5 Möglichkeiten, um Daten optisch interessant - Sitepoint
Als Entwickler ist es manchmal einfach zu leicht tabellarischen Daten auf einer Web-Seite zu entleeren und nennen es „gut“. Sie wissen, nur eine einfache Tabelle machen, gib es einige grundlegende CSS es Fichte, und du bist, richtig gemacht ? Falsch. Wenn Sie ein nachdenklicher Designer sind, dann erkennt man, dass die Daten auf der Seite ist es, einen Punkt zu beweisen, und es ist Ihre Aufgabe, die sonst mühsam Daten interessant und überzeugend zu machen.
Wir leben in einem Zeitalter der reichlich vorhandenen Daten. Manche mögen es nennen die „Informationsüberflutung-Ära.“ Aus diesem Grund, dass die Daten in verwertbare Informationen Drehen wirklich wichtig ist. Also, wie nehmen wir große Mengen an Daten und schaffen interessante, fesselnde Informationen? Im Folgenden sind ein paar Plätze zu starten. Während die meisten von ihnen ein bisschen technisch sind, können Sie am Ende Inspiration von Daten für die Gestaltung Seite zu sammeln zusammen mit den Beispielen die letzte Spitze überprüfen.
Customizing-Tabellen mit „While“ Loops
Ich weiß, ich war gerade lustig machen von Entwicklern, die nur Daten in eine Tabelle Dump und nennen es gut zu gehen, aber es gibt einige leistungsstarke Möglichkeiten, um noch Tabellen zu verwenden, die mehr erfordern, als einige CSS Slapping auf und zu Fuß entfernt. Ich mache immer dynamische Datensätze mit PHP „während“ Schleifen. Es ist einfach, Tabellen auf diese Weise zu erzeugen, aber nicht immer so einfach, um sie gut aussehen und Benutzer eingreifen.
Das n-te Kind CSS Pseudo-Klasse
Ich muß regelmäßig PHP oder eine andere Skriptsprache verwenden, um eine riesige Liste von Tabellendaten zu erzeugen. Eine der einfachsten Möglichkeiten, um Ihre Tabellen optisch ansprechend im Umgang mit dynamischen Daten zu machen, ist die n-te-Kind CSS Aufruf zu verwenden. Hier ist ein Beispiel für die CSS:
[Source language =“html“]
.Someclass tr: nth-child (ungerade)
.Someclass tr: nth-child (auch)
[/Quellcode]
Wenn Sie Ihre Tabelle codieren, ist hier, wie es aussehen würde:
[Source language =“html“]
| Vorname | Familienname, Nachname |
|---|---|
| Kochgeschirr | Joel |
| Joey | sams |
| Sammy | Banknoten |
[/Quellcode]mit dieser Pseudo-Klasse-Technik jetzt, nur Stil entfernt. Seien Sie sich bewusst, dass der IE nicht diese Pseudo-Klasse nicht unterstützt, aber es gibt einige jQuery Abhilfen. Der einfachste Weg, die ich gefunden habe, diese Arbeit zu machen, ist eine andere Gruppe von CSS-Klassen wie folgt hinzufügen:
[Source language =“html“]
/ * CSS für IE das Pseudo-Klasse n-ten Kind verwenden * /
.Someclass tr: nth-child (ungerade)
.Someclass tr: nth-child (auch)
[/Quellcode]Verwenden Sie dann diese jQuery, damit es funktioniert:
Ich habe alle oben genannten Code in der Header-Abschnitt meines HTML-Dokument.
sortierbare Spalten
Ich mag auch meine Spalten sortierbar machen. Dies macht es für die Benutzer einfach zu schnell manipulieren und die Daten für ihre Zwecke und Verständnis vereinbaren.
- Laden Sie die JS-Bibliothek von TableSorter.com
- Fügen Sie den Verweis in Ihrem HTML (siehe deren Dokumentation)
- Fügen Sie die Klasse auf den Tisch.
Denken Sie daran, dass Sie immer mehrere Klassen für jedes HTML-Element haben kann; benutz einfach:
[Source language =“html“]
[/Quellcode]
Überprüfen Sie den Code Pager.js bei TableSorter.com heraus, dass es einfach zu Seite durch Tabellenergebnisse macht. Wenn Sie zu großen Tabellen haben, dann werden Sie, wie einfach es zu implementieren ist.
Filtersaeulen
Schließlich habe ich sehr gern die Fähigkeit gewachsen Filter mit Tabellen zu verwenden. So viel wie wir es zugeben hassen, haben das menschliche Gehirn aktiv Speicher begrenzt, so auf eine bestimmte Auswahl oder Aspekte der Daten Fokussierung für eine stärkere Wirkung entfalten können und ein besseres Verständnis der Informationen. Wenn Sie mit Excel vertraut sind, kann der Benutzer entscheiden, eine Spalte zu filtern und dann entweder aus einer Liste auswählen oder eine Suchfunktion verwenden, um die Daten herauszufiltern, die sie suchen.
Es gibt viele robuste Filterpakete bereits aufgebaut und einsatzbereit. Ich mag die PicNet Tabellenfilter, wie es ist einfach, in dynamischen Tabellen Haken, die ich sehr häufig verwenden.
Wenn Sie sich für eine robustere Tisch-Set suchen, überprüfen Flex Grid. das hat alles, was man sich nur wünschen kann. Es ist nicht so einfach, in dynamischen Tabellen zu binden, aber es macht einen guten Job, auch wenn Sie sich die Zeit nehmen wollen eine ausgewachsene System zu entwickeln.
interessante Layouts



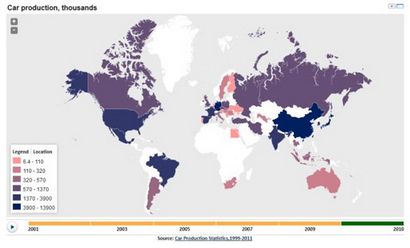
Informationsgrafiken in Kontext von Peter Ørntoft



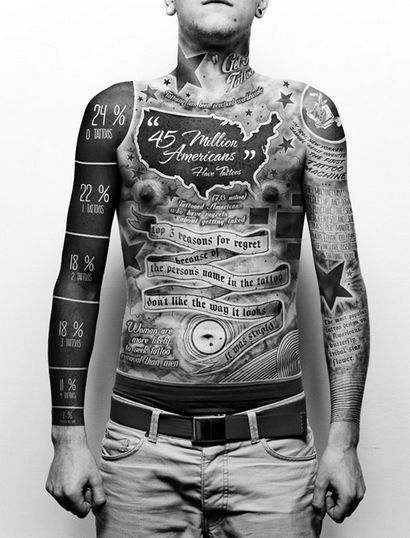
Lunar Tides physische Infografik von Daniel O Comite
Haben Sie Geschichten von interessanten Daten? Haben Sie schon einmal mit dem Drehen eine enorme Menge an Daten in verwertbares, visuelles Design beauftragt worden?