Einfache 3D-Effekt Wrap-Around Navigationsmenü In Photoshop - Sitepoint
In diesem Tutorial werden wir einen Blick auf, wie ein einfachen 3D-Effekt zu erzeugen, die für eine Web-Navigationsleiste verwendet werden kann.
1. Erstellen Sie ein neues Dokument in Photoshop 500 hoch x 300 Pixel breit. Füllen Sie den Hintergrund mit # 333333 (dunkelgrau).
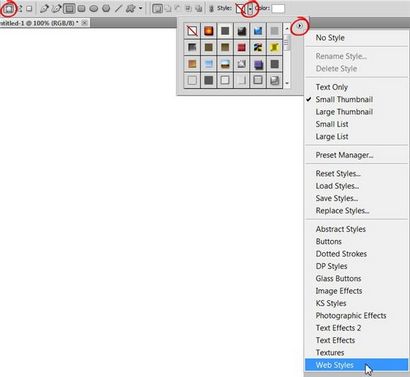
2. Wählen Sie das Rechteck-Werkzeug aus der Werkzeugleiste. Auf der Optionsleiste am oberen Rand, wählen Sie Formebenen klicken Sie dann auf den Stil Dropdown-Pfeil die Stile zur Verfügung, um zu sehen. Wir werden einen Gradienten Stil verwenden. Hinzufügen, dass der Stil Feld, klicken Sie auf dem kleine Dreieck in der rechten oberen Ecke des Stils Drop Box nach unten und aus dem Menü, das Web Styles wählen erscheinen.

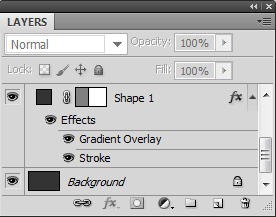
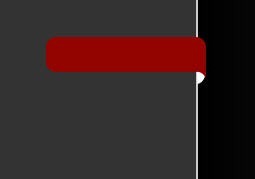
Sie werden gefragt, ob Sie Ihre aktuellen Styles ersetzen möchten oder anhängen. Wählen Sie anhängen. Blättern Sie nach unten durch die neuen Stile, die hinzugefügt wurden, und wählen Sie „Black To Transparent 2.“ Jetzt zeichnen Sie ein Rechteck aus, dass etwa die Hälfte oder zwei Drittel des Dokuments füllt. Es ist in Ordnung, das Rechteck zu zeichnen, so dass es außerhalb der Grenzen des Dokuments geht. Was schließlich die neuen Rechteck-Schicht, die in der Schicht-Platte erscheint, einen Stroke Ebenenstil in weißen hinzufügen, 2 Pixel dick. Sie sollten mit etwas am Ende wie folgt:


Okay, so ist, dass der Hintergrund einrichten. Der Bereich auf der linken Seite ist unsere Sidebar, wo wir unser einfaches 3D-Menü hinzugefügt werden.
3. Wählen Sie das abgerundeten Rechteck-Form-Werkzeug in der Toolbox. Es wird unter dem Rechteck-Werkzeug ausgeblendet werden. In der Optionsleiste am oberen Rand des Bildschirms, stellen Sie sicher, Formebenen ausgewählt und die Farbe auf # 990000 (tiefrot). Ziehen Sie ein Rechteck etwas wie folgt aus:

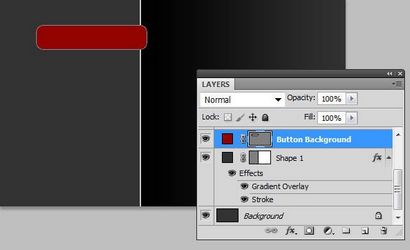
Benennen Sie die Formebene „Button Hintergrund.“
5. Jetzt werden wir das Zeichenstift-Werkzeug verwenden, um eine Form zu zeichnen, dass es aussehen wird wie die Taste unter der Seitenleiste gefaltet wird. Wählen Sie das Zeichenstift-Werkzeug und die Optionen Ebene in Form und Farbe auf Weiß eingestellt. Zoom rechts in so können Sie deutlich sehen, was Sie zeichnen. Zeichnen Sie eine Form etwas wie folgt aus:

