Erstellen Sie schöne Schaltflächen in Photoshop
Schneller Überblick
- Anwendung: Photoshop CS4 (CS5 sollte in Ordnung so gut funktionieren)
- Schwierigkeitsgrad: Anfänger - Fortgeschrittene
- Geschätzte Dauer: 15 - 20 Minuten
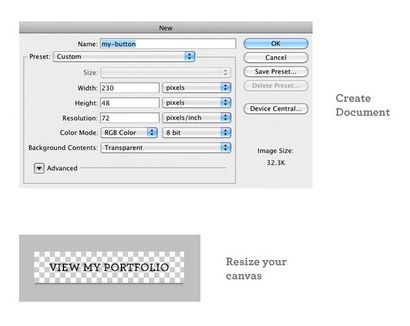
Schritt 1: Geben Sie Ihre Schaltfläche Text und stellen Sie die Leinwandgröße
Erstellen Sie ein neues Photoshop-Dokument (den Hintergrund Inhalt Transparent) und einen Text für die neue Schaltfläche eingeben. Die Schrift in diesem Beispiel verwendet wird, ist Archer Bold. Wenn Sie möchten, eine den Text freie Alternative Besuche Museo Sans 700. Position in der Mitte der Leinwand, indem sie es mit dem Auswahlwerkzeug ziehen und die Leinwandgröße proportional (Bild → Canvas Größe) auf die Größe Ihres Textes anzupassen.

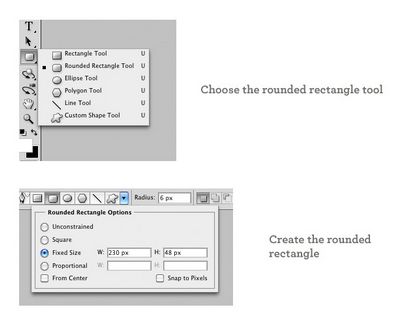
Schritt 2: Starten Sie Ihre Taste
Finden Sie das abgerundete Rechteck-Werkzeug und wählen Sie es. Sobald die abgerundeten Rechteck-Werkzeug ausgewählt ist, wird an der Spitze des Photoshop-Fenster einige Optionen in der Symbolleiste zu sehen. Ändern Sie den Radius auf 6px und stellen Sie das Rechteck mit abgerundeten Ecken auf eine feste Größe, die Ihre Leinwandgröße passt genau. So erstellen Sie auf die Schaltfläche einfach die Mitte der Leinwand und neu zu positionieren das Rechteck mit abgerundeten Ecken, so dass es zentriert ist (es sollte einrasten).

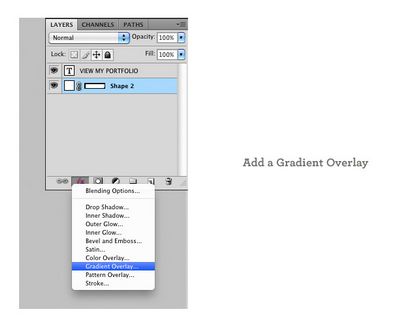
Schritt 3: Fügen Sie eine Verlaufsüberlagerung
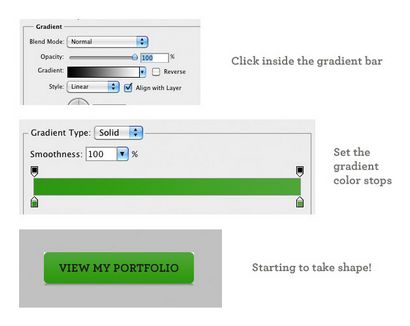
Sie sollen nun ein sehr unscheinbares abgerundetes Rechteck oben auf Ihrem Text haben. Ihre Schichten neu ordnen, so der Text auf der Oberseite des Rechtecks (siehe Bild). Wählen Sie die neue Form aus dem Ebenen-Bedienfeld und wählen Verlaufsüberlagerung aus dem Menü Effekte auf den Boden der Schichten Platte. Nun fügen Sie mit einem Doppelklick eine grüne Gradienten-Overlay der linken und rechtse Farbe einen nach dem anderen halten (die beiden Häuser förmigen Symbole unter dem Verlaufsbalken). Stellen Sie den linken Farbanschlag auf 2f9514 und die richtige Farbe Anschlag 5bbf40. Die Schaltfläche sollte jetzt einen schönen Farbverlauf grün Overlay und beginnt, Gestalt anzunehmen!


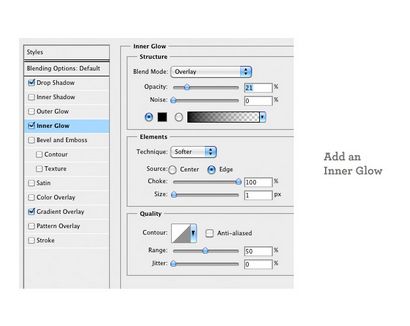
Schritt 4: Fügen Sie einen Inner Glow
Ohne den Ebenenstil Feld überprüft die Inner Glow-Box in der linken Spalte zu verlassen. Im Struktur Abschnitt stellen Sie den Mischmodus auf Overlay. fällt die Deckkraft auf 21%, und die Farbe auf Schwarz (000000). Innerhalb der Elemente Abschnitt der Choke auf 100% erhöhen und die Größe zu reduzieren, um 1px. OK klicken!

