Illustrator Tutorial Vektor Dart auf Bullseye, Illustrator Tutorials - Tipps

Zeichnen der Vektor Dart
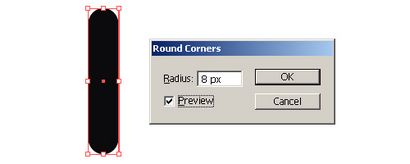
1. Öffnen Sie ein neues Dokument, und wählen Sie einen 800x600px Arbeitsbereich. Wählen Sie das Rechteck-Werkzeug (M), und schafft ein Rechteck mit dieser Größe: Breite: 15 Pixel, Höhe: 72px. Effekt anwenden> Stilisierungsfilter> Runde Ecken und setzen Radius 8px. Klicken Sie auf OK, und füllen es mit Schwarz.

2. Erstellen Sie einen Kreis mit dem Ellipse-Werkzeug (L) mit der Größe 25x25px. Füllen Sie ihn mit Radialsteigung mit Farben von weiß bis schwarz, und legen Sie seine Mitte nach links oben (G).

3. Setzen Sie den Kreis hinter des Rechtecks (Wählen Sie den Kreis und drücken Sie Strg + Umschalt + [). Duplizieren Sie den Kreis (Strg + C> STRG + F) und verschieben Sie sie mit den Pfeiltasten nach unten. Erstellen Sie ein Rechteck mit Größe 25x50px. Auswählen aller Objekte (Strg + A), und richten sie sich horizontal zu zentrieren.

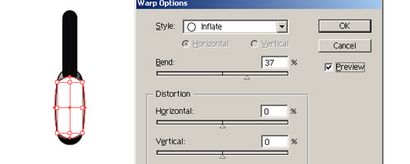
4. das neue Rechteck auswählen, gehen Sie Objekt> Envelope Verzerren> Machen Sie es mit Warp und setzt Bend zu 37%. Stil: aufpumpen.

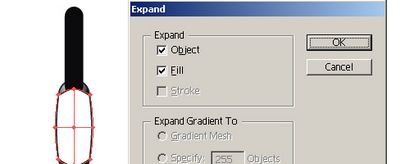
5. Während das Rechteck noch unterwegs ausgewählt Objekt> zu erweitern, klicken Sie auf OK.

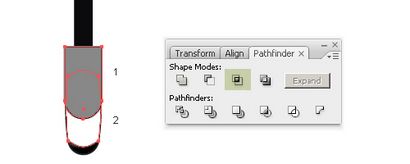
7. Position das Rechteck hinter den anderen Objekten (Shift + Strg + [). Duplizieren Sie den Kreis (Strg + C> STRG + F), die Größe es zu 30px und verschieben Sie sie mit den Pfeiltasten nach unten. Erstellen Sie ein Rechteck mit Größe 30x60px. Merge das Rechteck und den zweiten Kreis zusammen (Windows> Pathfinder-Bedienfeld). Danach drücken Sie erweitern.

8. Duplizieren des modifizierten Rechtecks (2) und legen die Kopie hinter dem Original (Strg + C, Strg + B). Wählen Sie das fusionierte Objekt (1) und das Rechteck (2), bei gehaltener Umschalttaste gedrückt und drücken Intersect während die Alt-Taste gedrückt (Pathfinder Feld). Danach können Sie die Kopie des zweiten Rechtecks :) sehen.

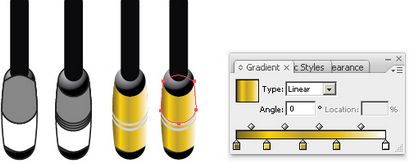
9. Wählen Sie das neue Objekt, duplizieren (Strg + C, Strg + B), und sie bewegen sich nach unten durch nach unten Drücken der Taste ein- oder zweimal. Wiederholen Sie diese 3 mal. Lassen Sie uns jetzt Farbe es! Sie können gerne was Gradient Sie verwenden. Unten ist das, was ich für das Gold Gradienten getan haben.

