Easy Web Site Creation in dem NetBeans IDE
Dieser Artikel ist bei neuen Entwickler und Programmierer richtet, und Entwickler neu in der NetBeans IDE. Um die Beispiele zu folgen, müssen Sie die folgende Software auf Ihrem Computer installiert haben:
Eines der wunderbaren Dinge über die NetBeans IDE ist, dass Sie nicht alle Sprachen wissen, oder wie die Technologien zu kombinieren. NetBeans behandelt die Sprachen und kombiniert Technologien für Sie nahtlos. Darüber hinaus hat die NetBeans IDE einige wunderbaren Drag-and-Drop-Widgets aus verschiedenen integrierten Paletten. Zum Beispiel können Sie per Drag & Drop HTML-Komponenten, um ein Formular zu erstellen, Swing-Komponenten große schau Schaltflächen und Menüs zu erstellen, oder fallen in interaktiven Ajax-Komponenten mit jMaki Widgets.

Beachten Sie die Uhr, die Zeit (rechts) hält, ein Formular (links), die Daten von Benutzern mit dem alle wichtigen CAPTCHA sammelt (das Bild über dem Submit-Button), um Spam zu vermeiden, eine Registerkarte Layout in der Mitte, die für macht schöne Organisation und ein Fisheye-Effekt auf den Fotos an der Spitze. Keine Programmierung wurde für eine dieser benötigt. Alle diese Funktionen wurden durch Drag & Drop, hinzugefügt, die als Codierung diese Komponenten selbst raubend weit weniger Zeit.
Darüber hinaus gibt es viele Dienste zur Verfügung, die man einfach auf einer Seite fallen kann, dann URLs hinzufügen, oder was auch immer Sie brauchen, um umfassen in diesem Dienst, wie mit einem Mashup zu ziehen. Zum Beispiel RSS-Feeds Hinzufügen zu Ihrer Seite ist sehr einfach.
NetBeans nimmt auch schriftlich und Daten aus einer Datenbank ziehen, wie sie in der Verwendung von Databound-Komponenten beschrieben, um eine Datenbank Tutorial zugreifen.
Um damit zu beginnen, starten Sie die NetBeans IDE. Auf dem Startbildschirm gibt es Links zu Tutorials und Beispielprojekten. Für das, was ich Ihnen zeigen, werden wir auf einem der Menüs oben bewegen. Gehen Sie folgendermaßen vor:

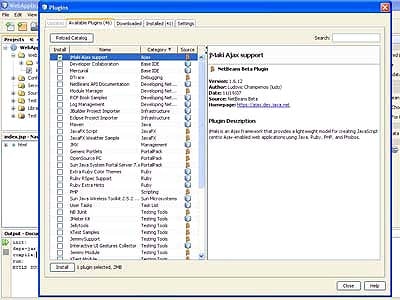
Abbildung 2: Installieren jMaki Plugin
Schritt 1: Gehen Sie auf die Top-Menü und klicken Sie auf Extras> Plugins.
Schritt 2: Überprüfen Sie die jMaki Box und installieren.
Schritt 3: Klicken Sie auf die Schaltfläche Schließen.
Später sollten Sie jMaki im Detail untersuchen, wie Sie Widgets aus externen Quellen oder erstellen Sie einen jMaki Widget hinzufügen können. Denn jetzt stellen Sie sicher, jMaki installiert ist, wie in Abbildung 2 gezeigt, so dass Sie alle diese wunderbaren Technologien zur Verfügung, um Sie durch Drag & Drop aus der Palette haben.
Schritt 4: NetBeans IDE neu starten.
Schritt 5: Erstellen eines neuen Projekts, Web als Kategorie, und Web Application als das Projekt auswählen.
Schritt 6: Klicken Sie auf die Schaltfläche Weiter.
Schritt 7: Geben Sie Ihr Projekt einen Namen und klicken Sie auf die Schaltfläche Weiter.
