Wie man einen stilvollen Tropfen Cap-Effekt mit CSS3 erstellen
Wie man einen stilvollen Tropfen Cap-Effekt mit CSS3 erstellen
Tropfenkappen sind seit Jahren in der Druckindustrie um, aber sie sind immer noch ziemlich selten in der Web-Welt trotz der: first-letter Wähler für ein faires paar Jahre um gewesen. Werfen sie einen Blick darauf werfen, wie wir eine kühle Tropfen Kappe für unser Web-Design und es mit einigen stilvollen CSS3 würzen text-shadow Effekten erzeugen können.

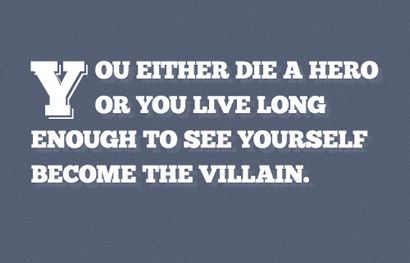
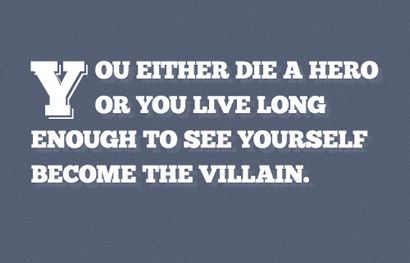
Das Design wir erschaffen verfügt über einen großen Tropfen Kappe am Anfang eines Textblocks. Der tatsächliche Drop-Cap-Effekt wird mit dem erstellenden: first-letter Wähler, während die zusätzlichen Effekte mit Hilfe von CSS text-shadow hinzugefügt werden.
Die HTML-Struktur
Das CSS-Styling
Nun ist die Slab-Serif-Schriftart ist anstelle der Größe und line-height der Typographie eingestellt werden kann. Die Text-transform-Eigenschaft sorgt für die gesamten Text erscheint in Caps trotz, wie es in der HTML-Datei geschrieben wird, dann wird die Text-shadow Eigenschaft zusammen mit RGBA-Farbwerten verwendet, um einen subtilen Geist Effekt auf den Text hinzuzufügen.
Die Grundtropfenkappe abgeschlossen ist, aber traditionell fallen Kappen kommen in allen Arten von Fancy-Styling. Wir können mit Hilfe der CSS3 text-shadow Eigenschaft ein paar coole Effekte unserer eigenen hinzufügen. Ein Duplikat des Textes erstellt wird und Offset durch 4PX, dann ein zweites Duplikat wird bei 7px erstellt. Wenn das erste Duplikat der gleichen Farbe wie der Hintergrund gesetzt wird, erzeugt es eine kühle Wirkung Retro-Stil. Für weitere Tropfen Kappe Effekte überprüfen meine alte Text-Schatten-Effekte Post aus.
Die letzte Tropfen Kappe Wirkung