addRowOfPipes (). zu erhöhen, werden die Gäste jedes Mal um 1 neue Rohre geschaffen.
Als nächstes fügen wir diese Zeile in der update () Funktion restartGame () jedes Mal, wenn der Vogel kollidiert mit einem Rohr aus den Rohrleitungen Gruppe zu nennen.
Und wir sind fertig! Herzlichen Glückwunsch, Sie haben jetzt einen Flappy Bird Klon in HTML5.
Was kommt als nächstes?
Das Spiel funktioniert, aber es ist ein bisschen langweilig. Im nächsten Teil dieses Tutorials werden wir sehen, wie wir es besser durch Hinzufügen von Sounds und Animationen machen können. Lesen Sie Teil 2.
Zu Ihrer Information, ich schrieb auch ein Buch darüber, wie ein voll funktionsfähiges Spiel mit Phaser zu machen. Weitere Informationen über DiscoverPhaser.com.
Holen Sie sich meinen kostenlosen eBook „Wie Erstellen und Vermarkten Sie Ihre eigenen Spiele“
Mit dem Beitritt zum Newsletter: Registriert
Holen Sie sich meinen kostenlosen eBook „Wie Erstellen und Vermarkten Sie Ihre eigenen Spiele“
Mit dem Beitritt zum Newsletter: Registriert
Warte ab! Holen Sie sich meinen kostenlosen eBook :-)
Wollen Sie mein kostenloses E-Book bekommen
„So erstellen und fördern Sie Ihre eigenen Spiele“
und benachrichtigt, wenn ich neue gamedev Tutorials schreiben?
Dann verbinden Sie den Newsletter unten.