Wie Sie Ihre Blog-Header auf Blogger Zentrieren

Hallo, alle miteinander! Tiffany hier! Es ist so toll, hier zu sein und zu beginnen, alle Arten von Tipps mit Ihnen teilen! Heute werde ich einen sehr einfachen Trick teilen Sie Ihre Blog-Header zentriert werden zu bekommen !!
Der Blogger Template Ich verwende ist wahrscheinlich einer der beliebtesten ‚Picture Window‘, aber diese Spitze kann mit fast jedem Template verwendet werden!
Das Problem ist die Breite meines Blogs tatsächlich breiter als mein schönes Header-Bild ist. Sie nicht, diese hübschen Header nur die Liebe? Es war ein Freebie von Keren, findet es hier bei Wetten Pretty Things für Sie. Bevor ich es in meinem Blog hinzugefügt brachte ich es in Photoshop und hat einen schönen Vers!

Aber es wäre viel besser aussehen, wenn es auf meinem Blog zentriert war! Also hier sind ein paar schnelle Schritte zu machen, dass passieren!
Zentrieren Sie Ihr Blog Header Image
1. Zuerst auf Vorlage gehen> Einstellungen> ADVANCED> ADD CSS
2. Wählen Sie den Code, der am besten Ihren Bedürfnissen entspricht unten! Kopieren - Einfügen in dem Raum, wie oben gezeigt. * Bitte beachten * Hit der ENTER-Taste, nachdem Sie den Code-Schnipsel einfügen.
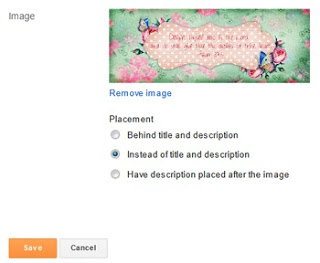
Option A: Wenn Sie „STATT Titel und Beschreibung„Option verwendet:

Mit dieser Option wurde das Bild als hinzugefügt HTML-Element. Mit diesen Code-Schnipsel das Element auszurichten.
Die ‚300' Anzahl kann höher oder niedriger eingestellt werden, um Ihr Bild nach links oder rechts zu bewegen.
Vertikal ausgerichtet:
Die ‚50‘ Zahl kann höher oder niedriger eingestellt werden, um das Bild nach oben oder unten. Dieses Codefragment kann mit den oben in Verbindung 2 verwendet werden.
Option B: Wenn Sie verwenden „BEHIND Titel und Beschreibung„Option:
Wenn Sie diese Option wählen, hinzugefügt Blogger Ihre Header-Bild als Hintergrund der Kopfzeile. Um es zu richten Sie benötigen Sie eine der folgenden Code-Schnipsel, hinzuzufügen:

Alles erledigt. Oh, das ist so viel besser. Unten sind ein paar zusätzliche Ausrichtungs Tipps für Ihre Header !!
Richten Sie Ihren Text
Wenn Sie möchten, dass Ihre Text Line-Up (Titel - Beschreibung) verwenden Sie dann eines dieser Schnipsel-Code: Diese Codes mit Nur-Text-Header arbeiten und den Text in „Behind Titel - Beschreibung“ Bild Platzierungsoption.
Vertikal ausgerichtet: (gilt top padding)
Die ‚50‘ Zahl kann höher oder niedriger eingestellt werden, um das Bild nach oben oder unten. Dieses Codefragment kann mit den oben in Verbindung 2 verwendet werden. Auch, um die Beschreibung Verwendung einstellen .descriptionwrapper
Line Up-Bild - Text Side by Side
Verwenden Sie eine dieser Schnipsel, wenn Sie Ihre Header in zwei Teile aufzuspalten wollen nebeneinander angeordnet sind, ein Bild und Text: Diese Codes funktionieren wird mit dem „Behind Titel - Beschreibung“ Bild Platzierungsoption.
So platzieren Bild auf links - Text rechts:
Erhöhen Sie links padding wegzuschieben Texte rechts von dem Bildkopf
So platzieren Sie Text auf links - Bild rechts:
Erhöhen Sie rechts padding wegzuschieben Texte links von dem Bildkopf.

In Verbindung stehende Pfosten
DANKE SO FÜR DIESE VIEL. Ich würde versucht, dies für Alter zu tun, nur frei Styling meiner Art und Weise um den Abschnitt bearbeiten, um die Größe der Bilder zu ändern war ich mit, die Breite meiner Seite, auch meine ganze Vorlage! Dann fand ich das, und MY tat es helfen!
Noch einmal vielen Dank dafür.
Viel Liebe Niamh x,
Feuerlauf von meinem Schlafzimmer