Mitte oder rechts align Header-Bild und Titel auf Blogger
Wenn Sie Ihr Header-Bild über Seitenelemente hochgeladen werden Blogger ausrichten automatisch nach links. Es gibt keine Optionen für mittlere und rechte Ausrichtung. Also, ist es möglich, das Bild in in der Mitte oder rechts von der Kopfzeile auszurichten?
Ja, es ist möglich, verwenden Sie CSS (Cascading Stylesheet). Aber um ein HTML-Element zu definieren, in CSS müssen Sie zuerst die Element-ID oder Klassennamen kennen. Nach einiger Überprüfung fand ich heraus, dass „header-Innen“ ist die ID für den Inhalt des Header-Widget. Was kommt als nächstes?
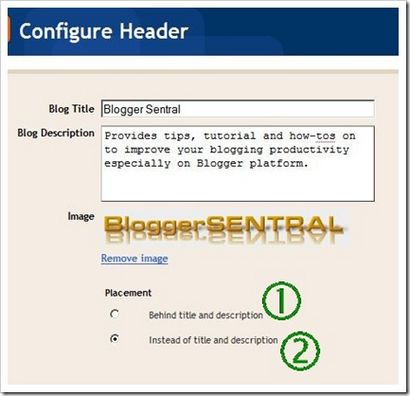
Sie müssen die Bildplatzierung Methode, die Sie gewählt haben überprüfen, wenn Sie die Header-Bild auf Blogger in erster Linie hochgeladen. Verschiedene Verfahren behandelt, das Bild unterschiedlich, so dass unterschiedliche Codes für die Ausrichtung erforderlich ist.

Sobald Header Bildplatzierung bekannt ist, ist es Zeit, in dem Code-Snippet hinzuzufügen.
- Zum Armaturenbrett> Template> HTML bearbeiten.
- Geben Sie für]]> Linie in Ihrem HTML-Code und fügen Sie die entsprechenden CSS-Code-Schnipsel direkt davor.
Update: Nun, statt der oben genannten Schritte, gibt es eine einfachere und sicherere Möglichkeit der CSS-Schnipsel in der Vorlage hinzugefügt (öffnet sich in einem neuen Tab / Fenster). Hör zu!
Im Folgenden finden Sie eine Liste der CSS-Code-Schnipsel für Sie zur Auswahl. Kopieren und fügen Sie sie wie oben erläutert.
1. Wenn Sie „Behind Titel und Beschreibung“ Option ausgewählt
Wenn Sie diese Option gewählt haben, hinzugefügt Blogger das Banner Bild als Hintergrund der Kopfzeile. So richten Sie es brauchen Sie das Hintergrundbild neu zu positionieren, indem eine dieser CSS-Schnipsel fügt hinzu:
(Diese Schnipsel nicht den Header-Titel und eine Beschreibung bewegen. Für Kopf Titel und Beschreibung siehe Ausrichten Kopftexte).
2. Wenn Sie „Statt Titel und eine Beschreibung“ oder Option „Beschreibung nach dem Bild platziert haben“ ausgewählt
Mit dieser Option wurde das Bild als hinzugefügt HTML-Element. Benutzen Sie diese Schnipsel werden das Element auszurichten:
Verwenden Sie nur die erste Zeile für die normale Layout-Vorlage. Verwenden Sie beide Linien, wenn Sie Template Designer verwenden.
Vertikal auszurichten, um das Bild, anzuwenden oberen Polsterung, um es nach unten drücken, wie folgt aus:
Passen Sie den Wert, bis die gewünschte Position.
3. Aligning Kopftexte (Titel und Beschreibung)
Die Schnipsel unten sind zum Ausrichten Header Titel und Beschreibung. Sie werden sowohl mit Nur-Text-Header arbeiten und den Text in „Behind Titel und Beschreibung“ Bildplatzierungsoption.
- Zum Zentrieren
- So richten Sie rechts
- Vertikal auszurichten
Wenden Sie Spitzen padding:
Passen Sie den Wert, bis die gewünschte Position. Für die Beschreibung verwenden .descriptionwrapper.
4. Platzieren Bild und Texte nebeneinander
Verwenden Sie eine dieser, wenn Sie den Header in zwei Teile -an Bild teilen möchten und eine Textteile, die nebeneinander angeordnet. Diese Schnipsel sind nur für „Behind Titel und Beschreibung“ Bildplatzierungsoption.
- Um Platz Bild auf der linken Seite und Texte auf der rechten Seite
Erhöhen Sie links padding wegzuschieben Texte nach rechts die Header-Bild.
Erhöhen Sie rechts padding Texte links von Header-Bild wegzudrücken.
Können Sie mir helfen, mein Blogger Header-Bild neu zu positionieren? Ich denke an entweder den Text am Boden oder möglicherweise über den weißen Raum über dem Schild in der Grafik ausgeführt wird.
Können Sie mir auch sagen, was das ideale Bild für die Simple-Vorlage auf Blogger ist. Ich zentriert das Bild in Ordnung, aber es ist ein bisschen zu groß. Was denken Sie? Ihr Blog ist sehr professionell und bietet die besten Lösungen für dieses Problem, das ich über die Bahn gesehen habe. Vielen Dank!
Das macht Sinn - können Sie schlagen die Pixel-Dimensionen? Ich kann nicht den Abschnitt im Code finden, der die Breite und Höhe des Headers angibt.
Wo im Code soll ich in der Kopfbreite und -höhe specs bitte?
