10 Möglichkeiten, eine animierte GIF-Datei zu optimieren
GIF ist das Standardformat für Bilder mit großen Bereichen der Uni-Farben und gestochen scharfer Details wie die in Strichgrafiken, Logos oder Art zu komprimieren. Als ein 8-Bit-Tiefe Bildformat es von der Bahn nach der Einführung der JPEG und PNG-Dateiformate verschwunden wäre, aber GIF ist nach wie vor ein beliebtes Web-Datei-Format durch seine Frame-Animation-Funktion. In diesem Tutorial werden wir einen genauen Blick auf alle verfügbaren Optionen haben ein Video in eine GIF-Animation zu konvertieren, und wie die Dateigröße zu optimieren. Lass uns anfangen!
1. Trimming-Animation
Zunächst einmal müssen Sie die Videodatei mit Photoshop öffnen. Die meiste Zeit werden Sie die ganze Sequenz für die GIF-Animation nicht benötigen, so können Sie das Video in der Timeline-Panel trimmen können. Schalten Sie die Loop-Option und versuchen, einen guten Platz zu finden, um Ihr Video zu trimmen.

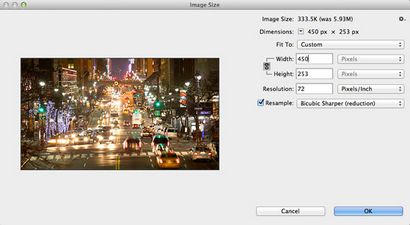
2. Reduzieren der Bildgröße

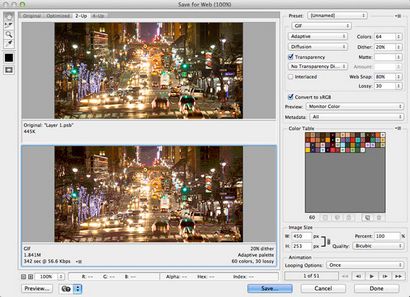
3. Speichern für Web

4. Reduzieren Sie die Anzahl der Frames
Sie können weiterhin die Größe der GIF-Animation reduzieren, wenn Sie die exportierte GIF wieder in Photoshop wieder öffnen und jeden zweiten oder dritten Frame aus dem Schnittfenster löschen. Dann sollten Sie alle verbleibenden Frames auswählen und erhöhen die Dauer von ihnen für den Verlust von Frames zu kompensieren. Wenn Sie diese Entschädigung nicht tun, um Ihre Animation wird schneller als das Original wiedergegeben werden. Sobald Sie fertig sind, können Sie die neue Version speichern, die als das Original viel kleiner sein sollte.

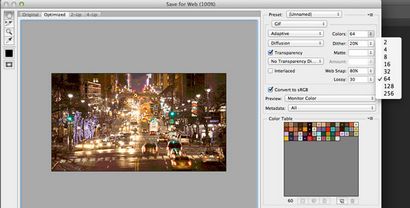
5. Anzahl der Farben
Die relevanteste Option, um die Größe einer GIF-Datei zu optimieren, ist die Anzahl der Farben in der Farbtabelle. Die maximale Anzahl der Farben 256, die von der Bittiefe Begrenzung 8 kommt. Im Allgemeinen ist es gut, mit 64 Farben zu bleiben oder weniger, aber je nach dem Original-Video müssen Sie möglicherweise die Anzahl der Farben erhöhen, um ein besseres Ergebnis zu erzielen.

6. Welche Farbreduktion Algorithmus wählen?
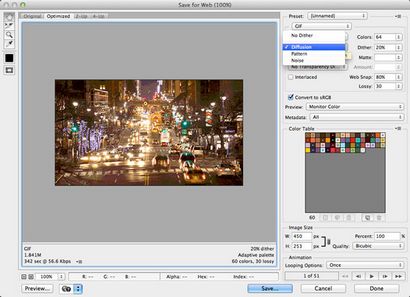
7. Dithering

8. Web Snap Lossy, Transparenz und Interlaced
- Web-Snap wird verwendet in einem Browser, um zu verhindern Dithering. Es wird getan, indem einige der Farben zu websicheren Farben schnappen. Je mehr Web-sichere Farben in einem GIF, desto weniger Browser-Dithering wird zur Folge haben. Ein Wert von 0% wird keine Farben ändern, während ein Wert von 100% wird alle Farben im Bild zu Websichere ändern.
- Verlustbehaftete Kompression verwirft visuelle Informationen, die die Dateigröße reduzieren.
- Wenn das Bild Transparenz enthält. wählt Transparency transparentes Pixel zu erhalten; abzuwählen Transparenz vollständig und teilweise transparentes Pixel mit der matten Farbe zu füllen.
- Interlaced GIF-Dateien werden in einem Browser in wenigen Pässen (wie die progressiven JPEGs) geladen.
9. Vergleichen Originell und optimierte Versionen
Sobald Sie eine Menge von benutzerdefinierten Änderungen hinzugefügt wurden, können Sie den Unterschied in der Dateigröße und Qualität überprüfen, indem Sie die 2-Up-Ansicht.

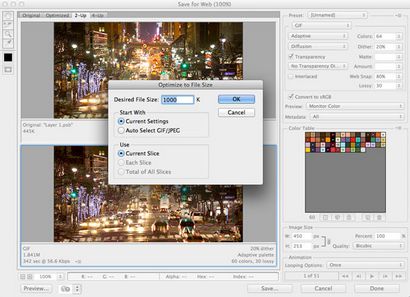
10. Vorschau, Save Preset und optimieren Größe in Datei
Wenn Sie zufrieden sind mit Ihren Einstellungen in einem Browser einen Blick auf Ihre endgültige GIF mit der Vorschau-Option nehmen und vergessen Sie nicht, Ihre Einstellungen als Preset zu speichern. Sie können auch eine Dateigrößenbeschränkung mit dieser zusätzlichen Option von Optimierungs-Menü angeben und sobald diese Photoshop angewandt wird versuchen, die Größe mit der bestmöglichen Bildqualität zu passen.