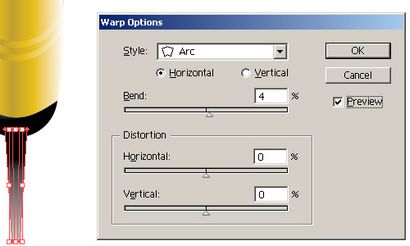
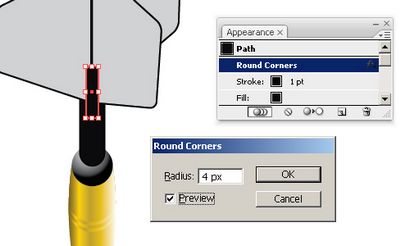
10. Die zweite und die vierte Objekt hat die gleiche Farbe, aber ich bewegte, um die Schieber ein wenig nach links. Jetzt können Sie den Kopf des Dart ziehen. Erstellen Sie ein Rechteck, füllen Sie es mit einem linearen Gradienten mit Farben von Weiß bis Schwarz. Drehen Sie die Gradienten mit 90 ° auf der Verlaufsbedienfeld (Windows> Gradient). Zum Objekt> Envelope Tool> Machen Sie mit Warp und setzt Bend zu 4%. Stil: Arc. Senden Sie das Rechteck nach hinten (Umschalt + Strg + [).

Zeichnung der Dart Wings
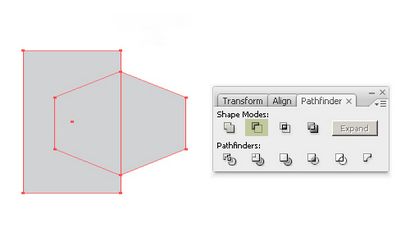
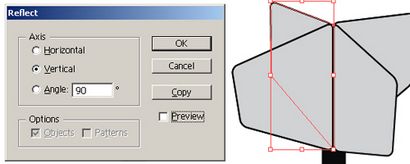
11. Zeichnen Sie eine hexagonale Polygon. Drehen Sie mit 30 ° (Objekt> Transformieren> Drehen) und schrumpfen sie. Effekt anwenden> Stilisierungsfilter> Runde Ecken und setzen Radius 8px. Wir brauchen diese Polygon in zwei teilen, so ein Rechteck erstellen, und legen Sie es auf das 50%. Drücken Sie subtrahieren auf dem Pathfinder-Bedienfeld bei gedrückter Alt-Taste. Zum Objekt> Transformieren> Spiegeln. Wählen Sie Vertikale Achse und drücken Sie Kopieren. Bewegen Sie diesen neuen Flügel an seinen Platz.

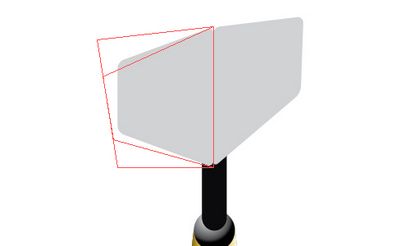
12. Lassen Sie uns gehen die Perspektive Effekt zu erzeugen. Dies kann wie folgt geschehen: einen Flügel aus, und wählen Sie das Werkzeug Frei transformieren (E). Ein Rahmen wird um die ausgewählten Flügel umgeben, wobei der Rahmen vier Griffe in den Seiten hat, - vier andere in den Ecken, beginnt eine der Ecken ziehen abwickelt. Um die Form aus der Ecke zu verzerren aus Sie ziehen, halten Sie „Strg“ auf der Tastatur - weiter ziehen. Tun Sie dies auf dem anderen Flügel auch, um die perspektivische Wirkung zu erhalten.

13. Wählen Sie die beiden Flügel, die gehen Sie Objekt> Transformieren> Spiegeln. Überprüfen Sie die vertikale Achse, und drücken Sie Kopieren. Verschieben Sie die beiden neuen Flügel an ihren Platz, Drücken der Pfeiltasten, und tun den gleichen Trick, wie zuvor. Nachdem Sie die perspektivische Wirkung auf die beiden neuen Flügel haben, wählen Sie den linken Flügel und die Position hinter dem anderen Flügel (Strg + Umschalt + [).

14. Wählen Sie die Axt des Lichtbogens, duplizieren (Strg + C, Strg + F), und es auf der Oberseite (Strg + Shift +]). Größe ändern. Sie können es symmetrisch die Größe, die Alt + Shift Tasten halten.

