Ein Anfänger - s Anleitung zur Herstellung von Bildern webfähige, Avidmode
D ies ist eine Schritt-für-Schritt-Anleitung für Anfänger auf das richtige Bild auswählen und Zuschneiden und Ändern der Größe, die im Internet verwendet wird. Es erfordert, dass Sie besitzen Photoshop und haben ein grundlegendes Verständnis davon, wie es funktioniert. Normalerweise ist das, wo ich auf ein bisschen mehr über oberflächliche Themen Waffel würde und sagen etwas komisch, aber dieses Mal, lassen Sie uns genau richtig, um es zu bekommen. Wir haben viel zu durchlaufen.
1. Kontext
Die Grundvoraussetzung ist, dass das Bild so groß ist, wie es sein muss. Zum Beispiel, wenn das Bild, wenn sie auf dem Web angezeigt werden 1000 x 1000 sein. das Quellbild muss mindestens so groß sein. Sie können gehobenen ein Bild ein wenig, ohne die Qualität zu verlieren, 10% am meisten, aber nicht mehr als das. Es sieht verschwommen und die Menschen werden bemerken. Wenn Ihr Quellbild zu klein ist, ist es zu klein, und Sie werden ein anderes verwenden müssen.
Professionelle Web-Fotografen fotografieren, die mehrere Male größer sind als sie sein müssen. Dies ist das ideal, da sie die größte Flexibilität bietet, wenn es Zeit ist, um das Bild zu zuzuschneiden.
Proportions
Ein Bild Proportionen oder Seitenverhältnis. bezieht sich, wie seine Breite zu ihrer Höhe vergleicht. Zum Beispiel kann ein Bild mit den Verhältnissen 2: 1 ist doppelt so breit wie hoch ist. Dies sagt nichts über die tatsächliche Größe des Bildes, aber es ist entscheidend, was wir reden.
Zusammensetzung
Ein Bild der Zusammensetzung bezieht sich, wie ihr Inhalt verteilt wird. Dies drückt sich häufig in Bezug auf, wo seine Points of Interest (POI) sind. Zum Beispiel, wenn Sie ein Bild von einem Baum in einem leeren Feld haben, ist die einzige POI der Baum. Sollte es ein Sonnenuntergang hinter dem Baum sein, ist der Horizont einer andere POI und Sonne würde eine andere sein, vorausgesetzt, es ist sichtbar.
Text-Overlay
Ob ein Bild Text über sie angezeigt haben wird, ist ein Spiel-Wechsler. Nehmen Sie die Banner wir hier auf dem Blog Avidmode als Beispiel verwenden. Die Tatsache, dass der Titel des Artikels über dem unteren Drittel des Bildes schwebt hat einen großen Einfluss darauf, wie wir sie machen, und es ist nicht etwas, das wir weniger Aufmerksamkeit ignorieren oder bezahlen.
Im Folgenden finden Sie Text von zwei Gewichten und an verschiedenen Teilen von drei Bildern platziert Farben.
1) Gleich, können wir sehen, dass der reiche grüne Wald unterhalb der Burg für gut lesbaren Text macht aber das Schloss selbst hat so viele Details mit starkem Kontrast, dass der Text verschwindet.
2) Dieses Bild ist das beste der drei. Es hat eine sehr gleichmäßige Farbverteilung mit relativ geringen Kontrast. Sowohl Schwarz-Weiß-Text zeigt schön und es ist nur die dünne weiße ‚dolor‘, die etwas weniger lesbar durch die Schneeflecken gemacht hat.
3) Die Leinwand der Malerei bedeutet weißer Text funktioniert recht gut darüber, da die hellsten Bereiche weit davon entfernt sind weiß. Die Gesamthelligkeit des Bildes verhindert, dass der schwarzen Text angezeigt werden, viel an alles wegen Mangel an Kontrast zwischen ihm und dem Hintergrund.
