Erstellen Sie einen animiertes Hintergrund mit CSS für besseren Loading
Sie sind hier: Home / Web-Entwicklung / CSS / Erstellen animierter Hintergrund mit CSS
Es gibt verschiedene Vorteile der Verwendung von CSS eine einfache Animation zu implementieren, die die Ladezeit der Seite umfassen Reduzierung der Entwicklungszeit und verschiedene andere Dinge zu reduzieren. Wenn man sich diese alle im Kopf, dachte ich mit jeder diese einfache Anleitung des Teilens auf meinem Blog. Nun, hier ist die einfache Anleitung für Sie. Für dieses Tutorial, würde ich ein ziemlich gemeinsames Cloud-Bild verwenden, das ist ziemlich gut für unsere Animation paßt. Wenn Sie möchten, können Sie das Bild von unten speichern und es für dieses Tutorial verwenden.
Lassen Sie uns nun mit dem Tutorial beginnen.
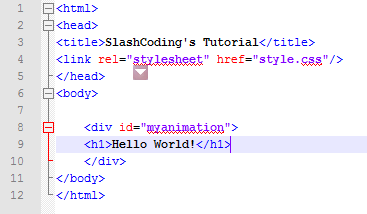
Der HTML-Teil
Ich spezifizierte nur einen Überschrift-Tag und einen div-Tag, mit der Klasse myanimation. Ich werde jetzt einige CSS auf diesem HTML-Code tun, um es, wie ich es will aussehen zu lassen.

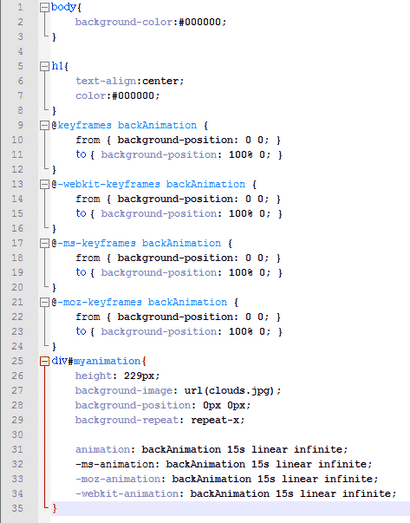
Der CSS-Teil
Ich habe eine neue CSS-Datei und dass definierte den grundlegenden Stil für meine Seite.
Nun, für den div-Tag ich in der HTML erstellt, würde ich den Stil. Zuerst fügen Sie die folgenden Zeilen von Code, um das Bild auf dem Bildschirm angezeigt werden soll.
Nun, um die Animation zu addieren, fügen Sie die folgenden Codezeilen in die CSS-Datei.
Nun ist der letzte Schritt das Attribut 'Animation zu unserem div # myanimation Styling hinzuzufügen. Fügen Sie die folgenden Zeilen in diesem div.
So, jetzt, Ihre vollständige CSS sollte wie folgt aussehen.

Dies ist die letzte Ausgabe, die ich von diesem Tutorial bekam.
Das war's. Öffnen Sie Ihre Webseite und Sie sollten in der Lage, die Animation auf Ihrer Web-Seite zu sehen. Wenn Sie die Geschwindigkeit der Bewegung der Animation steuern möchten, denken Sie daran, den Wert in allen Formen der Animation (Browser-spezifisch) zu bearbeiten. Ich hoffe, dass dieses Tutorial Ihnen geholfen, etwas Nützliches schaffen! Wenn Sie möchten, können Sie den gesamten Code von unten hier herunterladen.
Auch können Sie uns auf Twitter folgen. wie unsere Facebook-Seite oder in unseren Updates über RSS-Feeds abonnieren.