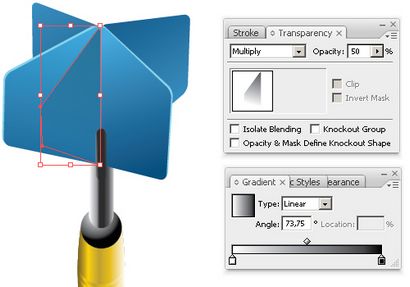
15. Wählen Sie einen der Flügel, und mit einem Farbverlauf füllen. Neupositionierung des Gradienten so realistisch wie möglich (G) zu sein. Füllen Sie die anderen Flügel zu. Sie können die Farbe von dem ersten Flügel kopieren, wenn Sie den Flügel wählen Sie füllen möchten, drücken Sie die Taste I, und klicken Sie auf den ersten Flügel, gefüllt Sie. Farbe der Axt auch mit einem einfachen weiß bis schwarz Gradienten oder Sie können mit den Möglichkeiten spielen. Hier können Sie die Einstellungen sehen die ich verwendet habe: Hellblau: C65 M15 Y0 K0, Dunkelblau: C100 M25 Y30 K10.

16. Duplizieren der rechten oberen Flügels und Flip es den Schatteneffekt zu erzeugen. Füllen Sie es mit einem linearen Gradienten mit Farben von Weiß bis Schwarz. Schneiden sich mit dem linken Flügel (Pathfinder Panel) und füge eine Opazität von 50%. Stellen Sie den Blending-Modus zu multiplizieren. Wählen und duplizieren die beiden Flügel von vorne (Strg + C, Strg + B) und füllen sie mit einer hellen Farbe (In diesem Fall hellblau).

17. Wählen alle Objekt (Strg + A), und sie gruppieren (Strg + G).

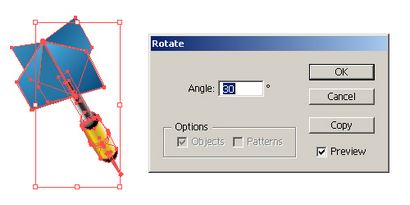
18. Gehen Sie Objekt> Transformieren> Drehen. Drehen Sie den Pfeil mit 30 °. Duplizieren die Gruppe (Strg + C, Strg + V) und eine Zusammenführung anzuwenden, während die Alt-Taste gedrückt gehalten wird. Jetzt haben Sie den Schatten.

19. Drehen des Schattens mit 90 °, und an den Kopf des dart auszurichten. Sie können den Schatten verzerren, wie Sie wollen die nötige Wirkung haben. Füllen Sie den Schatten mit einem weißen bis schwarz Gradienten, und stellen Sie die Füllmethode auf Multiplizieren (Transparency Panel).

Zeichnen der Dartscheibe
20. Will wird fortgesetzt, konzentrische Kreise zu erstellen. Erstellen Sie zunächst den Kreis von der Mitte, und duplizieren (Strg + C, Strg + B), dann ist es die Größe neu. Wiederholen Sie diese Schritte, bis Sie die Dartscheibe haben.

21. Legen Sie nun den Pfeil auf die Mitte der Dartscheibe, und duplizieren, wenn Sie möchten. Das ist alles, sind Sie fertig!

Sei gesellig, teile!
Über Vector Tagebuch
Vektor-Tagebuch ist ein beliebtes Blog bietet großartigen Illustrator Tutorials und Tipps. Es wurde von Tony Soh, Grafik-Designer erstellt, die große Leidenschaft in Abbildung hat. Tony hat sich zu einem der beliebtesten Tutorial geschrieben Illustrator zu lernen und hat mehr als 20.000 Menschen geholfen. Hinzu kommt, dass haben seine Anleitungen und Tipps geholfen Designer ihre Darstellung Fähigkeiten zu verbessern und haben großes Feedback erhalten. So Vector Tagebuch verbinden und Lernen heute beginnen!
Schreiben Sie einen Tutorial
Erhalten Sie $ 150 für jede zugelassene Tutorien bezahlt! Irgendwelche Autoren, die über leidenschaftlich sind teilen ihre Illustrator Techniken beitragen können. Lernen wie "