Erstellen einer Website von Grund auf mit HTML
OK, genug über mich. Beginnen wir mit dem Tutorial weitermachen.
Alles was Sie brauchen ist ein Computer und Notizblock
Erstellen eine einfache HTML-Webseite
Öffnen Sie Ihren Text-Editor und fügen Sie den folgenden Code ein. Kopieren Sie einfach und die Info unten in die leere Datei einfügen.
Jetzt Speichern unter, und stellen Sie sicher, wählen Sie alle Dateien unter „Dateityp“ und die Datei mit einer Erweiterung .html speichern, so dass es wie index.html aussieht. Das wird Ihre Homepage sein.
Ob Sie es glauben oder nicht, das ist alles, was Sie eine einfache Web-Seite erstellen müssen. Nun, natürlich geht es unglaublich einfach und unattraktiv sein, aber Sie bekommen die Idee.
Hier können Sie den Satz einfügen möchten, dass Sie versuchen zu zielen und auf Platz zu bekommen. Achten Sie darauf, den Link oben, um Hilfe zu Suchmaschinen-Optimierung zu überprüfen.
Hinzufügen von CSS
Es macht es auch einfach Ihre Schriften zu aktualisieren, Farben usw. über alle auf einmal Seiten.
Keine Sorge. Ich weiß, es klingt kompliziert, aber ich werde Sie den Code geben, und Sie werden sehen, wie einfach es ist, es zu zwicken.
Um Ihr Stylesheet zu erstellen, öffnen Sie einfach eine weitere leere Textdatei und benennen Sie es Style.css. Seien Sie sicher, dass es an der gleichen Stelle (Ordner) auf Ihrem Computer als Homepage-Datei zu speichern.
Jetzt eine Zeile vor dem hinzufügen in Ihrer HTML-Seite, die liest.
So ist der Code für Ihre index.html Seite wird nun wie folgt aussehen.
Dies teilt den Browser für das Stylesheet zu suchen, wenn die Webseite geladen wird.
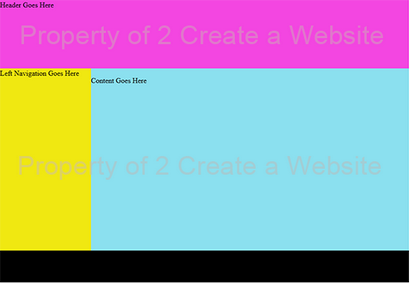
Erstellen einer 2 Spalte Web-Seite
Nun lassen Sie uns eine 2-Säule Seite mit CSS erstellen. Unten ist der Code, den Sie in Ihre style.css Datei einfügen wird.
3) die Seitenleiste (linke Spalte)
Und das Stylesheet definiert die Breite und andere Variablen für jeden Abschnitt. Wenn Sie die Hintergrundfarbe des Körpers ändern mögen, würden Sie in einer anderen Farbe ändern #ffffff.
Nehmen Sie sich etwas Zeit, um das Stylesheet zu optimieren, wie Sie es wollen.
So, jetzt können Sie den folgenden Code in Ihre filename.html (Homepage) hinzufügen und ersetzen
Dies ist der Körper Ihrer Homepage
mit diesem.Also hier ist Ihr kompletter Homepage-Code.
Nun, wenn Sie Ihre Homepage öffnen, sollten Sie etwas sehen.

Sie können die Sektion Breiten, Höhen, Farben usw. in Ihrem Stylesheet anpassen das gewünschte Aussehen zu erhalten.
Hinzufügen von Schriftstilen
Wenn Sie keine Schriftarten oder -größen hinzufügen, wird der Browser nur die Standard-Schriften auf dem Computer der Person angezeigt werden (in der Regel Times New Roman).
Wenn Sie also der Absatztext im Inhaltsbereich wollen 14px sein und die Schriftart Arial verwendet dann würden Sie den folgenden Code zu Ihrem Stylesheet hinzufügen, direkt nach dem #content Abschnitt.
So Ihre #content Bereich sollte nun wie folgt aussehen.
Jetzt jederzeit addieren Sie Absatztext (stellen Sie sicher, dass Sie umgeben Ihre Inhalte mit
und
), Nimmt es auf dem Stil, den Sie in Ihrem Stylesheet identifiziert.Ändern Sie den Link Farben
Standardmäßig sind die Links blau, aber Sie können das gleiche Format wie oben beschrieben und die Farbe ändern, was auch immer Sie es wünschen.
Also, wenn Sie Ihre Links rot im Inhaltsbereich angezeigt werden soll, würden Sie dies zu Ihrer style.css Datei hinzufügen.
Die eine stellt die Linkfarbe. Nun, wenn Sie einen Link zu dem Inhaltsbereich fügen Sie diesen Code verwenden.
Spülen und wiederholen
Das heißt, wenn Sie die Schriftfarbe und Größe der Header, Navigation, Fußzeile ändern möchten, usw. nur das Beispiel folgen ich für den Inhalt Abschnitt verwendet.
Sehen Sie sich einige weitere HTML-Vorlagen, die Sie herunterladen können.
Möchte einen Fortgeschrittenenkurs?
Diese Seite behandelt die Grundlagen, aber wenn Sie wirklich Ihre Web-Entwicklung Fähigkeiten wollen verstärken, sollten Sie einen Kurs. Dies ist einer der beliebtesten Web-Entwicklung Kurse online. Sie können sich hier anmelden.
Andere Erstellungsoptionen
Dies ist auf jeden Fall für Leute, die sich nicht viel über HTML zu lernen und lieber Zeit damit verbringen, in einem visuellen Modus arbeiten.
Hier ist ein Video auf Artisteer hier.
Es kommt mit Vorlagen, damit Sie nicht Ihre eigene Gruppe gründen müssen, und die Plugins werden Sie mit Leichtigkeit so viele verschiedene Dinge helfen zu tun.
Allerdings haben sich die Zeiten geändert mit der Trend zu verein Designs zu bewegen.
Wenn Sie diesen mögen, bitte teilen. Vielen Dank!