So erstellen Sie eine Slick und Clean-Taste in Photoshop

Diese Photoshop-Tutorial zeigen Ihnen, wie Sie einen einfachen und saubere „Web 2.0 Stil“ Schaltflächen-Sprite mit einem Rollover-Status erstellen. Außerdem erfahren Sie, wie das Sprit mit einigen grundlegenden CSS-Techniken (CSS Hintergrund-Sprites und CSS Text-Bildersetzung) einzurichten.
Die Schaltfläche auf diesem Tutorial wurde inspiriert und ist nach dem Vorbild, Web-Interface des Campaign Monitor. Indem Sie entlang, erfahren Sie, wie eine sehr ähnliche Schaltfläche erstellen.
Endergebnis
Klicken Sie auf das folgende Bild, das eine Arbeits Demo (Maus über die Schaltfläche, um die Rollover-Status zu sehen) zu sehen.
Download-Quelldateien
Wenn Sie möchten, dass die Quelldateien in diesem Tutorial zum Download, nur zu. In dem folgenden Download-Link enthält die Photoshop PSD-Datei, die fertigen CSS Bild Sprite im PNG-Format, und eine HTML-Demo mit dem HTML und CSS-Quellcode.
Beginnen wir mit dem Tutorial beginnen, sollen wir?
Einrichten des Dokuments
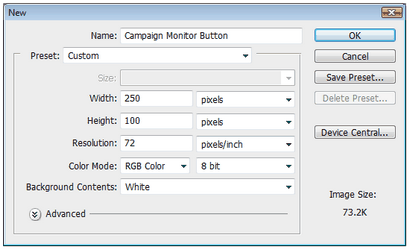
1 Die Dimension der Taste wird 250px breit und 50px hoch. Um sowohl den Leerlaufzustand und Überschlagszustand, das Doppelte der Höhe (100 Pixel).


Erstellen der Form
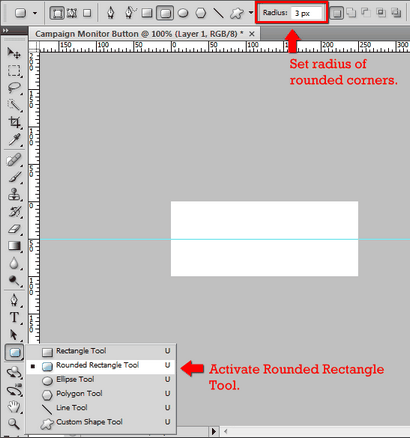
3 Aktivieren des abgerundete Rechteck-Werkzeug und setzen den Radius der abgerundeten Ecken 3px.

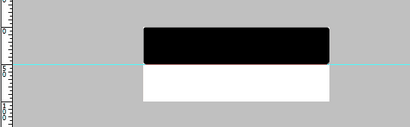
4 Ziehen über die Form der oberen Hälfte des Dokuments. Die Farbe der Form spielt keine Rolle, wie Sie bald sehen werden. Die Dimensionen dieser Form sollte 250px breit und 50px hoch sein.

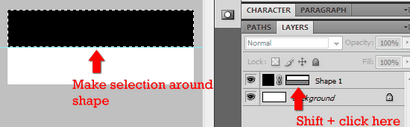
5 Erstellen einer Auswahl um die abgerundete rechteckige Form durch Strg + auf der Formebene klicken.

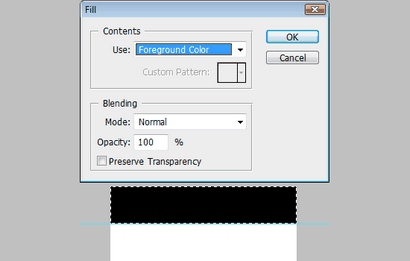
6 mit der noch aktiver Auswahl, Erstellen eine neue Schicht (Ctrl-Alt-Umschalt + N). Nennen Sie es Idle. Mit der neuen Ebene aktiv ist, füllen Sie die Auswahl durch Bearbeiten gehen> Fill (Shift + F5).

7 Löschen Sie die Formebene des abgerundeten Rechtecks, es ist nicht mehr erforderlich.
Hinzufügen einiger Ebenenstile
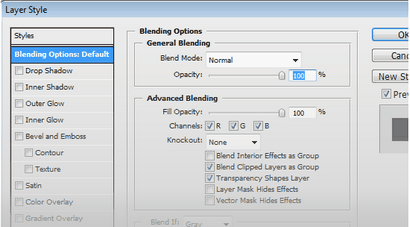
8 Doppelklicken Sie auf (oder Rechtsklick> FÜLLOPTIONEN ...) auf der Standby-Schicht, die die Ebenenstile Dialogfeld zu öffnen.