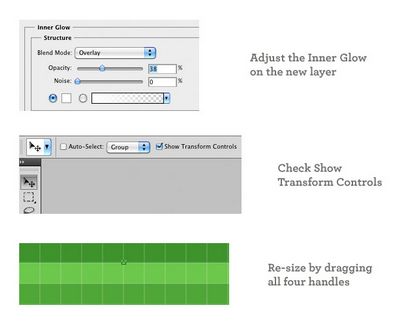
Schritt 5: Doppelte, Re-Stil, die Größe
Duplizieren Sie die Formebene arbeiteten wir nur auf der rechten es in der Ebenen-Palette klicken und Ebene duplizieren auswählen. Wählen Sie die neue Form aus dem Panel Schichten und doppelklicken Sie auf den Inner Glow Stil aus dem Ebenenbedienfeld unter der neuen Form 1 Kopie Schicht (soll Form 1-Kopie bezeichnet werden). Legen Sie die Farbe auf weiß (ffffff) und erhöhen die Deckkraft auf 38%.

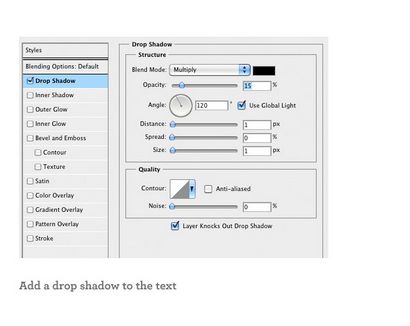
Schritt 6: Reinigen Sie den Text
Fügen Sie einen Schlagschatten durch die Effekt-Taste am unteren Rand der Ebenen-Palette klicken (die Taste, die Sie zuvor geklickt, wenn der Gradient Overlay Hinzufügen) und wählen Sie Schlagschatten aus der Liste. Reduzieren Sie die Deckkraft auf 15% und reduzieren die Entfernung und Größe zu 1px.

Schritt 7: einen Schlagschatten auf die Schaltfläche Hinzufügen
Wählen Sie die ursprüngliche Form der Schichten Platte und und einem Schlagschatten durch die Effekt-Taste am unteren Rand der Ebenen-Palette klicken. Stellen Sie die Deckkraft auf 15% und die Entfernung und Größe zu 2px. Erhöhen Sie die Größe der Leinwand von 5px auf jeder Seite Platz für die neuen Schlagschatten zu machen.

Schritt 8: Speichern Sie und genießen Sie!
Möchten Sie unseren kostenlosen Drag & Drop-Thema?
Ausgezeichnetes Tutorial. Ich glaube nicht, dass ich irgendwelche Knöpfe in der nahen Zukunft entwerfen! Es genügt zu sagen, dass ich die Arbeit schätzen Sie und Ihr Team tun.
Diese Art von Tutorial scheint sicher, sprengt den Rahmen dessen, was man von einem Thema Design-Unternehmen erwarten. Wirklich cool.
Caanan
Tandem-Welt
Dank Caanan! Gut, dass Sie genossen das Tutorial :)
Große TUT! Hey Drew, können Sie über das Aktualisieren wikipedia mit Ihrem aktuellen Bestreben zu denken. Könnte in vielen Hits bringen. ) Gute Arbeit!
Dank Bryan! Ich werde es an jemand anderen verlassen, um schließlich die Wikipedia-Seite zu bearbeiten. Wäre es nicht scheint Recht, es selbst zu bearbeiten :)
Großes Tutorial, ich schätze sehr, dass. Ich hatte Glück, ich hatte bereits die Werkzeuge, aber es fehlte das Know-how.
Drew, Ihr Newsletter ist eine der wenigen, die ich tatsächlich lesen stören. Es scheint immer etwas bemerkenswert drin zu sein - sicherlich kein Füllstoff. Ein großes Lob.
Diese Schaltfläche Tutorial ist zu groß. Ich bin dankbar, der Lage sein, zu lernen, wie einige der feineren Details zu tun. Haben Sie irgendwelche Tipps für dunkle Tasten - das heißt, wo der Text schwarz ist. Gibt es eine andere Wirkung, die Sie verwenden würden - wie Schlagschatten ungeeignet wäre.
Dan: Gut, dass Sie es genossen :)
Diese Schaltfläche sieht schön, genau das, was ich suchte. Vielen Dank. )
Es ist toll Tutorial! Ich habe für eine lange Zeit für diese Art von Tutorial gesucht, und einige aus dem Internet gefunden. Aber bei Ihnen ist das beste, das ich je gesehen. Behalte die gute Arbeit bei!