In dem obigen Beispiel manchmal der Text funktioniert und manchmal nicht. Mit zunehmender Erfahrung werden Sie in der Lage sein, sofort zu sagen, welche Art von Text, wenn überhaupt, über ein Bild lesbar sein. Manchmal gibt es Möglichkeiten, um ein Bild, um zu bearbeiten, damit es funktioniert, aber aller Wahrscheinlichkeit nach, wenn Sie das tun müssen, was Sie wirklich brauchen, ist ein anderes Bild zu wählen.
Ich bin der beste Rat erinnerte ich je von einem Tontechniker gehört habe; wenn es klingt wie es die Bearbeitung braucht, braucht es eigentlich Neuaufnahme.
Empfehlungen
Der Kontrast ist die effektive Differenz zwischen zwei oder mehr Farben. Es besteht aus Unterschieden in Farbton und Ton gemacht.
- Bilder, die auch Farbverteilungen und einfache Formen haben, sind am besten. Viele Kontrast im Bild und komplexen Bildern machen für unleserlich Text.
- Für kleinen Text, müssen Sie mehr Kontrast zwischen den Worten und dem Hintergrund. Kleiner Text über komplexe Bildern ist fast unmöglich, zu lesen und oft schwer, sogar zu sehen.
- Text Gewicht (das heißt der Dicke) beeinflusst, wie viel Kontrast Sie benötigen. Thin Text muss mehr heraus zu stehen, während dicker Text mit nur wenig Kontrast lesbar sein kann.
- Die Lage des Textes über dem Bild ist wichtig. Das Interesse Punkte des Bildes sollen nicht sein, wo der Text ist, sondern es besser ist, relativ leeren Raum oder etwas uninteressant darunter zu haben. (Beachten Sie, wie das Banner Bild von diesem Post praktisch leer ist, wo der Text ist.)
Egal, was Sie tun, denken Sie daran, dass der Text König; wenn es nicht lesbar ist, müssen Sie das Bild ändern. Es spielt keine Rolle, wie viel Sie es mögen. Es hat zu gehen. Mit ihm wird ohnehin ein schlechtes Ergebnis geben, und es wird deutlich unprofessionell.
2. Cropping und Ändern der Größe des Bildes
S o, haben Sie Ihr Quellbild bekommen und jetzt ist es Zeit, um es Web-ready. Um dies zu tun, werden wir Photoshop verwenden. Der erste Schritt ist es die richtige Größe zu machen. Wie bei jeder Aufgabe, Photoshop bietet Ihnen viele verschiedene Möglichkeiten, es zu erreichen. Da dies ein Leitfaden für Anfänger ist, werde ich das visuell informative Werkzeug wählen, und ich werde auf dem Weg durch ein Beispiel gehen.
Wenn Sie auf einem Mac sind, ersetzen Strg mit Cmd in folgenden Befehle.
Das Quellbild
Sagen wir, ich habe eine Reihe von Artikeln über Vögel zu schreiben. Für meine nächste, ich bin für den Cyanocitta cristata. oder Blue Jay. Jeder Beitrag hat ein Banner der Größe 1000 x 350. Das bedeutet, ich brauche ein Quellbild zumindest so groß. Im Idealfall sollte es sogar noch größer sein.
Für meine Banner, geht es Text über der untere linke Ecke sein. Ich muss sicherstellen, dass es tote Raum in diesem Bereich. Da der Vogel nur in der Mitte und der Rest des Bildes ist meist unscharf Schnee, ich bin in diesem Punkt gut.
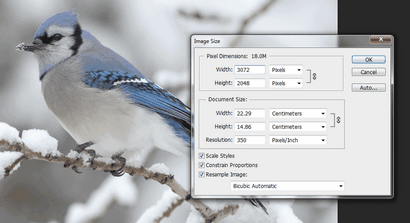
Alles sieht gut aus, also werde ich das Bild zum Download und öffnen Sie sie in Photoshop auf. Das erste, was ich tun möchte, ist zu bestätigen, dass es groß genug ist. Dazu öffnen wir (aber nicht verwenden), um die Größe des Bildes Werkzeug. Entweder drücken Sie Alt + Strg + i oder wählen Sie Bild> Bildgröße. im Anwendungsmenü.