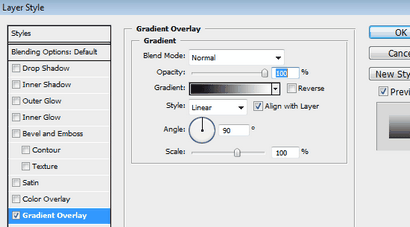
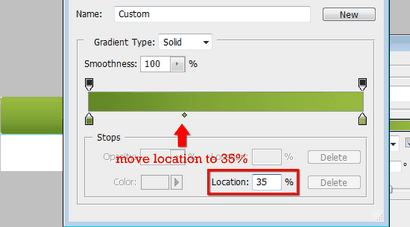
9 Fügen Sie eine Verlaufsüberlagerung. Doppelklicken Sie auf der Gradient-Verlauf Dialogfeld zu öffnen. Für die linke Seite Color Stop, verwenden Sie eine dunkelgrüne Farbe # 618926 und für die richtige Farbe Stopp, verwenden Sie eine hellere grüne Farbe: # 98ba40. Bewegen Sie die Farbe Midpoint bis 35%.



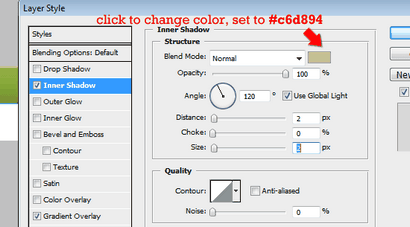
10 In einem inneren Schatten. Ändern Sie den Mischmodus auf Normal. Ändern Sie die Farbe zu einer hellgrünen Farbe, # c6d894. Stellen Sie die Deckkraft auf 100%. Geben Sie Entfernung und Größe einen Wert von 2px. Siehe Abbildung unten für die verwendeten Einstellungen.

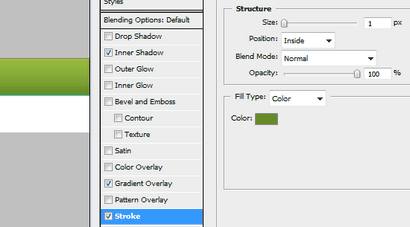
11 Fügen Sie einen Schlaganfall. Stellen Sie die Größe 1px und Position nach innen. Legen Sie die Farbe auf den dunkelgrünen, wie in Schritt 9 (# 618926). Siehe Abbildung unten für die verwendeten Einstellungen.

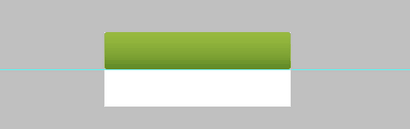
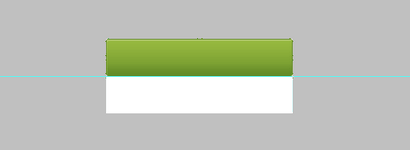
Hier ist, was Sie bisher haben sollte.

Hinzufügen eines Radial Gradient
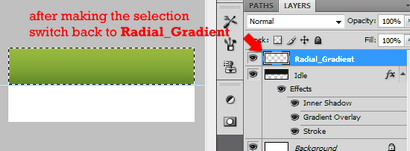
Erstellen 12 eine weitere Schicht auf der Oberseite der Idle-Schicht, nennen Sie es Radial_Gradient. Schalten Sie die Vordergrundfarbe auf # b8cf69. Treffen Sie eine Auswahl um das Rechteck mit abgerundeten Ecken Form von Strg + auf der Standby-Ebene klicken. Wechseln Sie dann zurück auf die Radial_Gradient Schicht.

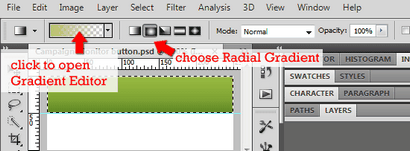
13 Wechseln Sie auf das Verlaufswerkzeug (G). Stellen Sie den Gradienten Stil Radial-Gradienten. Klicken Sie auf den Gradienten-Verlauf Dialogfeld zu öffnen.

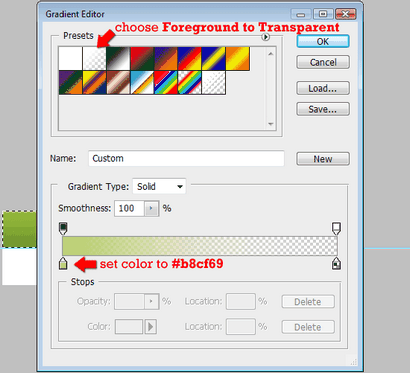
14 Im Gradient Editor Dialogfeld wählen Sie den Vordergrund Transparent Preset. Achten Sie darauf, die linke Farbanschlag gesetzt grüne Farbe Licht, # b8cf69.

