Wie Fox Logo mit Illustrator Schritt für Schritt zum Design
In diesem Schritt durch Design Tutorial Schritt-Logo, ich versuche, Ihnen alle mit Adobe Illustrator zu erstellen und Design Fox Logo Tipps und Tricks zu zeigen. Ich werde erklären, und führen Sie die vollständige und einfache Möglichkeit, Fuchs-Logo in Illustrator zu entwerfen. Denken Sie daran, dass die Idee des Fuchs Logo ist nicht von mir, ich sah es auf Google und nun versuchen, Ihnen zu zeigen, die Art und Weise der Gestaltung dieses Fuchs-Logos in Illustrator.
Design Fox Logo in Illustrator
Mal sehen, wie wir attraktive Fuchs-Logo in Illustrator entwerfen wird. Das Hauptziel dieses Logo-Design Tutorial ist eine einfache Anleitung für Sie schnell zu arbeiten und am besten.

Design Fox-Logo in Illustrator - Technig
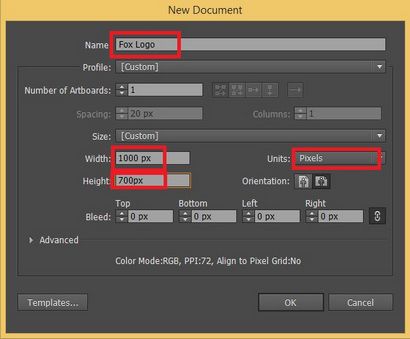
1. Öffnen Sie ein neues Dokument 1000 x 700 px, Name es OK Fox Logo klicken, dann wählen Sie Rechteck-Werkzeug und eine Form der Größe der Art Board machen und geben diesen Farbcode (172D49) für das Rechteck und Name dieser Schicht Hintergrund Schloss die Hintergrundebene.

Illustrator Neues Dokument
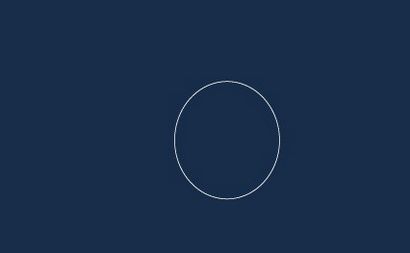
2. Erstellen Sie neue Ebene, name it Main. dann wählen Sie das Ellipse-Werkzeug und erstellen Sie eine Ellipse horizontal Wahl nicht für Füllfarbe und weiß für Stroke füllen.

Entwerfen Attraktive Fox Logo in Illustrator
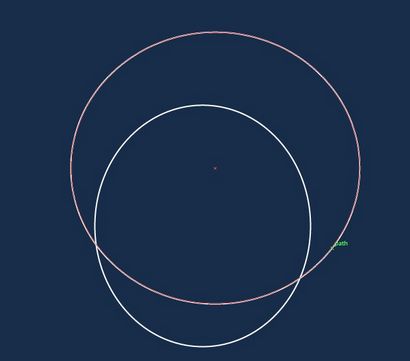
3. Nun drücken Sie (Strg + C) zu kopieren und (Shift + Strg + V) vorbei an Ort und Stelle, dann die kopierte Form skalieren und bewegt ein wenig bis zu dem weißen Teil zu machen, die der Schwanz von Fox ist.

Entwerfen Attraktive Fox Logo in Illustrator - Technig
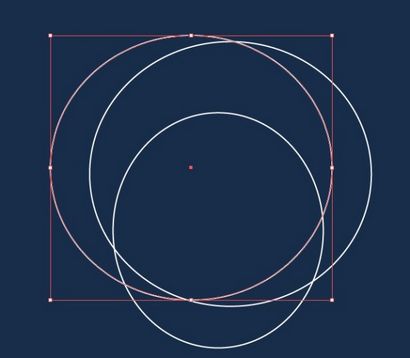
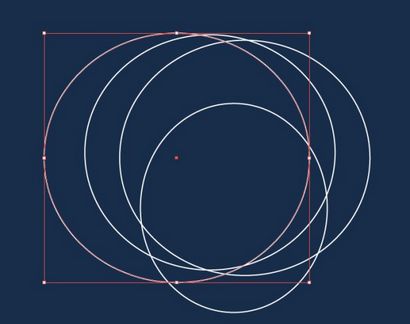
4. eine Kopie der großen Make durch die (Alt + linke Maustaste) gedrückt halten, oder (Strg + C) verwenden, zu kopieren und (Strg + F) Kreis und es nach links verschieben, skalieren sie nicht oder drehen, machen der zweite Körperteil des Fox.