Nun benennen Sie die neue Formebene „Papier falten.“
6. Ziehen Sie das Papier Falten Schicht unter der Schaltfläche Hintergrundebene.
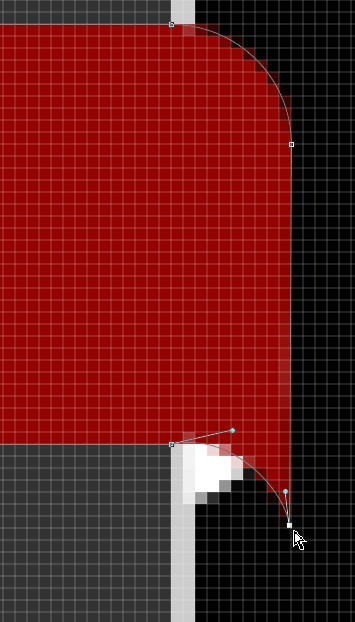
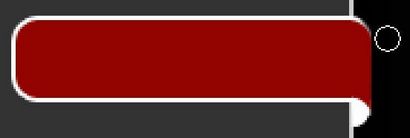
7. Der nächste Schritt ist den Knopf Hintergrund zu ändern (die eine Vektorform ist), so dass die untere rechte Ecke sieht wie es nach unten faltet, die obere rechte Ecke entspricht. Wählen Sie das Direktauswahl-Werkzeug (weißer Pfeil) aus dem Werkzeugkasten und klicken Sie dann auf den Rand der roten Taste, so dass Sie die Ankerpunkte sehen können.
Ziehen Sie den äußersten rechten Ankerpunkt nach unten, so dass Sie eine nach unten gerichtete Kurve zu erhalten beginnen. Verwenden Sie die Bezier-Griffe, die Richtung und Form der Kurve einzustellen. Sie werden auch den Ankerpunkt nach links bewegen müssen, und die Kurve mit den Griffen für diesen Punkt zu justieren. Versuchen Sie, eine Form, so etwas zu bekommen:

8. So hat unsere Taste nun ein wenig verändert Form und es ist unsere Papier Falten Schicht überlappen. Wählen Sie das Papier Falten Schicht und mit dem Verschieben-Werkzeug, ziehen Sie sie nach unten, so sieht es aus wie die Ecken treffen und falten richtig.

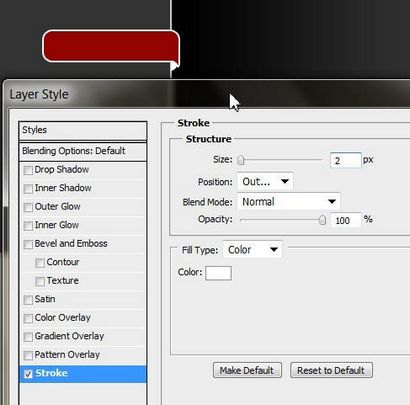
9. Wählen Sie die Schaltfläche Hintergrundebene und fügen Sie eine Ebenenstil von Stroke Größe 3, in weiß, Außen.

10. Wir müssen das rechte Ende des Hubs löschen. Zu tun, können wir die Schlaganfall-Effekt auf eine separate Schicht legen und das rechte Ende auszublenden. Mit der Knopf ausgewählte Hintergrund Form Schicht Schicht geht> Ebenenstil> Create Ebene. Sie erhalten eine zusätzliche Schicht unter Ihrer Knopfform Schicht bemerken. Wählen Sie es aus und eine Maskierungs hinzufügen. Verwenden Sie einen schwarzen Pinsel den weißen Strich auf der rechten Seite der Taste zu malen. Auch Maske sanft Teil der oberen Kurve aus.