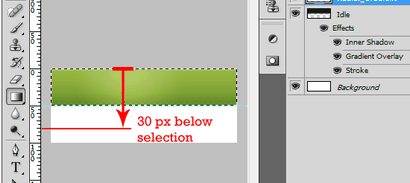
15 Achten Sie darauf, immer noch eine Auswahl um das Rechteck mit abgerundeten Ecken Form aufweisen und dass die aktive Schicht ist Radial_Gradient. Achten Sie darauf, dass Lineale eingeschaltet sind. Mit dem Verlaufswerkzeug (G) aktiv ist, ziehen Sie von der Spitze der Auswahl auf etwa 30px unterhalb der Auswahl.

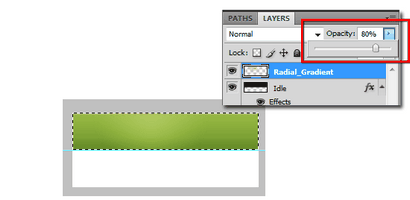
16 Stellen Sie die Opazität der Radial_Gradient Schicht auf 80% oder auf ein Niveau, das Ihnen gefällt.

Erstellen der Rollzustandsform
17 Duplizieren Sie die Standby- und Radial_Gradient indem zuerst Shift + Klick auf jeden und dann mit der rechten Maustaste das Kontextmenü zu öffnen. Wählen Sie Duplizieren> Duplizieren Ebenen ...
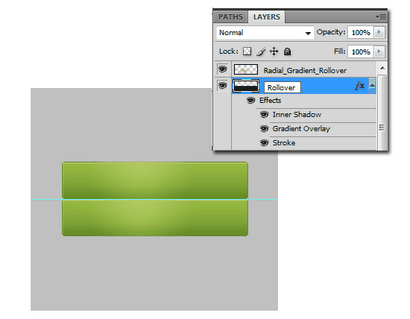
18 Verschieben Sie duplizierten Schichten bis in der unteren Hälfte des Dokuments in der Ebenen-Palette auf sie klicken und dann mit dem Verschieben-Werkzeug (V). Benennen Sie die doppelten Schichten - verwenden Prolongation für Idle Kopie und Radial_Gradient_Rollover für Radient_Gradient Schicht.

Zwicken die Rollover-Status Ebenenstile
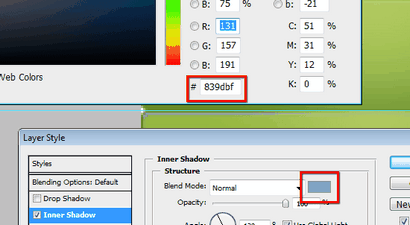
19 Mit Ausnahme der Farben, werden wir alles gleich halten. Doppelklicken Sie auf die Rollover-Schicht, die die Ebenenstile Dialogfeld zu öffnen. Für Schatten nach innen, ändern die Farbe zu einem hellblauen, # 839dbf. Für Verlaufsüberlagerung, ändern Sie den linken Farbanschlag auf einen dunkelblauen, # 0f2557 und die richtige Farbe zu einer helleren Blau, # 245293 stoppen. Schließlich ändern Sie die Strichfarbe auf einem dunkelblauen, # 0f2557.

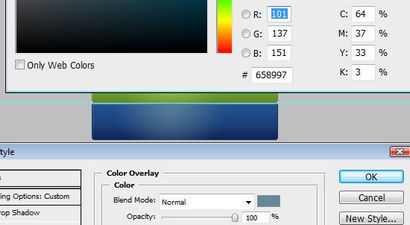
20 Wir werden eine Farbüberlagerung Ebenenstil für Radial_Gradient_Rollover hinzufügen. Doppelklicken Sie auf dieser Ebene die Ebenenstile Dialogfeld zu öffnen. Fügen Sie eine Farbüberlagerung Stil und die Farbe auf eine blaue Farbe, # 5c737c.

Hinzufügen des Textes
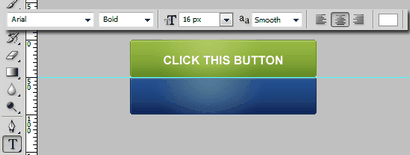
Arial: 21 Dafür werden wir eine einfache Schriftfamilie verwenden. Fühlen Sie sich frei zu verwenden, was auch immer Sie mögen, aber für die folgenden Techniken, etwas, das fett / dick ist vorgeschlagen.
22 Verwenden Sie die horizontale Art Werkzeug (T), stellen Sie die Schriftfamilie auf Arial. Schriftart auf Fett. Schriftgröße 16px. Anti-Aliasing zu glätten. und die Farbe weiß (#ffffff). Geben Sie den Text, den Sie auf die Schaltfläche haben möchten.