Entwerfen Attraktive Fox Logo in Illustrator - Technig

Entwerfen Attraktive Fox Logo in Illustrator - Technig
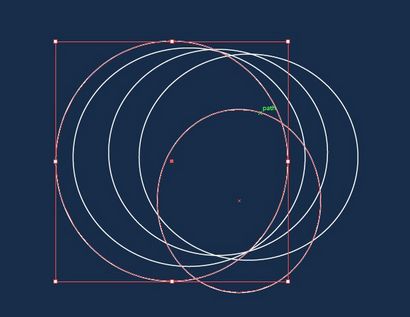
6. Stellen Sie die letzte kopieren und verschieben sie wieder nach links und skaliert es von der Oberseite des Kreises und versuchen, es wie Bild sorgfältig auszurichten unten.

Entwerfen Attraktive Fox Logo in Illustrator - Technig
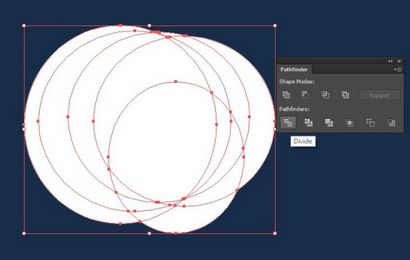
7. Jetzt alle Kreise auswählen und die Füllung und Kontur Farbe (Shift + X) tauschen dann auf Fenster gehen> Pathfinder dann Dividieren Operation verwenden, um alle Kreise Pfad drücken Sie dann (Shift + Strg + G) teilen sich die Kreise nicht gruppieren.

Entwerfen Attraktive Fox Logo in Illustrator - Technig
8. Es ist Zeit, Extrateil der geteilten Kreise zu löschen, den Körper des Fox zu machen, löschen Sie die Farbe Teil der Kreise als ich führen zu färbenden Sie nicht über die weißen Teile löschen.

Entwerfen Attraktive Fox Logo in Illustrator
9. Nachdem die zusätzlichen Teile der Kreise zu löschen, Ihr Logo sollte wie unten aussieht, ist es wie Mond aussieht. wenn es nicht so wie mein Logo ist, versucht die farbigen Teile sorgfältig zu löschen.

Entwerfen Attraktive Fox Logo in Illustrator
10. Versuchen Sie nun vorsichtig die die bleiben Teile der Kreise zu vereinigen, wie ich es wie unten tun, und jedes Teil mit verschiedenen Farben zu füllen, egal, welche Farbe Sie, geben Sie bitte mit, weil wir es Whit Gradient später füllen.

Entwerfen Attraktive Fox Logo in Illustrator - Technig
11. Erstellen Sie eine neue Ellipse vertikal es mit weißer Farbe füllen, und die Ankerpunkte auf dem dunkelorange Teil des Körpers spielen mit Ankerpunkt Griffe Fox auszurichten, versuchen Sie am besten, bis es wie unten aussieht.

Entwerfen Attraktive Fox Logo in Illustrator - Technig
12. Nun Rechteck-Werkzeug holen und ein perfektes Quadrat machen dann drehen und Direktauswahl-Werkzeug verwenden und die oberen und unteren Ankerpunkte wählen dann wandeln sie Ankerpunkt zu glätten, dann ein wenig Whit die Griffe spielen, bis Sie das Ergebnis als Gebrüll erhalten.
Entwerfen Attraktive Fox Logo in Illustrator - Technig
13. Kopieren Sie die Kopfform und verkleinere sie und ändern Sie die Farbe, die es bis orange Farbe und richten Sie die Top-Pfade zu den weißen Kopfform verwenden Direktauswahl-Werkzeug, es zu tun.
Orange Farbe Kopf
14. Time to Ohren zu unserem Fuchs-Logo zu machen, so eine Ellipse machen als Bild 1 unten dann Anchor Point Tool verwenden, die in der Gruppe von Zeichenstift-Werkzeug ist. Und wählen Sie jetzt den richtigen Ankerpunkt der Ellipse und spielt die Griffe Whit und die Ellipse als Bild 2 machen.
15. Jetzt eine Kopie Ohr machen und es skalieren horizontal dann ändern Sie die Farbe orange und wählen Sie beide weiß und orange Ohren Gruppe sie, drehen sie dann und verwenden Spiegeln-Werkzeug eine Kopie der Ohren als Gebrüll machen.

Fox Ears - Technig
16. Don vergessen Sie nicht, die linke Hand des Fuchses verwenden Ellipse-Werkzeug zu schaffen, es zu erstellen und orange Farbe geben. Es ist Zeit, alle Teile von Fox zusammen zu stellen, so legt die einzelnen Teile als Gebrüll und unser Fox-Logo-Design durchgeführt wurde, Sie Fox so aussehen und versucht Gradienten für orange Teil des Fox Körpers zu verwenden.

Endergebnis des Design Fox-Logo in Illustrator - Technig