Illustrator Tutorial Wie ein Vektor Glass Button machen
Wenn Sie ein regelmäßiger Bittbox Leser sind, dann ist dies der Beitrag, den Sie gewartet haben! Nicht nur, dass dieses Tutorial helfen Ihnen, Ihre eigenen Vektor-Glas-Tasten, Bars machen und wer weiß was sonst; es wird Ihnen helfen, die Struktur meiner freien Dateien ein wenig besser zu verstehen, und wie man sie leichter anpassen. Dieses Tutorial beschreibt, wie eine Basisvektor Glas Artknopf in Illustrator CS erstellen. Grundkenntnisse in Illustrator erforderlich ist, aber ich versuchte, es als Zwang wie möglich nach vorne zu machen.
Machen Sie eine neue (leere) Illustrator-Datei, nennen Sie es, und speichern Sie es auf Ihrem Desktop. Wählen Sie den „abgerundetes Rechteck“ -Tool.
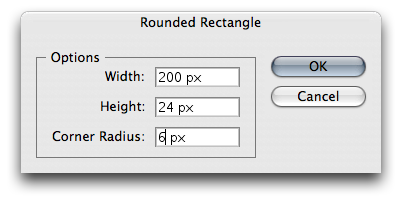
Klicken Sie einmal auf der Zeichenfläche, ohne zu Ziehen, das Werkzeug für abgerundetes Rechteck Optionen Dialogfeld zu öffnen. Von hier aus können Sie die genaue Breite, Höhe und Eckenradius Ihrer Taste eingestellt.

Klicken Sie auf „OK“ oder drücken Sie die Eingabetaste, um Ihre grundlegende Knopfform zu erstellen.
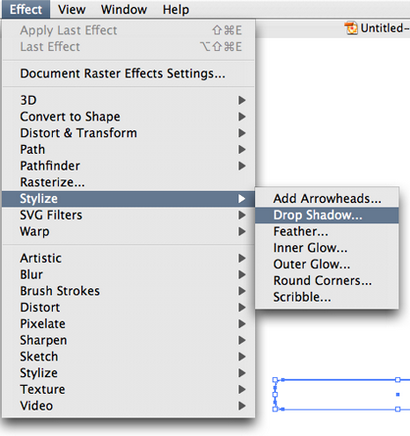
Als nächstes gilt für das „Effekt“ Menü und wählen Sie> Stilisierungsfilter> Schlagschatten einen Schlagschatten, indem Sie.

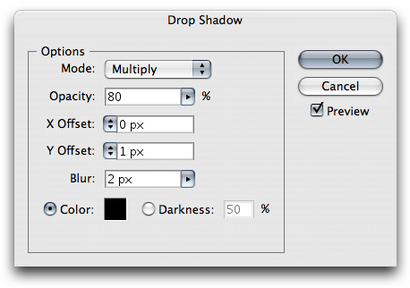
Wählen Sie Ihre Schlagschatten Einstellungen. Hinweis: Klicken Sie auf „Vorschau“, um zu sehen die Einstellungen zu leben.

Jetzt haben wir unsere Grundknopfform mit einem Schlagschatten.
Wählen Sie Ihre Füllung und gelten die Standard-Schwarz-Weiß-Gradienten von Ihrem Muster-Palette. In der Verlaufspalette, mit der Füllung ausgewählt, klicken Sie auf den linken weißen Feld mit der linken Gradienten Farbe auszuwählen. Jetzt in Ihrer Farbpalette, verwenden Sie die Schieberegler, die linke Farbe auf ein grauen zu ändern, statt weiß. (Oder Sie können die Werte in den Textfeldern eingeben, aber sie alle müssen den gleichen Wert sein, ein grau in RGB sein. Dh 210, 210, 210 oder 190, 190, 190, auch in der Steigung Palette ändern der Winkel auf 90.

