Dreamweaver Tutorial Wie man eine Website mit Dreamweaver CS3 erstellen (Teil 1) ()
Was wirst du brauchen
dream~~POS=TRUNC CS3
Sie müssen Dreamweaver CS3 (offensichtlich). Das Tutorial geht davon aus, dass Sie mit Dreamweaver CS3 verwenden. Es gibt Versionen von Dreamweaver für Windows und Mac OS X - entweder Version fein tun. Zum größten Teil arbeiten beide Versionen in der gleichen Weise.
Hinweis: Wenn Sie eine andere Version von Dreamweaver verwenden, finden Sie in der Tutorial-Reihe für diese Version statt: zum Beispiel Dreamweaver CS6 Tutorial für CS6, Dreamweaver CS5.5 Tutorial für CS 5.5, Dreamweaver CS5 Tutorial für CS5 und Dreamweaver CS4 Tutorial für CS4.
Ein Web-Hosting-Konto
Gesamtziele der Dreamweaver-Tutorial
Ziel dieses Kapitels
In diesem Kapitel lernen Sie, eine rudimentäre zweispaltige Webseite (wie diese Web-Seite, die Sie gerade lesen) zu erstellen und zu veröffentlichen, so dass es über das Internet zugegriffen werden kann. Am Ende dieses Kapitels werden Sie Ihre Web-Seite im Internet mit Ihrem Lieblings-Web-Browser anzeigen.
Beachten Sie, dass dies ein Hands-on-Tutorial. Um davon zu profitieren, in der Tat, es sogar zu verstehen, müssen Sie die Schritte folgen, wie ich sie beschreiben. Die praktische Natur dieses Leitfadens ist es schwer zu folgen oder zu verstehen, wenn man nicht die Dinge, erwähnt zu tun.
Starten Sie Dreamweaver.
Am oberen Rand des Dialogfelds ist die Registerkarte „Basis“. Wenn es nicht ausgewählt ist, klicken Sie darauf, um es auszuwählen. Wenn Sie nicht sicher sind, klicken Sie einfach darauf.
Klicken Sie auf die Schaltfläche „Weiter“ am unteren Rand des Fensters, um zum nächsten Bildschirm zu gelangen.
Akzeptieren Sie den Standard „Nein, ich will keine Servertechnologie verwenden“ für jetzt. Klicken Sie auf die Schaltfläche „Weiter“ wieder.
Erstellen eine einfache Zwei-Säulen-Web-Seite mit Kopf- und Fußzeile
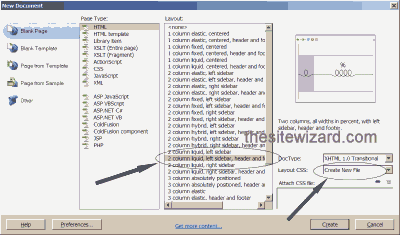
Klicken Sie auf „Datei | Neu“. Das heißt, klicken Sie auf das Menü „Datei“, gefolgt von der „Neu“ auf der Speisekarte, das erscheint. Ein neues Fenster „Neues Dokument“ der Titel erscheint.

Schauen Sie in der „Layout“ Spalte in dem Fenster, das angezeigt wird, und suchen Sie den Eintrag „2-Säule Flüssigkeit, linke Seitenleiste, Kopf- und Fußzeile“. Wählen Sie das Element, indem Sie einmal darauf klicken.
Klicken Sie auf die Schaltfläche „Erstellen“.
Ein Dialogfeld dem Titel „Save Style Sheet Als“ erscheint. Akzeptieren Sie den Standardnamen und den Speicherort, indem Sie einfach die Schaltfläche „Speichern“ klicken.
Dreamweaver nun präsentiert Sie eine Seite mit zwei Spalten mit beliebigem Inhalt eingegeben. Wir werden einige der Dummy-Inhalte mit unserem eigenen Inhalt ersetzen.
Gestaltung der Homepage: Präambel
Werfen Sie einen Blick auf die Seite, die angezeigt wird. Sie werden sehen, dass es eine Band ist, die gesamte obere Reihe der Seite überspannen. Die Worte in diesem Band lesen derzeit „Header“. Darunter gibt es zwei Spalten: eine schmale linke Spalte, die Seitenleiste genannt, und eine breitere rechte Spalte mit dem „Hauptinhalt“ Überschrift. Der gesamte Text, der im Fenster angegeben wird, kann durch eigene Inhalte ersetzt werden.
Sie sollten nun die gesamten Text in der rechten Spalte mit Ihrem eigenen Text ersetzen. Klicken Sie einfach auf den „Hauptinhalt“ Titel und ersetzen Sie es mit einigen entsprechenden Inhalten. Sie können den Text einen Blick darauf werfen, die ich als ein Beispiel unter Verwendung wird. Wenn Sie damit fertig sind, klicken Sie auf den „Lorem ipsum dolor sit amet“ (usw.) Worte, löschen und ersetzen Sie sie mit Ihrer Nachricht. Typing und Bearbeitung von Text innerhalb der Seite funktioniert mehr oder weniger wie es unter einem Wort tut. Wenn Sie neue Absätze erstellen müssen, drücken Sie einfach die Enter-Taste (Windows) oder die Return-Taste (Mac OS X).
Beispiel Unternehmen befasst sich mit allen Arten von Beispielen. Wir haben Beispiele von literarischen Werken, Pulp Fiction, Text Bücher, Filmkritiken, Skripte, Stühle, Tische, Haushaltsgeräte und so weiter. Wir haben auch Beispiele von Beispielen.