Hier können wir sehen, dass mein Bild ist 3072 × 2048. was großartig ist. Wenn möglich, sollten Sie immer ein Bild, das viel größer ist als das, was Sie brauchen. Jetzt sind wir bereit, die Größe ändern und Ernte zu tun.
Ändern der Größe und Zuschneiden sind zwei verschiedene Dinge. Die früheren skaliert das gesamte Bild und die letztere schneidet sie in ein kleineres Stück.
Bevor Sie etwas tun, sollten Sie das Werkzeug zurücksetzen. Im Werkzeugmenü, unter dem Anwendungsmenü gibt es drei Tasten auf der rechten Seite, die am weitesten links davon sieht wie folgt aus:. Klicken Sie darauf, und es wird die Werkzeugeinstellungen wieder auf die Standardwerte zurückgesetzt. Das ist eine gute Praxis zu tun, wenn ein neues Projekt zu starten.
Nun, da meine endgültige Größe von 1000 × 350 ist eindeutig nicht die gleichen Proportionen wie die Quellgröße von 3072 × 2048 (10: 3,5 im Vergleich zu 3: 2), ich muß sowohl die Größe und mein Bild beschneiden. (Sie brauchen nicht die Proportionen berechnen selbst; Photoshop es für Sie tun.)
Am anderen des Werkzeugs Menü links ist ein Auswahlfeld mit zwei Textfeldern daneben. Wenn Sie das Tool zurückgesetzt, wie vorgeschlagen, wird die Auswahlbox Unconstrained sagen. Wenn dies nicht der Fall, wählen Sie es in der Liste. Es ist an der Spitze. die endgültige Bildgröße in die Textfelder auf Weiter, geben; Breite in der ersten und der Höhe in der zweiten. Für mich sieht es so aus.
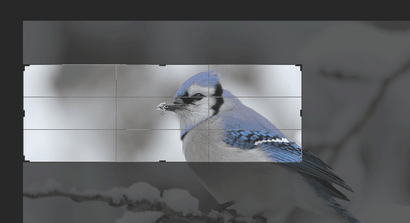
Während der Eingabe beachten Sie, dass die Zuschneiderahmen seine Größe und die Proportionen verändert. Dies ist, wie beabsichtigt. Wenn die endgültigen Ausmaße nicht das gleiche wie die Quellverhältnisse sind, bestimmte Teile des Bildes abgedunkelt werden, entweder oben und unten oder an den Seiten, je nachdem, ob die endgültigen Ausmaße breite oder dünner.
Für mich sind sie viel dünner, so dass die Ernte-Box in eine Letterbox-Form verändert hat.
Der nächste Schritt ist, welcher Bereich des Quellbildes zu wählen, für das Endprodukt zu verwenden. Wir tun dies durch Verschieben und Ändern der Größe der Ernte Feld.
Ein Umzug ist durch Klicken und Ziehen in der Box gemacht. Dadurch wird das Zentrum heraus ändern, von dem das Bild abgeschnitten wird. Wenn das klingt kompliziert, bewegen Sie einfach den Zuschneiderahmen ein wenig herum und Sie werden sehen, wie es funktioniert. Beachten Sie, dass es außerhalb des Bereichs des Quellbildes ziehen, aber die Kanten des Zuschneiderahmen rastet an den Rändern des Bildes.
Ändern der Größe wird durch Greifen eine Ecke oder eine Kante des Zuschneiderahmen und Ziehen in oder aus erfolgen. Dies ist auch selbsterklärend.