Ich muss mit meinem Kopf helfen! ich will es auf der rechten Seite (rechts unten) auszurichten, wenn möglich.
Testen. sorry, ich habe gerade versucht, eine Frage zu stellen, und ich sehe es nicht.
omg, das half mir so viel. danke; o)
Beeindruckend. es ist Arbeit. thnks: D Aktien es ..
Sie sind erstaunlich. DANKE.
Sobald Sie das zu beheben, können Sie die vertikale Ausrichtung Code erneut hinzuzufügen. Es wird klappen.
Große Diskussion über Blog-Titel Zentrierung. die html ist auf die unten auf der Seite und die Sprache Satz beginnt mit einem. eher als ein #. Good Stuff - Danke
Ich bin hier sein glücklich. Ich habe viel Hilfe bekommt.
Danke Jungs !
Dank dafür, es funktionierte mit meinem Blog. )
Hilfe. Ich habe die meisten der oben versucht, aber nichts hilft. Meine Seite Bar und mein Titelbild abgeschnitten zu werden. Das Layout des Körpers und die Seitenleiste erscheint vermasselt werden. HILFE!!
in „Erste Fotosession des Alea“ post. Der „.widget“ Selektor wendet den Stil für alle Widgets, die in der Kopfzeile und in der Seitenleiste enthielt.
Gibt es eine Möglichkeit zu haben, dass Gadget auf diese Stelle bewerben gerade?
Ich habe den Code ausrichten das Bild nach links und Text rechts verwendet.
Ich habe reduziert auch den Abstand zwischen dem Titel und Beschreibung.
Ich mag sowohl den Titel und eine Beschreibung ein wenig nach unten bewegen (es vertikal zu zentrieren).
Wenn ich hinzufügen.titlewrapper
es wirkt sich auch das Bild auf der linken Seite.
Jede Hilfe wäre sehr geschätzt.
businesswales.blogspot.com
Jetzt können Sie mir sagen, wie ich den Raum unter dem Beschreibungstext reduzieren?
Ich fand diesen Code, der eine Behandlung gearbeitet, um die Titel und die Beschreibung näher zusammen zu bringen vertikal
Sieht jetzt super, danke für Ihre Hilfe, jetzt müssen nur den Inhalt!
Danke im Voraus :-)
2. Mittelpfosten Inhalt + Post-Titel + Post Footer:
.Post
3. Um Mittelpfosten Inhalt + Post-Titel + Post Fußzeile + Datum Header:
.Datum-Außen
Hallo. mein Header-Bild ist auf der linken Seite und muss zentriert werden. Ich hochgeladen das Bild und klickte mit der Option ersetzen statt Titel Titel und eine Beschreibung, aber es ist nicht zentriert. Ich habe versucht zu tun, was Sie gesagt haben oben, aber ich bin total ahnungslos und glaube, ich habe alles falsch. Hier ist mein Code. Bitte hilf mir.
/ * Kopf
----------------------------------------------- * /
.header-Innen .header .titlewrapper, Hintergrund-Position: Zentrum;
.header-Innen .header .descriptionwrapper padding-left: 10px;
padding-right: 10px;
>
Header h1 font: $ (header.font);
Farbe: $ (header.text.color);
Hintergrund-Position: Zentrum;
text-shadow: 2px 2px RGBA (0, 0, 0 1);
>
Header h1 eine Farbe: $ (header.text.color);
>
dieser Tipp Arbeit direkt aus der Box. Dank greenlava!
DANKE. Sie speicherten mein Dilemma.
Kumpel. Sie rockten!
Aber meine Codierung ist anders, nicht sicher, ob es wegen der neuen Vorlagen benutzt, um mit Blogspot.
Aber ich bin mit einem 3-Spalten-Layout.
Meine Codierung sieht wie folgt aus:
Für den Fall, jemand anderes hat Probleme, meine Vorlage mit 3 Spalten verwenden.
Danke für Ihre Hilfe Mann!
Die fett gedruckten Code nicht dort hingehören. Sie wollen es löschen (es wird nicht Ihre Kopfausrichtung beeinflussen).
Dank paart es perfekt funktionieren ..
Hallo, mein Blog-URL hat zwei Probleme. Ich konnte meinen Blog-Titel dank Ihrer Hilfe-Center, aber das Bild unten Ich kann immer noch nicht auf der Seite zentrieren. Kannst du mir helfen. Die URL ist feedingresources.blogspot.com
Problem 2 -looking gut von hier (haben Sie das Problem beheben?)
Vielen Dank für die Zentrale Header 'Code. Es funktioniert perfekt. Ich schätze es sehr.
Ich habe Probleme mit der Breiteneinstellung. Ich möchte eine vollständige Seite ohne Recht draging. aber tun wirklich schlecht.
zweitens mein Kopf Bild viel Platz (Leerraum) ist mit, wie man diesen Raum zu entfernen. Ich möchte, dass Header Bildraum nehmen mindestens meinem Blog machen
Ich verstehe nicht, Ihre erste Frage.
Bitte helfen. Ich kann nicht mein Blog-Titel erscheinen auf den Grund meiner Header-Bild zu gehen, um ??
(Die geschweiften Klammer oben ist kein Tippfehler, stellen Sie sicher, dass zu schließen)
BEEINDRUCKEND. Es funktionierte, Ihre Magie. )
ABSOLUT FANTASTISCH! Vielen Dank für diese! JA!