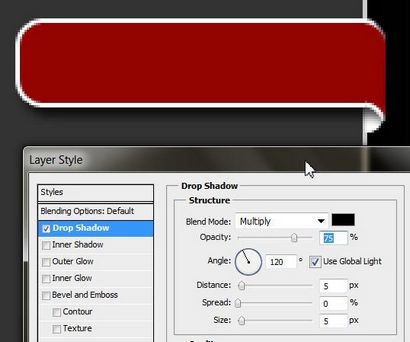
11. Mit der weißen Strich Schicht noch ausgewählt, fügen Sie einen Schlagschatten Ebenenstil. Dies ergibt eine sehr schöne Wirkung und wirklich hebt die Schaltfläche aus der Seite. Spielen Sie mit den Schiebereglern, um zu sehen, welche Art von Wirkung, die Sie am besten gefällt. Dies sind die Werte, die ich verwendet.

Klicken Sie auf OK, um die Schlagschatten hinzufügen.
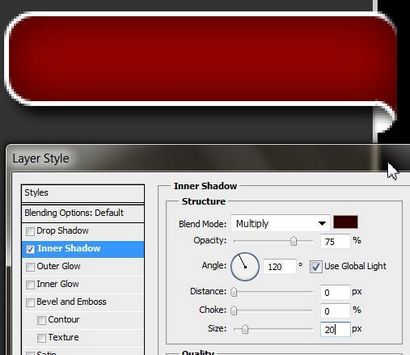
12. Wählen Sie die Schaltfläche Hintergrund-Ebene und geben einen inneren Schatten mit den folgenden Werten:

Klicken Sie auf OK, um die Schatten nach innen anzuwenden.
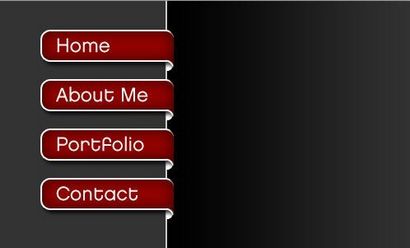
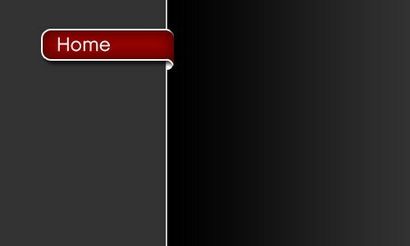
13. Fast da! Der letzte Schritt ist, etwas Text Ihrer Schaltfläche hinzuzufügen. Und voila!

Sie werden wahrscheinlich mehr als eine Taste in der Navigationsleiste erfordern, so anstatt den gesamten Prozess wiederholen wir einfach duplizieren, was wir gemacht haben.
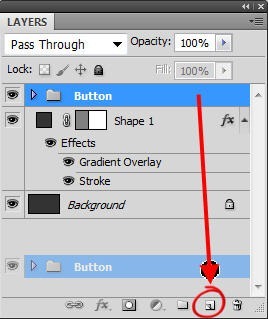
14. Auf der Schichten Panel, klicken Sie auf „Erstellen einer Gruppe“ Taste. Benennen Sie die Gruppe „Button“. Wählen Sie nun alle Ebenen, die Sie erstellt haben Ihre Taste zu bilden und ziehen Sie sie in die Gruppe ein. Stellen Sie sicher, dass Sie ziehen nicht in dem ersten Hintergrund Sie gemacht.
15. die Gruppe duplizieren, ziehen Sie es durch die Schichten Platte nach unten und auf dem „Neue Ebene erstellen“ Drop-Symbol.

15. Wenn Sie ein Duplikat erstellt haben, wählen Sie das Verschieben-Werkzeug in der Toolbox (aber klicken Sie nicht auf eine beliebige Stelle auf dem Bildschirm), einfach die Auf- und Ab-Pfeiltasten verwenden, um die gesamte Gruppe nach oben und unten zu bewegen. Wiederholen Sie diesen Vorgang, bis Sie alle Tasten, die Sie brauchen, dann in jeder den Text ändern. Hier ist meine abgeschlossene Navigationsleiste.