Wie Sie entweder diese Dinge tun, wird Photoshop die Proportionen halten Sie es gab. Stellen Sie sicher, dass Sie es nicht die Größe kleiner sein als Ihre endgültige Größe. Die aktuelle Größe der Crop-Box erscheint, wenn Sie es sind die Größenänderung. Sie können auch die Größe in der Mitte-rechts neben der Info-Box (Fenster> Info) sehen. Beachten Sie, dass die Größe, die Sie das Bild zuschneiden, um hier nicht die endgültige Größe sein muss.
Für mich, werde ich den Vogel in der rechten Hälfte des Bildes zu platzieren, mich mit totem Raum für die linke Hälfte verlassen (wo der Text sein wird).

Sobald Sie fertig sind, drücken Sie die Eingabetaste.
Wir sind jetzt fast fertig. Alles, was wir tun müssen, ist die endgültige Größe machen als unser Abbild. Wir haben es schon die richtigen Proportionen gegeben. Pop die Bildgröße Werkzeug wieder auf, Alt + Strg + i oder Bild> Bildgröße.
Punch jetzt in der endgültigen Größe. Stellen Sie sicher, dass Proportionen überprüft wird und dass Bild neu berechnen auf Bicubic Automatisch gesetzt. Dann klicken Sie auf OK. Das Bild ist nun die genaue Größe, die wir es brauchen.
3. Speichern Sie das Bild in einer Datei
F inal Schritt jetzt. Es ist Zeit, unser Bild zu speichern. Dabei einige Überlegungen an und für sich hat; man kann das gleiche Ausgabeformat für jedes Bild nicht einfach wählen. Je nach Inhalt, wollen wir eine von zwei Dateitypen verwenden. (Verwenden Sie GIF nicht. Aller Wahrscheinlichkeit nach, es ist nutzlos für das, was du tust.)
Wenn das Bild ein Foto oder jedes Bild enthält komplizierten Inhalt, das ist immer das Format, das Sie wählen möchten. Im Zweifelsfall gehen JPEG.
Gehen Sie Datei> Speichern für Web. In der oberen rechten Ecke, unterhalb der Preset-Box, wählt JPEG in dem Drop-Down. Überprüfen Progressive * und stellen Sie die Qualität auf 80. Sie werden auch in sRGB konvertieren überprüfen möchten. Jetzt sind Sie bereit, um das Bild zu speichern.
* Eine progressive JPEG ist in mehrere Abschnitte heruntergeladen. Dies ist derzeit die beste Option, da es gewesen ist gezeigt Seitenladeverzögerungen zu verringern.
Wenn das Bild eher an eine Grafik als eine Fotografie ist, ist PNG das erste Format zu betrachten. PNG ist auch verlustlos während JPEG komprimiert wird (d.h. verlustbehaftete); Bilder im PNG gespeichert verlieren keine Qualität. Dies bedeutet aber auch, dass sie potentiell viel größer.
Wenn Ihr Bild computergenerierten Text oder abstrakte Formen enthält, wie die eine Infografik ist PNG der Weg zu gehen.
Speichern eines Bildes als ein PNG ist komplizierter, aber Photoshop kommt mit einer Vorgabe, die Sie vertrauen können. Im Save for Web Dialog, wählen Sie PNG-8 in der Drop-down. Prüfen Sie Transparenz, wenn Sie es brauchen, und wenn die Farben in der Vorschau sehen aus, erhöhen die Menge auf 256 Beachten Sie, dass dies wird die Datei größer.
Es gibt Möglichkeiten, die Einstellungen hier abrasieren so viele Kilobyte wie möglich zu optimieren, ohne Qualität zu verlieren, aber das sprengt den Rahmen dieses Artikels sprengen. Genau weiß, dass, wenn Sie in einem Unternehmen Kontext arbeiten, ein paar Kilobyte hier und da nicht wichtig ist.
Abschließend
Dieser Artikel ist BY-SA 4.0 unter CC lizenziert.