Wie eine HTML-Website im Jahr 2016 machen


Was ist HTML?

Erste Schritte mit HTML gestartet ist ziemlich einfach, da alles, was Sie tun müssen, alle verwendeten die Tags und Regeln in der Sprache zu verstehen.
Eine grundlegende HTML-Webseite
Lassen Sie uns ein Beispiel für eine HTML-Datei suchen, die auf unserem Browser als Webseite angezeigt wird. Für eine schnelle Demo, können Sie den folgenden Code in dem Editor (unter Windows) oder einen anderen Texteditor (zB Notepad ++) und speichern Sie die Datei als index.html kopieren und einfügen. Sie werden dann in der Lage sein, diese Datei als eine Webseite öffnen Sie Ihren Web-Browser.
Der andere Teil, der Körper, enthält den Großteil der Webseiten-Elemente. Es ist in diesem Abschnitt einer Webseite, die Dinge wie Textabsätze, Unterüberschriften, Bilder, Tabellen, Seite Teilungen usw. hinzugefügt werden.
Beispiel Schlagwörter
- Überschrift 1, der größte Kopftext. Kleinerer Kopftext kann mit h2, h3 usw. bis h6 definiert werden, mit h6 dem kleinsten ist.
- Starten und Schließen eines Absatzes - alle Elemente, die auf einer neuen Zeile auf der Seite beginnen müssen, können innerhalb dieser Tags enthalten sein, einschließlich Textblöcke, Bilder und Links.
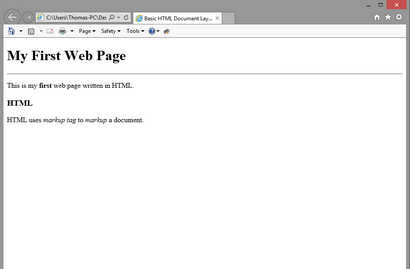
In der Abbildung unten können Sie sehen, was im Browser angezeigt wird, wenn Sie den Code oben laden. Beachten Sie, dass dies nur das Standard-HTML-Format, zusätzliche Funktionen wie Links, Bilder und Listen zu immer komplexer werdenden Tags führen.

Schauen Sie sich unsere hilfreichen Beitrag auf, wie Web-Entwicklung lernen (einschließlich HTML), schnell und kostenlos!
Sie können auch die Vorteile von mehreren WYSIWYG visuellen Editoren nehmen, die Ihnen eine sofortige und effektive Art der Prüfung geben und sehen Sie Ihre HTML-Code (und in einigen Fällen, CSS auch!).
Wollen Sie die beste Art und Weise kennen zu lernen, wie HTML zu benutzen? Einfach gesagt, üben!
Verwenden Sie eine der Web-Editoren oben erwähnt oder sogar in einer Editor-Datei zu beginnen schnell auf dem Sprung zu lernen. Übung macht den Meister, und diese Aussage gilt vor allem, wenn es darum geht, Codierung.
Seiten aus reinem HTML sind schlicht und statisch. Sie enthalten Inhalt aber Styling fehlt - wie Sie haben wahrscheinlich oben vom uninspiring Screenshot sehen!
border: 1px solid # d0d0d0; Grenzradius: 2px;