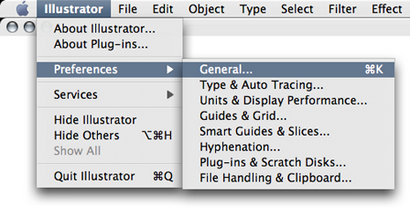
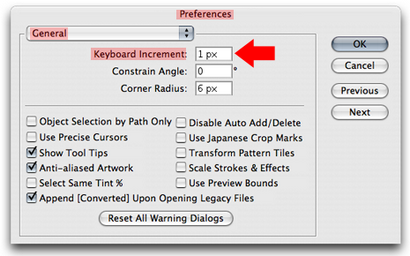
Als nächstes öffnen Sie Ihre Illustrator „Einstellungen> Allgemein“ und der Tastatur (Nudge) Schritt stellen Sie sicher, wird auf 1 Pixel gesetzt (1 Pixel).


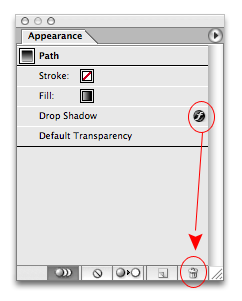
Nun, das Auswahlwerkzeug (schwarzer Pfeil) verwenden, wählen Sie Ihre Knopfform, und kopieren und einfügen. Dann müssen Sie die Auswirkungen loswerden, dass es kopiert, so in der Aussehen-Palette, ziehen Sie die Schlagschatten der neu eingefügten Form in den Papierkorb. Außerdem füllt die neu eingefügte Form mit Weiß.

Verwenden Sie das Direktauswahl-Werkzeug (weißer Pfeil), um Ihre zweite Form kleiner als Ihre ursprüngliche zu machen, indem Sie die Punkte auswählen und bewegen Sie sie mit Ihrer Tastatur Pfeile. (Nudging) Ich tue dies in der Regel in drei Schritten wie folgt:
Verwenden Sie nun das Delete-Werkzeug Punkt und loszuwerden der Unterseite 2 Punkte in der zweiten Form.
Verwenden Sie das Ankerpunkt-konvertieren-Werkzeug, um loszuwerden, die Kurven auf dem Boden 2 verbleibenden Punkte. Wählen Sie dann die gleichen 2 Punkte und Nudge sie auf 4 Pixel.
Ihre zweite Form sollte nun wie folgt aussehen:
Wählen Sie beide Formen wie folgt aus:
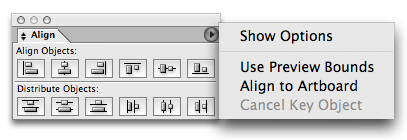
Wir werden diese Formen zusammen auszurichten, aber zuerst sicherstellen, dass Ihre align Palette nicht auf die Zeichenfläche auszurichten gesetzt.

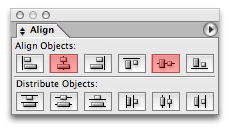
Richten Sie Ihre 2 Formen zueinander horizontal und vertikal durch diese 2 Tasten in der Ausrichten-Palette zu treffen. (Spielt keine Rolle, in welcher Reihenfolge)

Nun sollten beide Formen wie unten ausgerichtet werden. Wählen Sie die ursprüngliche Form und arretieren Position ist durch „Befehl + 2“ Mac schlagen, oder „Strg + 2“ PC.
Verwenden Sie das Rechteck-Werkzeug, um ein Rechteck zu bilden, die vollständig Ihre zweite Form abdeckt. (Die Reflexionsform)
Füllen, die Form mit den Standard-Weiß-zu-Schwarz-Gradienten mit einem Winkel von -90
Wählen Sie das obere Rechteck mit dem Gradienten und der Reflexionsform zugleich. Einmal ausgewählt, in der Transparenz-Palette, klicken Sie auf den kleinen Pfeil in der oberen rechten Ecke. „Make Opazität Maske.“ Das schafft eine Maske aus der Top-Form. Weiß sichtbar und schwarz unsichtbar zu sein. Spielen Sie mit den Farbwerten des Gradienten um den gewünschten Effekt zu erhalten. Es funktioniert wie eine Art von Schnittmaske, aber Sie haben es durch die Transparenz-Palette anzuwenden. Es gibt keinen richtigen Klick für diesen.
Und presto! Ein glasig - völlig Vektor-Bild nur drei Formen in Illustrator verwenden. Sie können mit Folien und allen möglichen anderen Optionen spielen. Ich werde alle meine Geheimnisse nicht verraten, aber ich denke, das ist ein ziemlich großzügig Beitrag none-the-less ist. JETZT! Gehen Sie raus und machen die UglyNet ein wenig leichter auf dem ol‘Augenhöhle, ja?