Erstellen einer individuellen Kopfzeile für Ihren Blog mit PicMonkey
Sie sind hier: Home / Design / Erstellen einer Header-Bild für Ihren Blog
So möchten Sie Ihren Kopf fantastisch machen, aber Sie haben keine Photoshop oder Geld, um einen Designer zu mieten. Keine Sorge - und Sie können kostenlos ... heute machen! Je nach Plattform und Thema können Header werden überall von 800-1200 Pixel breit und 100-400 Pixel hoch. (Eine gute Referenz ist 1140 x 300 Pixel).

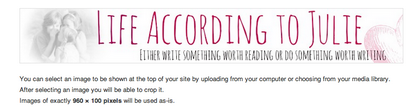
Die Bilder unten zeigen Header in verschiedenen Größen. Die auf der weit links liegt bei etwa 1000 x 400 und sie bekommen schmaler als Sie nach rechts gehen.




Selbst wenn Sie wissen, welche Größe möchten Sie, ist es wichtig, es zu überprüfen und sehen, ob Ihr Thema Wordpress umgehen kann. Auf Blogger, können Sie manuell die Größe anpassen, was auch immer Sie wollen - auf Wordpress, wird die Kopfgröße durch das Thema beschränkt die Sie gewählt haben (es gibt viele Themen aber, dass Sie die vollständige Kontrolle über Ihre Kopfgröße geben). Um zu überprüfen, welche Größe Sie für Ihre WP Thema benötigen, gehen Sie zu AUSSEHEN> Kopf- und Blick auf die Anzahl Vorschlag unter dem Foto oder Bild / title. Einige Themen können Sie zuschneiden und / oder ein Bild strecken, aber für den besten Look - gehen mit der genauen Größe.

Wenn Sie ein freies Thema benötigen, das Sie eine angemessene Menge an Kontrolle über den Header ohne Code gibt, greifen Weaver. Otherwise- mit Prophoto oder Genesis gehen. Dies sind die einzigen zwei Themen, die ich nutzen!
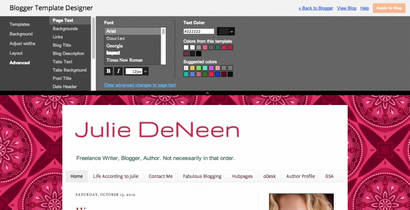
Für Blogger - Sie können die Kopfzeile erstellen, was Größe, die Sie wollen (weil die Plattform können Sie die Breite manuell einzustellen). Eine gute Größe ist 1140 x 300. Um die Größe zu justieren, müssen Sie Ihre Template-Designer gehen und klicken Sie auf anpassen. Dann wählen Sie „einstellen Breiten.“

Nun, da Sie wissen ungefähr, wie weit Ihr Kopf sein muss, um Zeit zu PicMonkey gehen und machen!
2. Stellen Sie sich diese Frage: Wollen Sie einen Header, einfach Text und Grafik oder ein Foto (oder Collage)? Wenn Sie eine Grafik / Text-Header. Wählen Sie das Design-Option. Sobald die Leinwand nach oben öffnet, können Sie die Option RESIZE in den grundlegenden Änderungen verwenden, um es anzupassen, was Sie möchten. Weiter zu Schritt 4.
3. Wenn Sie lieber ein Fotocollage haben würde, hier sind die Schritte.
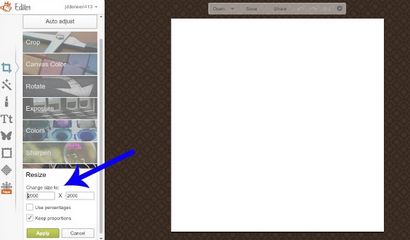
4. Wenn Sie die Option für Text und Grafiken in Schritt zwei gewählt haben, sollten Sie die DESIGN-Taste auf PicMonkey Startbildschirm gewählt haben. Zuerst muss es, um die Größe, bevor viel anderes zu tun. Auf der linken Seite, drücken Sie die Resize-Taste.

5. Jetzt können Sie bearbeiten! Fügen Sie Text, Overlays, Texturen und andere lustige Elemente. Dieser Artikel hat ein paar Tipps für die Verwendung von PicMonkey. Oder, wenn Sie Canva bevorzugen, habe ich einen Beitrag auf Canva auch.
6. Wenn Sie es genau richtig haben, klicken Sie erneut speichern.
7. Jetzt ist es Zeit, es in Ihrem Blog hochladen. Wenn Sie in Wordpress sind, sollten Sie auf Ihrem Armaturenbrett> Aussehen> Header gehen. In Blogger, müssen Sie gehen bearbeiten Header-Bereich Layout und klicken Sie auf.
Unter es auf die nächste Stufe ...

Ich kann eine ähnliche machen meine eigene benutzerdefinierte Schriftarten unter Verwendung einer Kombination von PicMonkey und Canva verwenden, ohne dabei einen Cent.

Ich habe eine 30-minütige Video-Training, das Ihnen genau zeigt, wie ich es tat.
Es beinhaltet folgende Leistungen:
- Wo gibt es kostenlose benutzerdefinierte Schriftarten für den Header zu verwenden, so dass Sie nicht generisch aussehen und „template-y“
- Der Trick, den ich verwenden, um die Schriftarten zu installieren und nutzen sie in Canva obwohl Canva ihnen nicht erlaubt,
- Wie die transparente Funktion in PicMonkey verwenden, so dass Sie nicht mit blocky weißen Hintergrund stecken
- Wie ein Photoshop-Art Schatten auf Ihrem Text ohne Photoshop erstellen
- Wie ein Foto zu bearbeiten, so dass Sie schön verschwommen Kanten und verblassen in bekommen
- Das Finden der genauen Farbcode, so dass Sie mit den Tönen nicht erraten werden
- Wie Sie Ihre Kopfzeile auf dem Genesis Rahmen für Wordpress und stellen Sie die Standardgröße, auch wenn Ihr Thema erlaubt nur für ein kleines Logo installieren
- Tipps für Canva navigieren und mit coolen Features wie der Multi-Select, Filter-Codes und mehr
Besorgen Sie sich die [FREE] Werkstatt hier
- Wenn Sie mit all diesem Design awesomeness fertig sind, können Sie ein anderes zu PicMonkey und erstellen Sie gehen zurück, wie Ihr Facebook Cover-Foto auf Ihrer Fan-Seite nutzen zu können!
- Ich habe eine andere Stelle, die über die Elemente eines professionellen Kopf spricht.
- Haben Sie darüber nachgedacht, ob Ihr Blog ein Logo benötigt? Ein Logo ist etwas anders als ein Kopf, dass es sich um eine kleinere symbolische Darstellung eines Blog oder eine Marke ist. Ich schrieb auch eine kurze Einführung über die Elemente eines großen Logo auf!