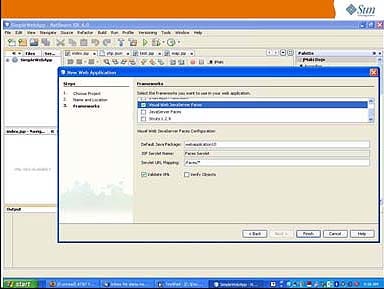
Schritt 8: jMaki Rahmen auswählen, und dann wählen, was Layout, mit dem Sie beginnen möchten. Dies ist ein nettes neues Feature, das ein Layout für Sie erstellt.
Hinweis: Dies sind alle grundlegenden Layouts, und wenn Sie CSS gut kennen, können Sie die CSS-Dateien in irgendeiner Art und Weise ändern, die Sie mögen. Sie können auch eine Menge Design-Arbeit tun Java Server mit Faces (JSF) in ein CSS-basiertes Festen Seiten-Layout erstellen - Teil 1.
Schritt 9: Klicken Sie auf Fertig stellen.
Auf der linken Seite der Seite können Sie auf die Dateien in Ihrem Projekt aussehen und wie NetBeans organisiert Ihre Dateien. Hinweis JSP-Seiten werden unter Web-Verzeichnis gespeichert und ein CSS-Ordner ist unter Ressourcen.
Hinzufügen von Web-Komponenten mit Drag and Drop
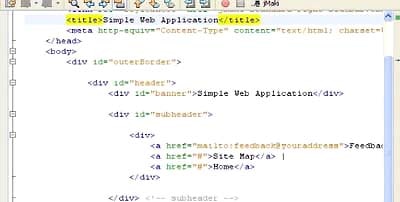
Sie können an der Schwarzdruck, indem Sie, welcher Text zu ändern, sehen. Wenn Sie HTML wissen natürlich, können Sie zusätzliche Code hinzufügen, oder einfach können Sie per Drag und HTML-Komponenten aus der Palette auf der rechten Seite, direkt auf den Arbeitsbereich fallen.

Abbildung 4: Legen Sie Text über Schwarz Typ
Erstellen Sie eine separate Seite auf einem Registerteilfenster aufgenommen werden, indem Sie die folgenden Aktionen ausführen:
Schritt 1: In der Dateibereich mit der rechten Maustaste auf den Projektnamen, und wählen Sie Neu> JSP.
Schritt 2: Geben Sie einen Namen für die Seite.
Schritt 4: Bearbeiten Sie die JSP-Seite, die Sie gerade im mittleren Bereich (der Code-Editor) erstellt.
Die NetBeans IDE erstellt automatisch Ihre Webseiten als JSP-Seiten, es sei denn, Sie sagen, es anders zu machen. Sie können auch diese IDE mit anderen Programmiersprachen wie Ruby on Rails oder PHP verwenden. Nachdem die Seite erstellt wird, und Sie haben hinzugefügt, um die Inhalte, die Sie wollen, dann sind sie in die Registerseite durch Ändern des Tabbed-Ansicht Code auf die folgenden:
Natürlich gibt es viele andere Möglichkeiten, so mit allen Widgets zur Verfügung, um Sie zu experimentieren. Ziehen Sie jetzt und die anderen Komponenten auf der Seite in den richtigen Spalten fallen. Die anderen Komponenten müssen keine Änderungen am Code, mit Ausnahme der Form, wo Sie brauchen, um es zu sagen, wo ein Skript, das Formular zu verarbeiten. Wenn es nicht ein, läßt jetzt, dass leer.
