Erstellen Sie Seamless-Web-Hintergrund Texturen in Minuten, Design-Shack
Erstellen Sie Seamless-Web-Hintergrund Texturen in Minuten
Überhaupt gewundert, wie einige Web-Designer mit so großen Hintergrundtexturen kommen? Es ist eigentlich viel einfacher als Sie vielleicht denken. Es dauert nur wenige Minuten und einen einzelnen Photoshop-Filter, den Sie wahrscheinlich noch nie verwendet.
Fasziniert? Lesen Sie weiter um den Schritt für Schritt-Anleitungen für das Erstellen kachelbare Texturen aus fast jedem Bild.
Der einfache Weg oder die Hard Way
Es gibt zwei Möglichkeiten, wie Sie über das Starten dieses Projekt gehen kann. Sie können entweder eine vordefinierte Textur greifen oder Ihre eigenen von Grund auf neu erstellen. Für dieses Tutorial mag ich Ihnen Ihr Geld wert geben, so dass wir die Landstraße und die Schaffung von unserem Starter Textur aus dem Boden nehmen.
wenn Sie in Eile jedoch sind nur greifen eine kostenlose Textur von irgendwo und überspringen die ersten Schritte. Hier sind drei große Ressourcen Ihre loszulegen (von unseren Artikeln „40 erstaunliche Ressourcen für Design-Freebies“).



Wenn Sie etwas mehr einzigartige möchten, öffnen Photoshop und folgen.
Schritt 1: Neue Leinwand
Tiling Hintergrund Bilder können recht einfach sein zu erkennen, wenn sie klein sind, so werde ich meine ziemlich groß machen. Wir werden es als JPG gespart werden, so dass die Dateigröße klein genug, um genug bleiben soll schnell auf den meisten Verbindungen zu laden. Wenn Sie mit der Größe nicht einverstanden sind, machen Sie einfach Ihr kleiner!
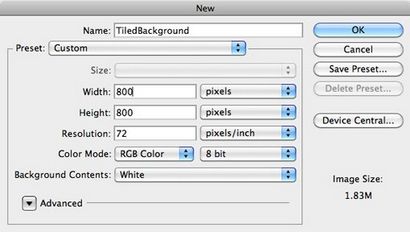
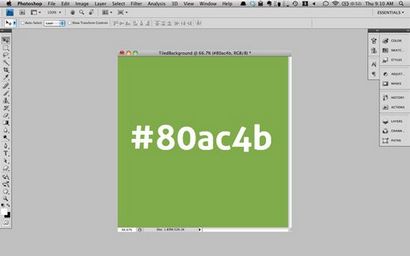
In Photoshop erstellen Sie ein neues Dokument, das bei 72 DPI und in RGB 800 Pixel x 800 Pixel ist.

Jetzt ist Ihre Leinwand mit einem mittleren Bereich zu dunkel fester Farbe füllen. Sie können, was Sie wollen wählen, aber ich ging mit # 80ac4b.

Schritt 2: Erstellen einer benutzerdefinierten Pinsel
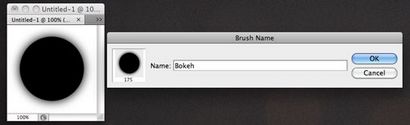
Um zu beginnen, erstellen Sie ein neues Dokument, eine harte Rundbürste greifen und klicken Sie einmal in der Mitte der Leinwand einen schwarzen Punkt zu machen. Ich habe mir einen leichten schwarzen Schein nach außen gegeben, ein bisschen des Bokeh-Effekt hinzuzufügen. Nun gehen Sie zu Bearbeiten> definieren Pinselvorgaben.
Benennen Sie Ihre Bürste, speichern und wechseln Sie zurück zu Ihren anderen Leinwand.

Nun, da Bürste wählen, um Ihre Pinsel-Palette gehen und die folgenden Optionen gelten sie einen schönen Streueffekt zu geben.