Geben Sie den Text mit einem Schlagschatten
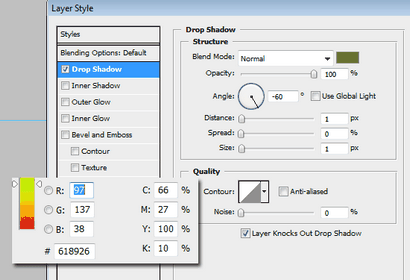
23 Doppelklicken Sie auf die Textebene Sie nur die Ebenenstile Dialogfeld erstellt zu öffnen. Stellen Sie den Mischmodus auf Normal. die Farbe zu einer dunkelgrünen Farbe (# 618.926), Opazität auf 100%. Deaktivieren Sie die Option Use Global Licht, Winkel bis -60%. und schließlich Größe und Dimension 1px.

Zentrieren Sie den Text
24 Ctrl + Klick auf die Standby-Schicht eine Auswahl zu treffen. Stellen Sie sicher, dass die Textebene ist die aktive Schicht.
25 Mitte der Schicht vertikal auf Layer gehen> Ausrichten Ebene zur Auswahl> Vertikal-Center.
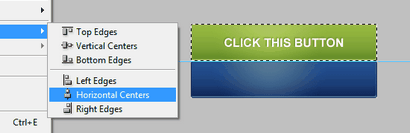
26 Mitte der Schicht horizontal auf Layer gehen> Ausrichten Ebene zur Auswahl> Horizontal-Zentren.

Duplizieren Sie die Textebene für den Mauszeiger bewegen, Zustand
27 Mit der Textebene noch aktiv ist, auf der rechten Maustaste und wählen Ebene duplizieren ... (oder Alt + Pfeiltaste nach unten, wenn Sie das Verschieben-Werkzeug aktiv sein). Verschieben Sie es in der unteren Hälfte nach unten.
28 Ctrl + Klick auf der Prolongation Ebene eine Auswahl um die untere Form zu erstellen. Nutzschicht zur Auswahl Ausrichten> Vertikal-Zentren. Wenn Sie irgendwie die duplizierten Textebene nach links oder rechts bewegen, sollten Sie auch Layer-do> Ausrichten Ebene zur Auswahl> Horizontal-Zentren, um es neu zentrieren.
Ändern Sie den Ebenenstil
29 Doppelklicken Sie auf die Textebene Sie nur die Ebenenstile Dialogfeld erstellt zu öffnen. Legen Sie die Farbe auf eine dunkelblaue Farbe (# 0f2557), lassen Sie den Rest gleich.
Sie sind fertig (mit Photoshop Teil)!
Wenn Sie anschließend entlang, das ist, was Ihre Schaltfläche Sprite aussehen sollte.
Nun wollen wir tun, um die HTML und CSS auf Ihre Schaltfläche zum Laufen zu bringen.
30 Speichern Sie Ihre Kreation für das Web, Name es Kampagne-Monitor-button.png.
31 Erstellen Sie ein HTML-Dokument. Speichern Sie es in der gleichen Position wie die Kampagne-Monitor-button.png Datei.
Die CSS ist eine einfache CSS Hintergrund Sprite-Bild Ersatz-Technik.
Ich entschied ich für die text-indent Methode, weil sie getestet wurde mit Screenreadern zu arbeiten; der Nachteil ist, dass es nicht gut auf / Bilder aus Szenario in der CSS nicht verschlechtert (das ist eine seltene Situation ist und in der Regel aus der Wahl durch den Benutzer). geben die Element eine CSS-Eigenschaft outline: keine entfernt den grauen Entwurf in Mozilla-basierten Browsern.
Demonstration
Schlussfolgerung
Die Schaltfläche auf diesem Tutorial wurde das Campaign Monitor Web-Interface inspiriert, die diesen Call-to-Action-Buttons in ihrer Schnittstelle. Überprüfen Sie sie heraus, wenn Sie eine Chance haben, sie bieten einen großen Dienst für Designer und Entwickler!
Fragen und Gedanken?
Verwandte Inhalte
Kostenloser SEO-Audit
Führen Sie Quick Scan Now
Der Umsatz Insider Weekly
Registriert 62.179 Abonnenten mehr Web-Einnahmen zu generieren.