Für die Erstellung von Skripten, die Daten an den Server und zurück etwas, wie mit Formularen senden, müssen Sie ein Verständnis von Java Server Pages oder Servlets Technologien zu erhalten. Mit Hilfe des NetBeans IDE können Sie einen Front-Controller mit einem Servlet erstellen, fügen Methoden für Cookie-Anforderungen und verwenden Java Server Pages Standard-Tag-Library (JSTL) für die Internationalisierung sowie gemeinsame strukturelle Aufgaben wie Iteration und conditionals, Tags für XML-Manipulation Dokumente, Internationalisierung Tags und SQL-Tags. Alle diese Themen werden in den kommenden Artikeln behandelt werden.
Sobald Sie die Komponenten an Ort und Stelle haben, müssen Sie Ihr Projekt erstellen und ausführen. Sie müssen nur diese für jede NetBeans Sitzung einmal tun. Nachdem Sie einen Build zu tun, können Sie weitere Komponenten hinzufügen, dann einfach aktualisieren oder die Browser-Seite neu laden. Aufzubauen und zu Ihrem Projekt zu starten, gehen Sie folgendermaßen vor:
Schritt 1: Gehen Sie im Hauptmenü zu erstellen.
Schritt 2: (., Wenn Sie ein Pop-up-Fenster erhalten, die sagt: „Das Hauptprojekt nicht festgelegt wurde,“ sicherzustellen, dass Ihr Projekt in diesem Fenster ausgewählt und dann auf OK klicken) Wählen Sie Erstellen Hauptprojekt
Im Ausgabefenster am unteren Rand des Bildschirms können Sie beobachten, wie die IDE .jar-Dateien erstellt, kompiliert die JSP-Seiten, und sagt Ihnen dann, wenn der Build erfolgreich war. Unter der Annahme, es wurde, führen Sie Ihr Projekt mit den beiden folgenden Schritten:
Schritt 1: Gehen Sie im Hauptmenü zu starten.
Schritt 2: Wählen Sie Run Hauptprojekt.
Wenn Sie Fehler in Ihrem Build haben, informiert die NetBeans IDE Sie dies im Ausgabefenster durch die Fehler auflistet. Wenn Sie diesen Artikel folgen, werden alle Fehler, die Sie wahrscheinlich an die Codeänderung aufgrund haben Sie für das Tabbed Scheibe gemacht. Überprüfen Sie diesen Bereich für die Syntax-Bereiche, dann laufen wieder bauen. Für komplexere Projekte, hat die NetBeans IDE einen sehr nützlichen Debugger, mit dem Sie mehr über den Debug-FAQ lernen können.
Hinzufügen von weiteren Komponenten

Abbildung 6: Verwenden von Javaserver Faces-Frameworks
Wenn Sie mit einem komplexeren Design spielen wollen, müssen Sie auch in Visual Java Server zur Verfügung Gesichter, einfach indem Sie das Kontrollkästchen, wenn Sie ein neues Projekt öffnen. Dies bietet eine riesige Auswahl an Komponenten können Sie auf den Arbeitsbereich ziehen. Das spart unglaublich viel Zeit der Codierung und drastisch verkürzt die Lernkurve.
Hinzufügen von weiteren Komponenten
Die NetBeans IDE hat eine erstaunliche Menge an Funktionen zusätzlich zu denen, die wir gerade darüber gesprochen. Sie werden entdecken, wie Sie erstellen, dass Sie Code-Vervollständigung in jeder Sprache erhalten in dem Sie arbeiten. Es gibt auch andere Funktionen, wie zB UML-Modellierung, die Sie können, einfachen Zugriff auf Web-Services verwenden, und Sie können Code, Test, und Debug für Mobilitätsanwendungen.
NetBeans spart viel Zeit und schreibt für Sie so viel von Ihrem Code. Dies ist ideal für neue Programmierer fortgeschrittene Entwickler. Als neue Entwickler, oder neu jemand auf die Java-Plattform, können Sie die Programmiersprache Java nach und nach durch die Schaffung von kleinen Web-Anwendungen, lernen und schrittweise bis hin zu komplexen Enterprise-Anwendungen Aufarbeitung.
Für mehr Informationen