Vorgestelltes Produkt
Lassen Sie die linke Spalte (Kasten) allein für den Moment. Wir werden ein Navigationsmenü zu diesem Abschnitt in späteren Kapiteln dieses Tutorial hinzufügen.
Sobald Sie mit Ihrer Seite zufrieden sind, klicken Sie auf „Datei | Speichern unter.“. Ein Dialogfenster wird angezeigt, die Sie fragt, wo die Seite zu speichern. Geben Sie „index.html“ (ohne Anführungszeichen) in das „Dateiname“ Eingabefeld ein, und klicken Sie auf die Schaltfläche „Speichern“.
Hochladen oder Veröffentlichen der erste Web-Seite mit Dreamweaver: Präambel
Ein weiterer Grund, dass Sie Ihre Seite zu diesem Zeitpunkt zu veröffentlichen, so dass Sie mit den beiden großen Bühnen in der Gestaltung einer Web-Seite vertraut machen können. Sobald Sie diese Hürde aus dem Weg, und Sie wissen, wie Sie Ihre Web-Seite von Ihrem Computer in Ihre Web-Host-Computer erhalten, haben Sie gemeistert, was wohl die größte technische Herausforderung ein Neuling wahrscheinlich konfrontiert ist. wenn Sie nicht diese abschrecken lassen - es ist eigentlich ganz einfach!
Grundsätzlich müssen Sie die Informationen eingeben, die Ihr Web-Host Ihnen zur Verfügung gestellt, wenn Sie zum ersten Mal für einen Web-Hosting-Account angemeldet. Webhoster bieten Sie in der Regel mit einem ganzen Bündel von Details zu Ihrem Konto, wenn Sie sich zuerst anmelden. Unter diesen ist etwas als „FTP-Adresse“ bekannt. FTP oder File Transfer Protocol, sind die üblichen Mittel, mit denen Sie Ihre Webseiten von Ihrem eigenen Computer übertragen auf Ihren Computer des Web-Host. Übertragen Sie Ihre Seiten von Ihrem Computer auf Ihrem Computer Web-Host wird als „Publishing“ oder „Upload“, um Ihre Seiten bekannt.
In dem leeren Feld für „Was ist die Hostname oder FTP-Adresse des Webservers?“ geben Sie die FTP-Adresse, die Ihrem Web-Host Sie gab. Wenn Sie Ihre eigene Domain und sind auf einem kommerziellen Web-Host gehostet. Diese Adresse ist in der Regel Ihr Domain-Name von „ftp“ vorangestellt. Zum Beispiel, wenn Ihre Domain „example.com“, setzen viele Web-Hosts Ihre FTP-Adresse als „ftp.example.com“ auf. Überprüfen Sie die E-Mail die Sie von Ihrem Web-Host empfangen, um weitere Informationen, oder sie fragen, ob Sie die Details nicht finden können. Wenn die Adresse in der Tat ist „ftp.example.com“, geben Sie das hier in der Box.
Zu beantworten: „Welche Ordner auf dem Server haben Sie in Ihre Dateien speichern?“, Überprüfen Sie die Nachricht von Ihrem Web-Host wieder. Einige Webhoster Ihnen sagen, dass Sie Ihre Web-Seiten in einem Ordner ablegen müssen genannt „www“. Andere benötigen Sie sie in einem „public_html“ Verzeichnis zu platzieren. Wieder andere sagen, dass Sie Ihre Dateien im Standardverzeichnis zu platzieren sind, die Sie sehen, wenn Sie per FTP verbinden.
Wenn Ihr Web-Host Sie sagt, einfach die Dateien hochladen, wenn Sie über FTP verbinden, lassen Sie das Feld leer. Andernfalls, wenn sie Ihnen sagen, dass Sie Ihre Dateien in einem „www“ Verzeichnis oder einem anderen Ordnernamen veröffentlichen müssen, geben Sie die Ordnernamen in dem angegebenen Feld. Wenn der Host dies gar nicht erwähnen, sind die Chancen, dass Sie einfach das Feld leer lassen.
Geben Sie Ihren FTP-Benutzernamen oder Benutzernamen in das Feld für „Was ist Ihr FTP-Login?“. Auch hier haben diese Informationen von Ihrem Web-Host geliefert werden.
Geben Sie Ihr Passwort in dem Feld für „Was ist Ihr FTP-Passwort?“. Erhalten Sie Ihr Passwort von Ihrem Web-Host, wenn Sie nicht bereits wissen es. Wenn Sie möchten, um Ihr Passwort zu halten haben keine Eingabe jedes Mal, wenn Sie Ihre Seite veröffentlichen, können Sie die „Save“ Checkbox aktiviert lassen. Andernfalls, wenn Sie Ihren Computer mit anderen teilen und Dreamweaver nicht Ihr Kennwort speichern möchten, können Sie das Kontrollkästchen deaktivieren.
Wenn Sie möchten, können Sie den „Test Connection“ klicken um zu überprüfen, dass Sie alle Informationen korrekt eingegeben haben. Wenn Sie fertig sind, klicken Sie auf „Weiter“. Und „Fertig“, um die Konfiguration abzuschließen.
Testen der Web-Seite
Bevor Sie weiter fortfahren, müssen Sie die Version der Web-Seite testen Sie hochgeladen haben. Auf diese Weise werden Sie wissen, ob Sie einen Fehler gemacht haben, wenn Ihre Daten eingeben früher.
Wenn Sie die FTP-Daten korrekt eingegeben haben, sollten Sie die Seite sehen Sie oben in Ihrem Web-Browser erstellt.
Es wird, wie auf der Seite erscheinen: