Ihre erste Website von Grund auf 4 Schritte


Als nächstes ist etwas, das es ist ein HTML-Editor i, wirklich gefällt, was ist. Sie haben es erraten Freie ware. das ist, was es macht, so dass Sie lernen müssen html nicht. aber wenn Sie die Codierung tun möchten, können Sie tun, dass in diesem Programm. NVU
Haben Sie alles, was Gut jetzt, wo bereit, den Schritt in die Welt des interweb zu nehmen.
Schritt 1: Herstellung der Bilder

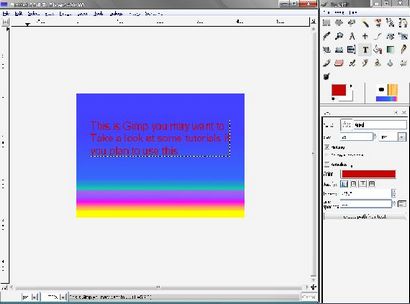
Gerade die ganze Sache als ein einziges Bild machen (nur die Inhaltsbereich auslassen, also dort, wo der Text auf der mittleren Seite ist, lassen Sie diese Stelle leer) und keinen Hintergrund machen, nur den Hintergrund mit einer Farbe füllen, paßt gut zu Ihrer Seite.
Ich werde nicht sagen, Sie Tipps oder etwas malen Sie auf eigene Faust suchen. sobald Sie haben, was Sie Ihre Haupt-Seite aussehen soll. einmal fertig. Ausschneiden und Einfügen alles, was angeklickt werden kann, einschließlich der Banner und Buttons einzeln in einem neuen Fenster, und speichern Sie sie separat sicherstellen, dass sie als .png speichern, sehen Sie sich die Bilder zum Beispiel von mir. Der Punkt hier ist alles zu trennen, so dass Sie sie codieren können.
- Ein weiterer Hinweis ist es, einen neuen Ordner, um sie in zu retten, nicht notwendig, aber für die Organisation.
Schritt 2: Setzen alles wieder zusammen

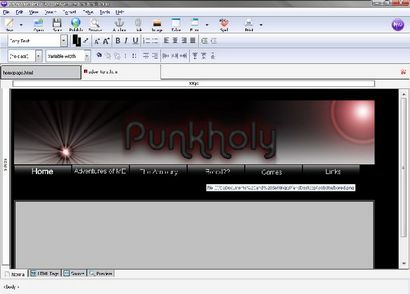
Jetzt für das Ihr öffnen nvu gehen, es hat mich ein wenig herumklicken, aber es ist nicht zu kompliziert. krank sind, nehmen Sie durch sie Schritt für Schritt.
Zuerst müssen Sie die obere Leiste nehmen, die auf Standard-600 (im ziemlich sicher) gesetzt ist, aber Sie werden diese über ziehen wollen, und es 1000 breit machen, tun das gleiche an der Seite es nur 600 machen.
Das nächste, was Sie wollen, werden zu tun ist, um die Top-Banner hinzufügen. klicken Sie auf das Bild Taste auf der Werkzeugleiste. und Ihr Banner finden. klicken Sie nicht auf alternativen Text verwenden. und ok. Sie haben jetzt Ihre erste Bild auf Ihrer Seite.
* Klicken Sie am unteren Rand des Programms die Quelle bar zu sehen, wie viel in das nur ging Codierung. es ist auch eine gute Möglichkeit, HTML zu lernen.
Schritt 3: Erstes Alles einrichten



Schritt 4: Beenden Up
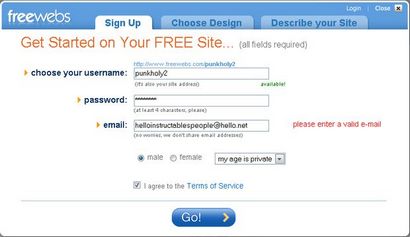
* Als optionaler Schritt, wenn Sie einen Namen, der genommen wurde und hatten gehen 2 in Ihren Namen zu setzen, um hier und registrieren Sie den Namen ein. auch wenn es auf freewebs genommen hat die Chancen es hier nicht genommen wird.