Ste 3: Paint It
Nun, da Sie haben eine nette Bürste an der Arbeit mit, Farbe in einigen Bokeh. Kann mich nicht erinnern zu hinreißen lassen, dass je komplexer es ist desto schwieriger wird es sein, zu gehen und zu beheben, wenn wir es auf ein sich wiederholendes Muster umwandeln.
Hier ist das Muster, das ich kam mit:

Schritt 4: Offset
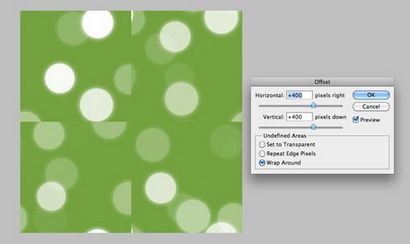
Dies ist der Teil, wo Photoshop übernimmt und macht einen netten Trick, der uns eine Menge Zeit spart. Zunächst stellen Sie sicher, Ihre Schichten in ein flaches Dokument zusammengeführt werden. Nun gehen Sie in das Menü und wählen Sie Filter> Andere> Offset.
Stellen Sie Ihre horizontalen und vertikalen Versatz auf die Hälfte der Pixel-Dimensionen der Leinwand und wählen Sie die Wrap-around-Option.

Schritt 5: Cleanup aus allen Nähten
Gehen Sie in und vollständig übermalen etwaige Problemzonen. Es ist alles in Ordnung, wenn Sie etwas Bokeh in dem Prozess zerstören. Wie Sie im Bild unten sehen können, habe ich ein bisschen eine meiner Kreise abgeflacht, während die Textur zu reparieren. Wir werden dieses Problem beheben im nächsten Schritt.

Schritt 6: Hinzufügen mehr Bokeh
Jetzt greifen die Bokeh Pinsel, die Sie gemacht und schalten Sie alle Streueffekte Sie früher eingeschaltet. Fügen Sie in einigen zusätzlichen Bokeh einem Klick zu einem Zeitpunkt, wo es spürbare Lücken in der Mitte des Bildes (bleiben Sie weg von den Rändern!). Verwenden Sie ein paar Schichten und unterschiedlichen Verdichtungen, um es irgendwelche Kreise aussehen nett und ersetzen Sie mit dem vorherigen Schritt verkorkste von rechts über die Oberseite von ihnen zu malen.

Als nächstes werden wir es in einem Web-Browser testen, um sicherzustellen, dass es funktioniert.
Schritt 7: Werfen Sie es in einer Web-Seite
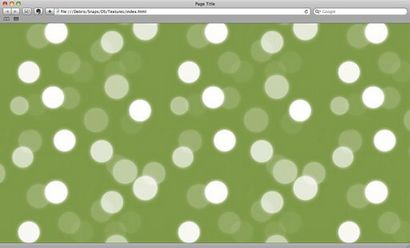
Der beste Weg, um die Textur zu testen, ist nur eine schnelle Web-Seite zu erstellen. Erstellen Sie ein leeres HTML-Dokument und Stil den Körper mit dem folgenden CSS:
Nun zeigen Sie sie in Ihrem Browser, um zu sehen, wie Sie getan haben. Keine Sorge, wenn es nicht perfekt ist, gehen Sie einfach zurück und alle Bereiche optimieren, die behoben werden müssen. Wie Sie im Bild unten sehen können, sind Fliesen wir ziemlich gut! Nicht schlecht für nur ein paar Minuten Arbeit.

organische Texturen
Nur um gründlich, möchte ich auch Ihnen zeigen, wie dies mit einer Textur funktioniert, die ein wenig mehr typisch mit den Ressourcen ist Sie online finden. Hier ist eine, die ich von Flickr packte.

Zuerst die Ränder abgeschnitten, werden sie zu einfach sein, ein sich wiederholendes Muster zu erkennen in. Führen Sie dann den Offset-Befehl wie wir vorher.

Wie Sie im Bild oben sehen können, ist diese Textur so perfekt für diese Technik, die es schwer ist, um die Nähte zu erkennen, noch bevor wir eine Bereinigung tun! gehen nach wie vor, entlang der Nähte entweder mit dem Klon-Werkzeug oder Heilung Pinsel um sicherzustellen, dass die Übergänge sind schön und schrittweise.
Wenn Sie das getan haben, speichern Sie es aus und laden Sie es wie im Browser, bevor zu sehen, wenn Sie irgendwelche hässlichen Bereiche haben.

Das Bild oben zeigt mein Endprodukt. Wenn man durch sie ein zweites Mal mit einer viel leichten Textur arbeiten konnte ich meine Zeit etwa zwei Minuten verkürzen!